vue2和vue3的响应式原理有何不同?
大家好,我是 V 哥。Vue 2 和 Vue 3 在响应式原理上存在显著差异,下面为你详细介绍。 如果你是前端开发,V 哥建议抓紧入坑鸿蒙,2025年鸿蒙趋势将引领国产化替代的新征程,大量内推岗位等你来拿。 推荐一本鸿蒙 NEXT 书《鸿蒙 HarmonyOS 开发之路》卷1,可以让你少走弯路。 Vue 2 响...

vue2的响应式原理学“废”了吗?继续观摩vue3响应式原理Proxy
之前写过一篇文章谈论 vue2.x 的响应式原理,但因为 vue3 也来了,紧跟着 vue3 的步伐,周一开始学起了 vue3 的响应式原理。 大家应该都听过, vue3 用 proxy 来解决响应式原理,同时它解决了 vue2 中 Object.definePropery 存在的一些问题,但同时也带来了一些问题。 在下面的这篇文章中,将讲解关于 vue3 用 proxy 如何实现响应式,以及带....

什么是响应式❓Vue2/Vue3中响应式的原理
浅析Vue2/Vue3中响应式的原理 大家好,今天我们来聊聊前端开发中经常提到的“响应式”概念,并剖析Vue2和Vue3是如何实现响应式原理的。对于前端开发者来说,理解响应式原理不仅能帮助我们更好地使用框架,还能在面试中展现出自己的技术深度。 理解响应式 响应式 是一种编程模式,允许程序根据数据的变化自动调整输出或者触发相应的操作。简单来说,它...
[vue2/vue3] -- 深入剖析v-model的原理、父子组件双向绑定的多种写法
经典面试题:请阐述一下 v-model 的原理 经典面试题:请说一下vue2与vue3在使用 v-model 时的异同点 经典面试题:请列举 vue2/vue3 的父子组件的数据双向绑定的多种写法 本文即可将上述三个面试题阐述清楚,并提供具体案例来让小伙伴们加深理解、彻底掌握!本文较长,小伙伴们可以先收藏+关注,抽空学习哦~ ...
![[vue2/vue3] -- 深入剖析v-model的原理、父子组件双向绑定的多种写法](https://ucc.alicdn.com/pic/developer-ecology/iwb4s2erfjeee_d14da44e4e4d4f2ab6c458dc8c34c9f5.png)
【Vue2从入门到精通】详解Vue数据双向绑定原理及手动实现双向绑定
人工智能福利文章 【分享几个国内免费可用的ChatGPT镜像】 【10几个类ChatGPT国内AI大模型】 【用《文心一言》1分钟写一篇博客简直yyds】 【用讯飞星火大模型1分钟写一个精美的PPT】✨什么是数据双向绑定 我们先从单向绑定切入单向绑定非常简单,就是把Model绑定到View。 什么是双向绑定呢?当我们用JavaScript代码更新Model时,View就会自动...

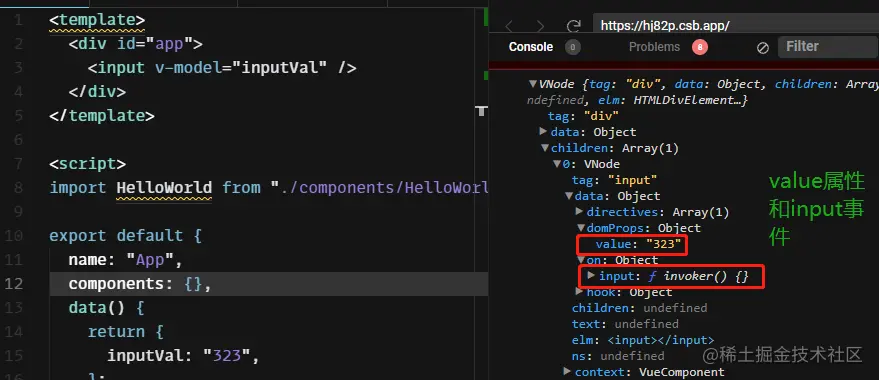
vue2 Vue3 v-model 原理
面试题:请阐述一下 v-model 的原理v-model即可以作用于表单元素,又可作用于自定义组件,无论是哪一种情况(vue2, vue3),它都是一个语法糖,最终会生成一个属性和一个事件。当其作用于表单元素时,vue会根据作用的表单元素类型而生成合适的属性和事件。例如:text 和 textarea 元素使用 value property 和 input 事件;checkbox 和 radio....

