HTML静态网页设计作业、仿写大学官网 (力争使用最少的Html 、CSS代码实现)
文章目录 1、仿写效果 2、用到的知识点 3、打开方式 4、便于后期维护 5、项目结构 1、仿写效果 这边展示的;页面效果。平台不给展示、说图片违规。在我的帖子中有实现的效果具体效果:http://t.csdn.cn/hUqnB 2、用到的知识点 HTML +CSS 3、打开方式 4、便于后期维护 Css样式单独在一个文件中 5、项目结构

网页设计之初学CSS
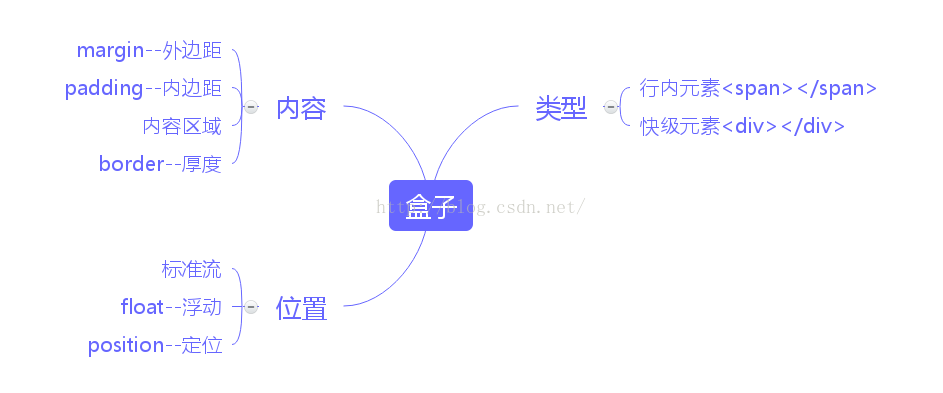
前言: 学习网页制作,首先要认识网页,了解网页的组成部分,以及每一层数据的传递。我对网页前台制作的理解是:在一个页面上添加多个盒子,对每个盒子进行装饰,规范盒子与盒子之间的位置。导图:具体解析(请结合图):1、容器的类型 块级元素和行内元素,就是一个个盛放文字,图片等内容的容器。 块级元素:div,可以占满一行。在表现形式上相当于我们回车键产生的效果。 &a...

