组件库实战 | 用vue3+ts实现全局Header和列表数据渲染ColumnList
️序言 最近在用 vue3 和 ts 捣鼓一些小工具,发现平常开发中一个很常见的需求就是,数据列表的渲染。现在重新学习,发现我在学 vue2 时的很多设计规范和逻辑都考虑的不是特别妥当。 因此,写下这篇文章,记录组件设计中数据列表渲染和全局头部的设计。 一起来学习吧~ 一、ColumnList数据渲染 1、设计稿抢先知 在了解功能实现之前,我们先来看看原型图,看我们想要实现的数据列表是怎么样的。....

Vue3视图渲染技术(2)
6.4 双向绑定 单项绑定和双向绑定 单向绑定: 响应式数据的变化会更新dom树,但是dom树上用户的操作造成的数据改变不会同步更新到响应式数据 双向绑定: 响应式数据的变化会更新dom树,但是dom树上用户的操作造成的数据改变会同步更新到响应式数据 用户通过表单标签才能够输入数据,所以双向绑定都是应用到表单标签上的,其他标签...

Vue3视图渲染技术(1)
六、Vue3视图渲染技术 6.1 模版语法 Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。在底层机制中,Vue 会将模板编译成高度优化的 JavaScript 代码。结合响应式系统,当应用状态变更时,Vue 能够智能地推导出...

Vue3——tdesign-vue-next如何按需加载动态渲染ICON
前言 如题,在vue3中进行按需加载来动态的渲染icon图标; 在线案例:https://stackblitz.com/edit/9ufmeo?file=src%2Fdemo.vue 内容 <template> <t-space direction="vertical"> <t-space br...
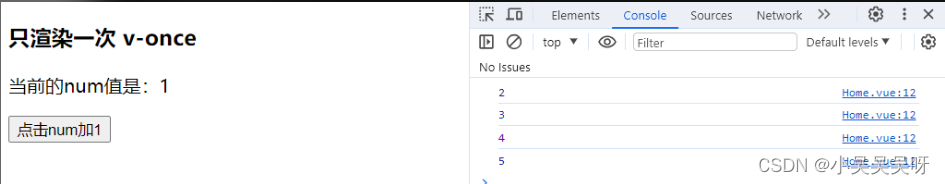
Vue3只渲染一次 v-once
v-once 指令:用于只渲染一次,首次渲染后,就不会再重新渲染了。 v-once 指令:也可以用在组件上,使组件只加载一次。 语法格式: // 在标签中使用 <div v-once> {{ 数据 }} </div> // 在组件中使用 &...

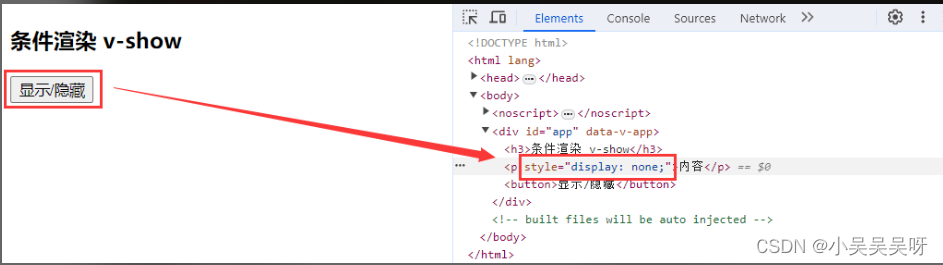
Vue3 条件渲染 v-show
v-show 指令:用于控制元素的显示或隐藏。 执行条件:当条件为 false 时,会添加一个 display:none 属性将元素隐藏。 应用场景:适用于显示隐藏切换频率较高的场景。 <div v-show="数据">内容</div> ...

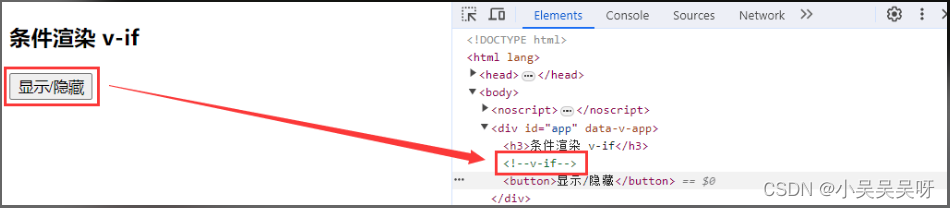
Vue3 条件渲染 v-if
v-if 指令:用于控制元素的显示或隐藏。 执行条件:当条件为 false 时,会将元素从 DOM 中删除。 应用场景:适用于显示隐藏切换频率较低的场景。 语法格式: <div v-if="数据">内容</div> ...

