uni-app开发实战:利用Vue混入(mixin)实现微信小程序全局分享功能,一键发送给朋友、分享到朋友圈、复制链接
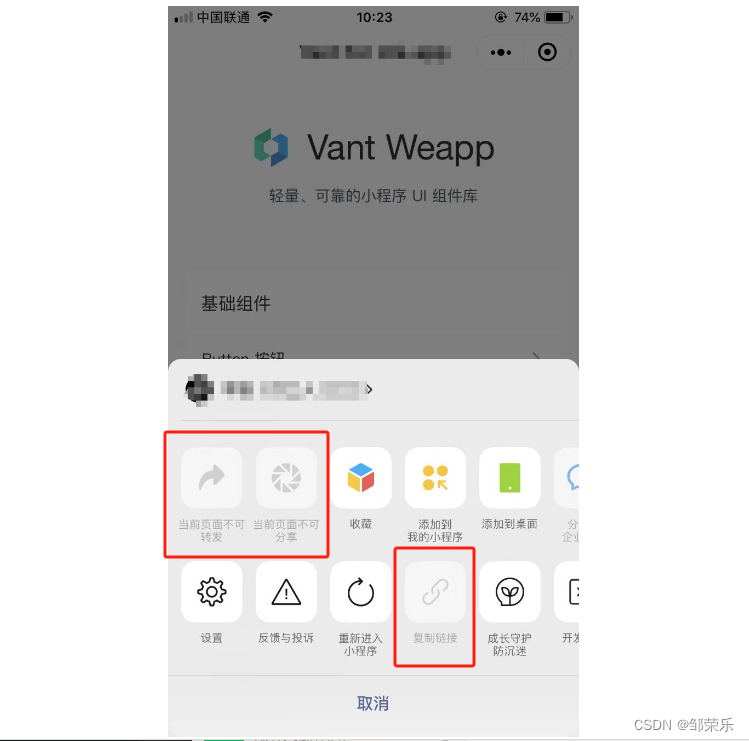
一、在开发微信小程序的时候,发现【发送给朋友】、【分享到朋友圈】、【复制链接】功能,灰色不可用。 很常见的功能,但是这几个功能,并不是你项目建起来了就有的。 1.【发送给朋友】使用 onShareAppMessage 这个方法 如果你的小程序,发现他的【转发给朋友】的按钮时灰色...