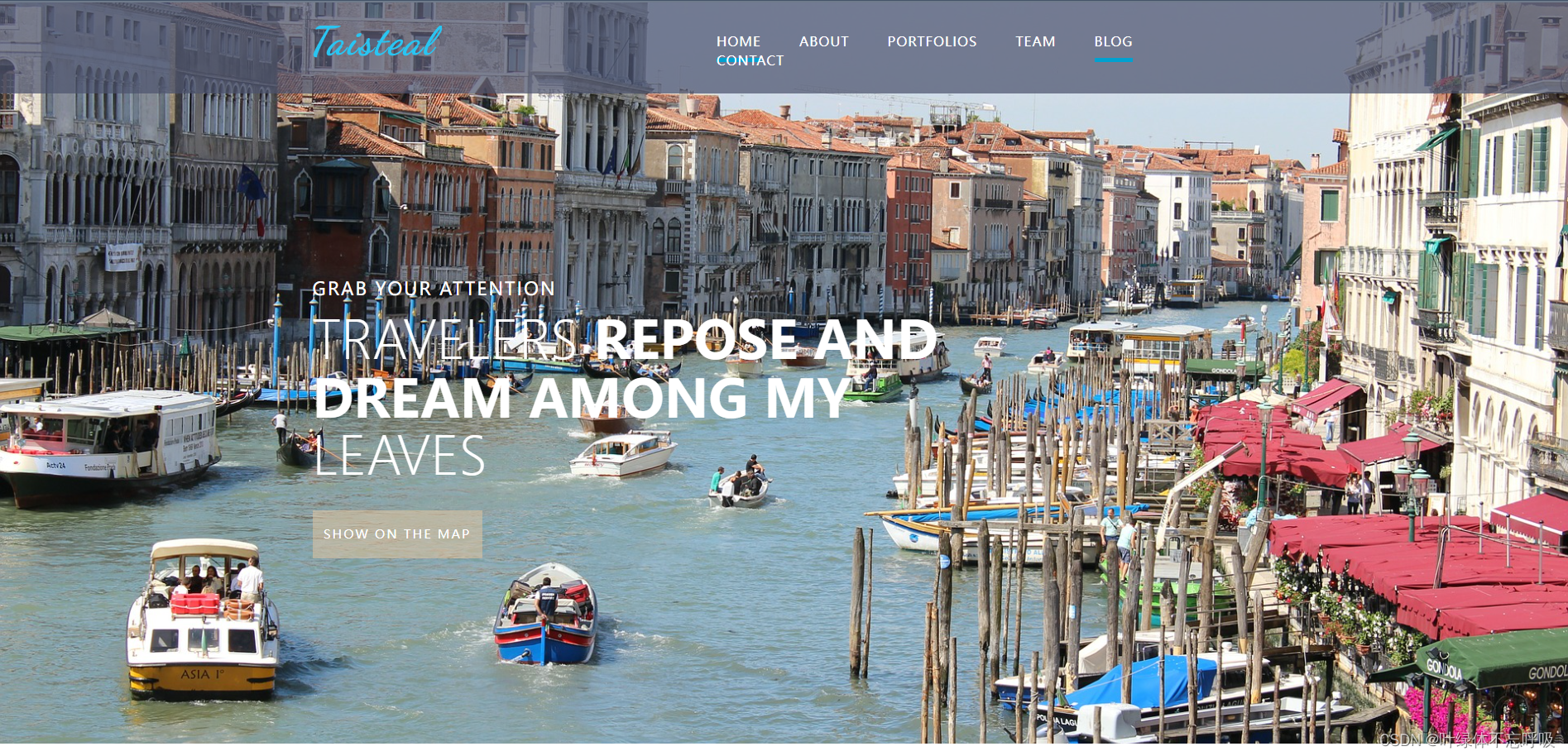
旅游展示网站-前端网页设计技术完整精美源码HTML+CSS+JS
微信公众号:创享日记发送:旅游网站获取完整源码(打开即可用)效果①首页主页效果②关于我们页效果③提供的服务页效果④我们的能力页/*=================================================================页面重置=================================================================....

公司产品移动端网页-前端网页设计技术精美网站源码HTML+CSS+JS
微信公众号:创享日记发送:产品网页获取完整源码(打开即可用)效果①主页首页/*=================================================================页面重置=================================================================*/ html,body,div,span,appl....

web前端网页设计期末课程大作业:HTML旅游网页主题网站设计——酒店主题网站设计—酒店阳光温馨网站(5页)HTML+CSS+JavaScript
学生HTML静态网页基础水平制作,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。一、网站题目 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。 .....
网页设计DIV+CSS——第1 天:选择什么样的DOCTYPE
大家好!这个系列文章是按阿捷自己制作这个站点的过程编写的。之前阿捷也一直没有制作过一个真正符合 web 标准的网站。 现在边参考国外资料边制作,同时把过程中的心得和经验记录下来,希望对大家有点帮助。好了,让我们开始吧 第一天 开始制作符合标准的站点,第一件事情就是声明符合自己需要的 DOCTYPE。 查看本站首页原代码,可以看到第一行就是: <!DOCTY...
网页设计DIV+CSS——第2 天:什么是名字空间
DOCTYPE 声明好以后,接下来的代码是: <html xmlns="http://www.w3.org/1999/xhtml" lang="gb2312"> 通常我们 HTML4.0 的代码只是<html>,这里的"xmlns"是什么呢? 这个"xmlns"是 XHTML namespace 的缩写,叫做"名字空间"声明。名...
网页设计DIV+CSS——第3 天:定义语言编码
第三步是定义你的语言编码,类似这样: <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 为了被浏览器正确解释和通过 W3C 代码校验,所有的 XHTML 文档都必须声明它们所使用的编码语言,我们一般使用 gb2312(简体中文),制作多国语言页面也有可能用 Uni...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注