Vue2和Vue3的双向数据绑定原理
前言:今天小编给大家讲解一下,Vue2和Vue3的双向数据绑定原理。我正在参加 2022年「博客之星」年度总评选,请大家帮我支持一下,给我一个五星。|点击前往我的评选页面:|大家只要按图给我五星即可,谢谢大家的帮助。vue2.x 是如何实现响应式系统的:当你把一个普通的 js 对象传入 vue 实例作为 data 选项,vue 将遍历此对象的所有prototype(属性),并使用 object.....

vue2与vue3的响应式原理
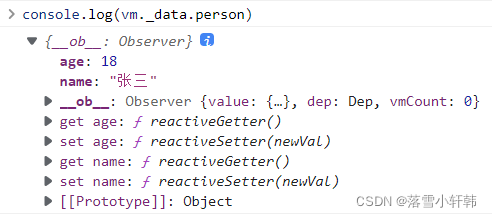
vue21、对象类型原理:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。1、定义数据:const vm = new Vue({ el: '#root', data: { person:{ name: '张三', age: 18 } } })2、加工数据:为了实现响应式,vue会给data中的每一组key:...

vue2与vue3响应原理
之前的vue2、现在的vue3,它都是vue。为什么要出vue3?肯定是因为vue3存在一定性的优势啊。本文就响应式原理进行分析。两者基本都是发布订阅模式。通俗一点就是数据发生变化就要触发依赖,更新数据。vue2响应原理vue2主要是通过类new一个实例来实现的,通过object.defineProperty()来劫持各个属性的get和set。Object.defineProperty(obj,....
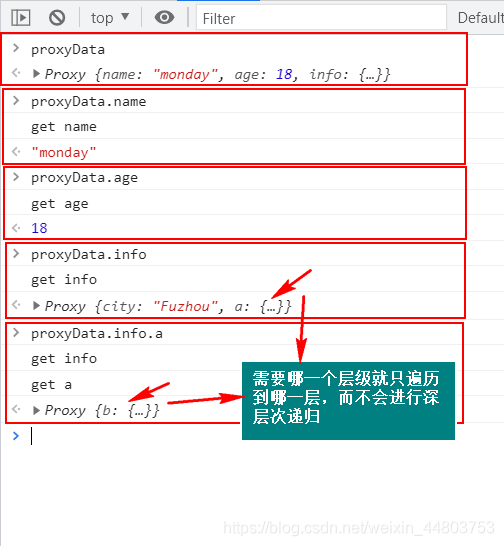
vue2的响应式原理学“废”了吗?继续观摩vue3响应式原理Proxy
前言之前写过一篇文章谈论 vue2.x 的响应式原理,但因为 vue3 也来了,紧跟着 vue3 的步伐,周一开始学起了 vue3 的响应式原理。大家应该都听过, vue3 用 proxy 来解决响应式原理,同时它解决了 vue2 中 Object.definePropery 存在的一些问题,但同时也带来了一些问题。在下面的这篇文章中,将讲解关于 vue3 用 proxy 如何实现响应式,以及带....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js原理相关内容
- vue2 vue3原理VUE.js
- vue3原理VUE.js
- 页面原理VUE.js
- router原理VUE.js
- 数据绑定原理VUE.js
- 原理vue2.x VUE.js
- 原理vue2 VUE.js
- 原理vue3 VUE.js
- 原理proxy VUE.js
- 原理简介VUE.js
- 原理双向绑定VUE.js
- v-model原理VUE.js
- nexttick原理VUE.js
- props原理VUE.js
- vue3 props原理VUE.js
- 特性原理VUE.js
- 原理追踪VUE.js
- 系统原理VUE.js
- VUE.js监测原理
- VUE.js渲染原理
- VUE.js函数原理
- VUE.js数据绑定原理面试
- 面试官VUE.js原理
- vue3响应原理VUE.js
- VUE.js响应原理
- VUE.js mvvm原理
- VUE.js vuex原理
- 属性原理VUE.js
- 原理队列VUE.js
- 双向绑定原理VUE.js
VUE.js更多原理相关
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