uniapp实战 —— 开发微信小程序的调试技巧
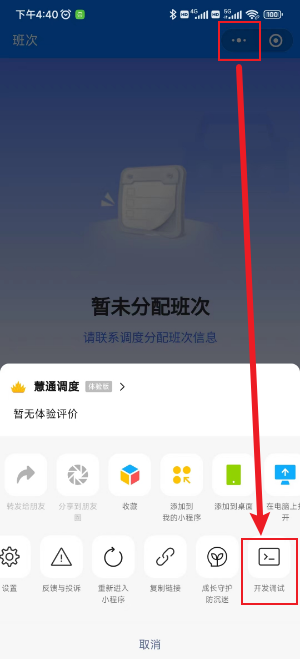
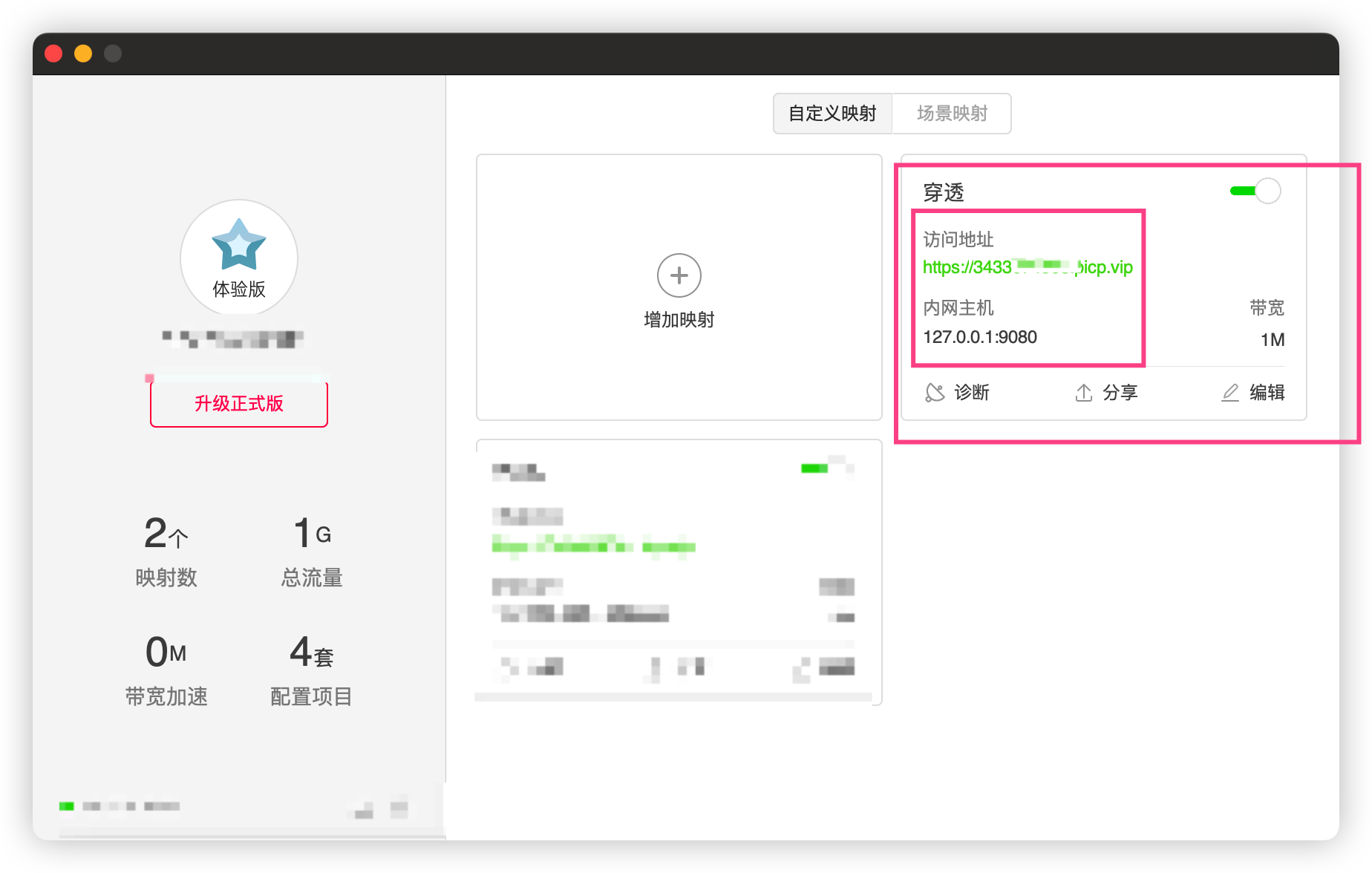
手机真机调试微信小程序 开发版和体验版的小程序,域名没有备案时想调试接口访问效果,可以按下述方式操作: 在手机上点右上方三个点,点击“开发调试”,开启调试模式,即可真机访问接口(跳过域名校验) ...