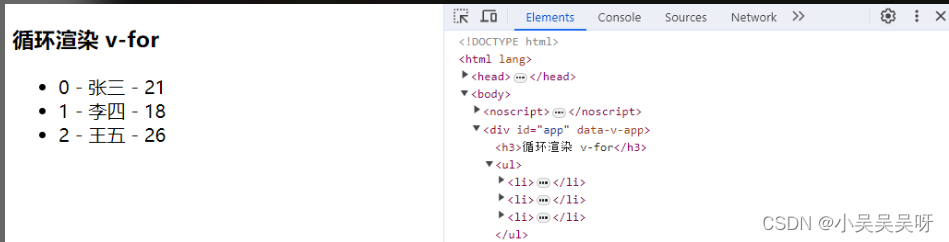
Vue3 循环渲染 v-for
v-for 指令:用于循环渲染列表数据。 v-for 指令:可以循环数组、对象、字符串【不常用】、指定次数【很少用】。 key 属性:用于给标签添加一个唯一的标识。 key 属性:推荐使用 id、手机号、身份证号、学号 等唯一值。 注:当数据改变后,Vue 会对比 key 属性,只更新被修改的内容,以减少不必要的更新。 语法格式: ...

Vue 3 渲染机制解密:从模板到页面的魔法
前言 在我们的前端世界中,页面的渲染是一个看似简单却底层复杂的过程。Vue 3的渲染机制正是通过一系列魔法的步骤,将你编写的模板转变为用户所看到的页面。在这篇文章中,我们将揭开Vue 3的渲染魔法,带你走进虚拟DOM的奇妙世界。 ...

第29节: Vue3 列表渲染
在UniApp中使用Vue3框架时,你可以使用列表渲染语法来动态地渲染一个列表。下面是一个示例,演示了如何在UniApp中使用Vue3框架使用列表渲染:<template> <view> <button @click="addItem">Add Item</button> <ul> <...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js渲染相关内容
- 渲染页面VUE.js
- 渲染原理VUE.js
- 异步渲染VUE.js
- 指令渲染VUE.js
- v-for渲染VUE.js
- vue3列表渲染VUE.js
- ts渲染VUE.js
- 列表渲染VUE.js
- 服务器端渲染VUE.js
- VUE.js渲染diff
- 渲染v-show VUE.js
- 渲染v-if VUE.js
- 渲染key原理VUE.js
- 渲染优化VUE.js
- 渲染列表VUE.js
- 渲染节点VUE.js
- 渲染方法VUE.js
- v-for循环渲染VUE.js
- 渲染表单VUE.js
- 循环渲染VUE.js
- 表格渲染VUE.js
- 渲染技术VUE.js
- VUE.js服务器端渲染
- 循环渲染v-for VUE.js
- 路由渲染VUE.js
- 渲染v-once VUE.js
- vue3渲染v-for VUE.js
- vue3循环渲染VUE.js
- 渲染图片VUE.js
- vue3渲染页面VUE.js
VUE.js更多渲染相关
- VUE.js render渲染
- VUE.js render函数渲染
- VUE.js服务端渲染
- vue3渲染函数VUE.js
- 渲染函数VUE.js
- VUE.js渲染列表
- 列表渲染指令VUE.js
- 渲染流程VUE.js
- 列表渲染key VUE.js
- 学习笔记渲染VUE.js
- VUE.js渲染函数
- vue3源码学习渲染VUE.js
- vue2渲染VUE.js
- VUE.js快速入门渲染
- VUE.js ssr渲染
- VUE.js循环渲染
- 渲染element节点VUE.js
- 渲染jsx VUE.js
- VUE.js源码编译器渲染函数
- VUE.js渲染函数render
- VUE.js样式绑定渲染
- 课程渲染VUE.js
- vue2渲染函数VUE.js
- VUE.js渲染v-if v-show
- 渲染属性VUE.js
- VUE.js渲染解析vdom dom
- 渲染表格VUE.js
- 案例渲染VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注