Vue启动时报错的解决方案,以及解决相同路径跳转报错的问题
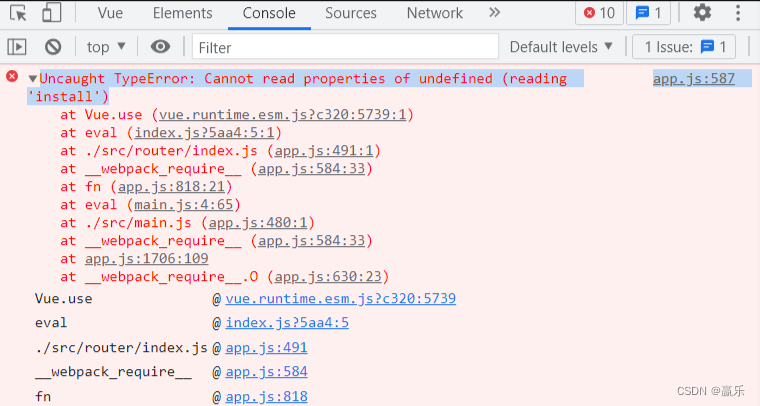
一、Vue启动时报错 Uncaught TypeError: Cannot read properties of undefined (reading ‘install‘) 启动项目时出现这个错误,检查了下是自己的vue-router安装的版本错误,我写的项目是vue2,vue-router安装的是4.x版本(这是vue3的),版本过高需要卸载重装。 ...

Duplicate keys detected: This may cause an update error.【Vue遍历渲染报错的解决】
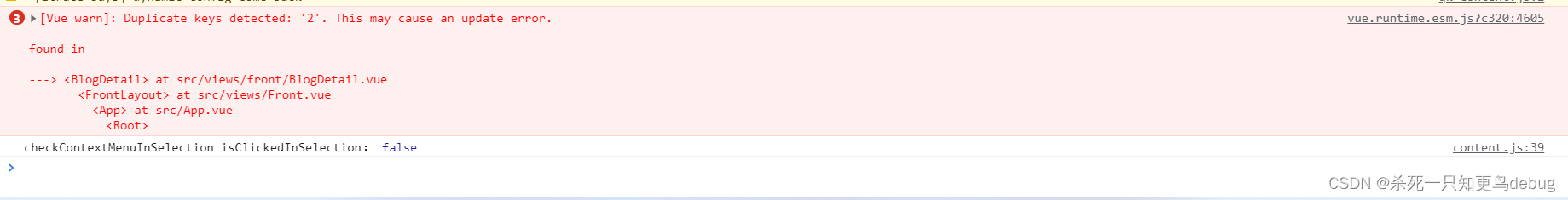
今天在写项目时,写到一个嵌套评论的遍历时,控制台出现了一个报错信息,但是并不影响页面的渲染,然后一看这个错的原因是 key值重复,那么问题的解决方式就很简单了。(vue for循环读取key值时, key需要是唯一的,如果key值重复会导致报错,影响页面渲染卡顿。) ① 原代码: <div v-for="item in commentList" :key="item.id"> ...

Vue+element_Table树形数据与懒加载报错Error in render: “RangeError: Maximum call stack size exceeded“
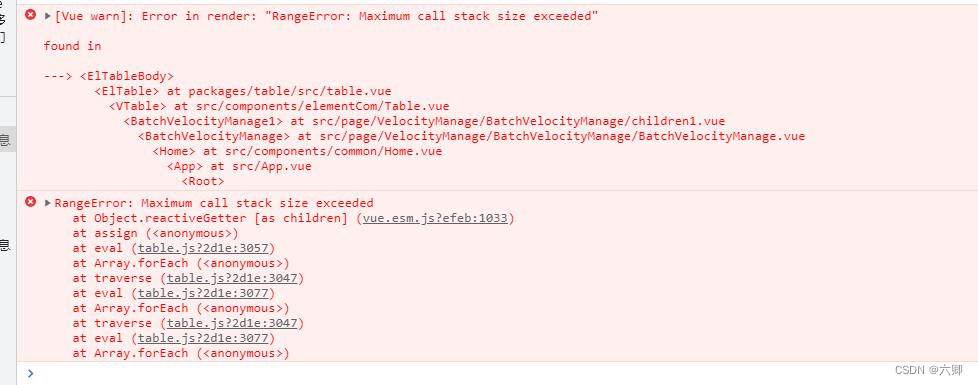
Vue+element_Table树形数据与懒加载 报错信息:1.Error in render: “RangeError: Maximum call stack size exceeded”2.vue.esm.js?efeb:1906 RangeError: Maximum call stack size exceeded 支持树类型的数据的显示。当 row 中包含 children 字段...

VUE——uuid引入报错
前言 vue项目引入uuid报错,关键之前都没报,很怪,最好修改引入就好了 步骤 // 之前 import uuid from 'uuid' uuid() // 修改后 import { v4 as uuidv4 } from 'uuid' uuidv4() ...
Vue——报错总结
前言 总结一些vue中遇到的一些错误 错误 [Vue warn]: Cannot find element: #app 报错原因 1. 把对应js放在了head标签里面,页面没有加载完成就进行渲染,导致找不到#app。 2.加了<template&...
vue报错【解决方案】 [Violation] Added non-passive event listener to a scroll-blocking <some> event.
报错原因 Chrome51 版本以后,Chrome 增加了新的事件捕获机制-Passive Event Listeners,导致触发了告警。 解决方案 安装依赖 npm...
vue报错 | Duplicate keys detected: ‘0’. This may cause an update error.
导致报错的原因 v-for循环相同的变量,定义了相同的key,代码如下: <div class="info" v-for="(item, index) in itemList" :key="index"></div> <...
vue报错 ‘超出最大堆栈大小‘
当Vue应用程序报错"超出最大堆栈大小"时,通常是由于递归调用导致的无限循环或过深的函数调用堆栈。 要解决这个问题,你可以尝试以下几种方法: 检查是否存在无限递归: 检查你的代码中是否存在无限递归调用。递归调用是指一个函数反复调用自身,直到达到某个条件退出。如果没有正确的退出条件,就会导致无限循环,最终达到浏览器设置的最大堆栈大小。 ...
vue报错 ‘超出最大堆栈大小‘
在 Vue.js 中遇到 "超出最大堆栈大小"(Maximum call stack size exceeded)的错误通常意味着你的应用程序中有一个无限递归或者循环引用的情况。当函数或方法不断调用自身而没有正确的退出条件时,就会发生这种情况,导致调用堆栈快速增长并超出 JavaScript 引擎的限制。 这里有几个步骤可以帮助你诊断和解决这个问题: 1.检查...
Vue 报错 error:0308010C:digital envelope routines::unsupported
症状 Vue 报错error:0308010C:digital envelope routines::unsupported 原因 出现这个错误是因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响. 解决方法 方法1 打开终端(按健win+R弹...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue数据VUE.js
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
VUE.js更多vue相关
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注