前端优化之超大数组更新:深入分析Vue/React/Svelte的更新渲染策略
在现代前端框架中,数组的渲染是一个重要的功能。不同的框架在处理数组的操作(如新增、删除和更新)时有不同的实现方式和优化手段。本文将对比 Vue、React 和 Svelte 在数组渲染方面的特点,并讨论其优缺点,特别是与直接操作 DOM 的差异,以及 Web Components 的实现方式和优势。 这几个方...
web前端面试高频考点——Vue原理(diff算法、模板编译、组件渲染和更新、JS实现路由)
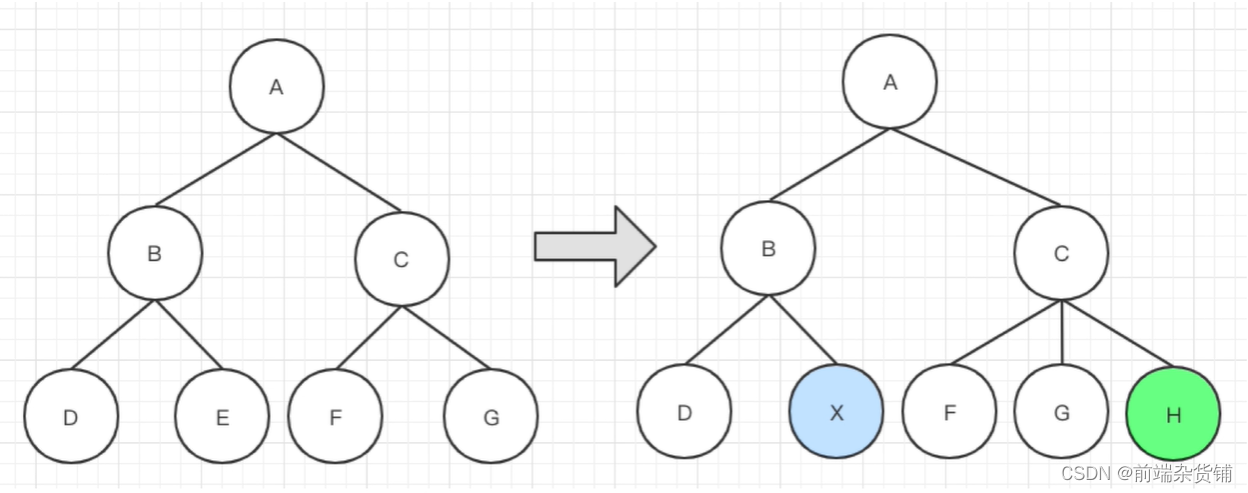
一、虚拟 DOM - diff 算法概述diff 算法参考链接diff 算法是 vdom 中最核心、最关键的部分diff 算法能在日常使用 vue react 中体现出来(如 key)diff 算法概述:diff 即对比,是一个广泛的概念,如 linux diff 命令,git diff 命令两个 js 对象也可以做 diff两棵树做 diff,如这里的 vdom diff出处:https://....

前端学习笔记202304学习笔记第十五天-vue3.0-实现数值的渲染和加减操作
前端学习笔记202304学习笔记第十五天-vue3.0-实现数值的渲染和加减操作

入职第一天:前端leader手把手教我入门Vue服务器端渲染(SSR)
继前段时间西安电面之后顺利拿到了OFFER,今天(5月2号)是我入职第一天,在简短的内部培训了一上午后,前端leader让我先了解下什么是vue的服务器端渲染(SSR)。 SSR,英文全称叫 Server side rendering ,国人叫它服务器端渲染。 首先听到这个名词,我头脑就有点眩晕。咱们还是先去官网了解下SSR的定义: Vue.js 可以将同一个组件渲染为服务器端的 HT...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多vue相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