【微信小程序 - 工作实战分享】1.微信小程序发送手机短信验证码(阿里云)
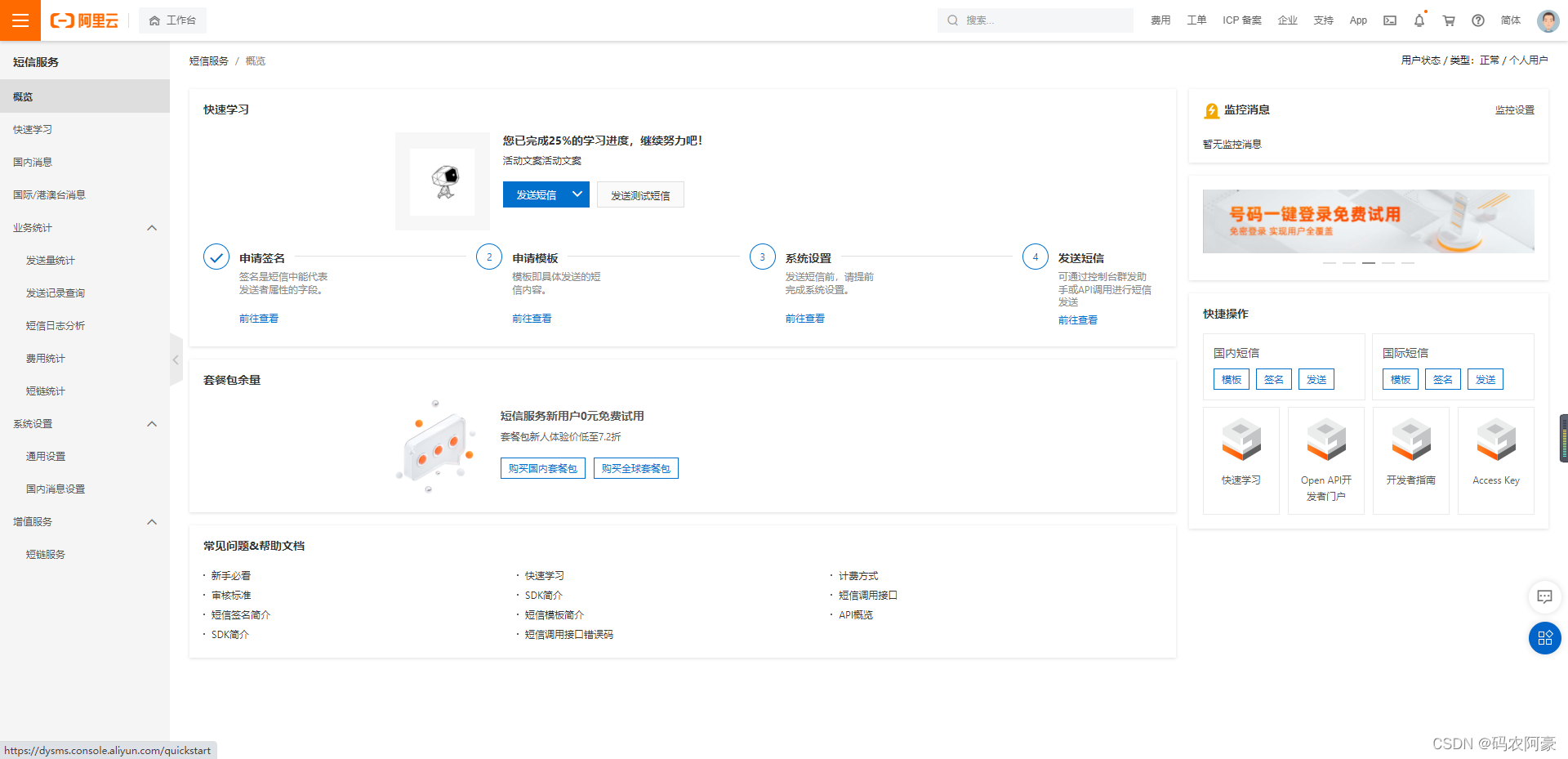
前言 在网站和移动应用中利用短信验证码进行信息确认是最常用的验证手段。随着短信验证码的技术更新,短信验证码的应用程序也非常多样,如交易确认、授权绑定、登录保护等。 本文用在微信小程序手机号登录 短信验证码对注册用户的管理更加方便,用户通过手机注册网站平台,手机号码+短信验证码的登录方式,操作非常简单,比起输入密码,用户可能更喜欢短信验证登录。短信验证码保证了用户注册...

Go 实战|使用 Wails 构建轻量级的桌面应用:仿微信登录界面 Demo
概述 本文探讨 Wails 框架的使用,从搭建环境到开发,再到最终的构建打包,本项目源码 GitHub 地址:https://github.com/mazeyqian/go-run-wechat-demo 前言 Wails 是一个跨平台桌面应用开发框架,他允许开发者利用 Go 的性能优势,并结合任何前端技术栈,如 React、Vue 或 Svelte,来创建桌面应用。 对于桌面应用,El...

Android App开发实战之实现微信记账本(附源码 超详细必看)
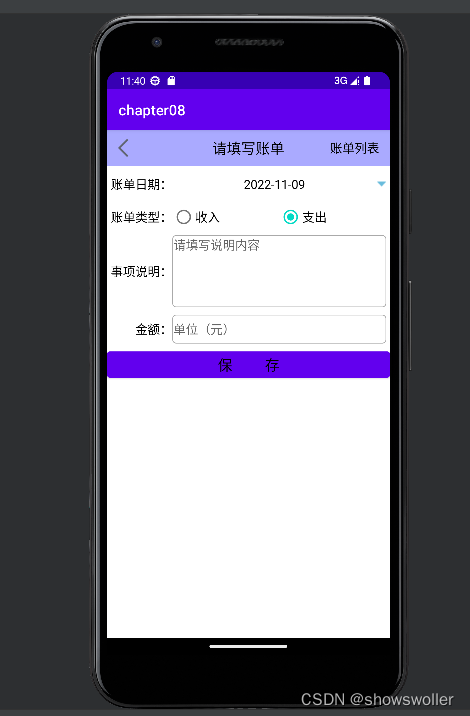
需要源码或图片集请点赞关注收藏后评论区留言~~~一、需求描述好用的记账本必须具备两项基本功能。一项时记录新帐单,另一项时查看账单列表,其中账单的记录操作要求用户输入账单的明细要素,包括账单的发生时间,账单的收支类型,账单的交易金额,账单的事由描述等等,账单通常分月展示,每页显示单个月份的账单数据,还要支持在不同月份之间切换,每月的账单数据按照时间从上往下排列,然后列表末尾展示当月的账单合计情况。....

从零玩转系列之微信支付实战Uni-App微信授权登录和装修下单页面和搭建下单接口以及发起下单请求3
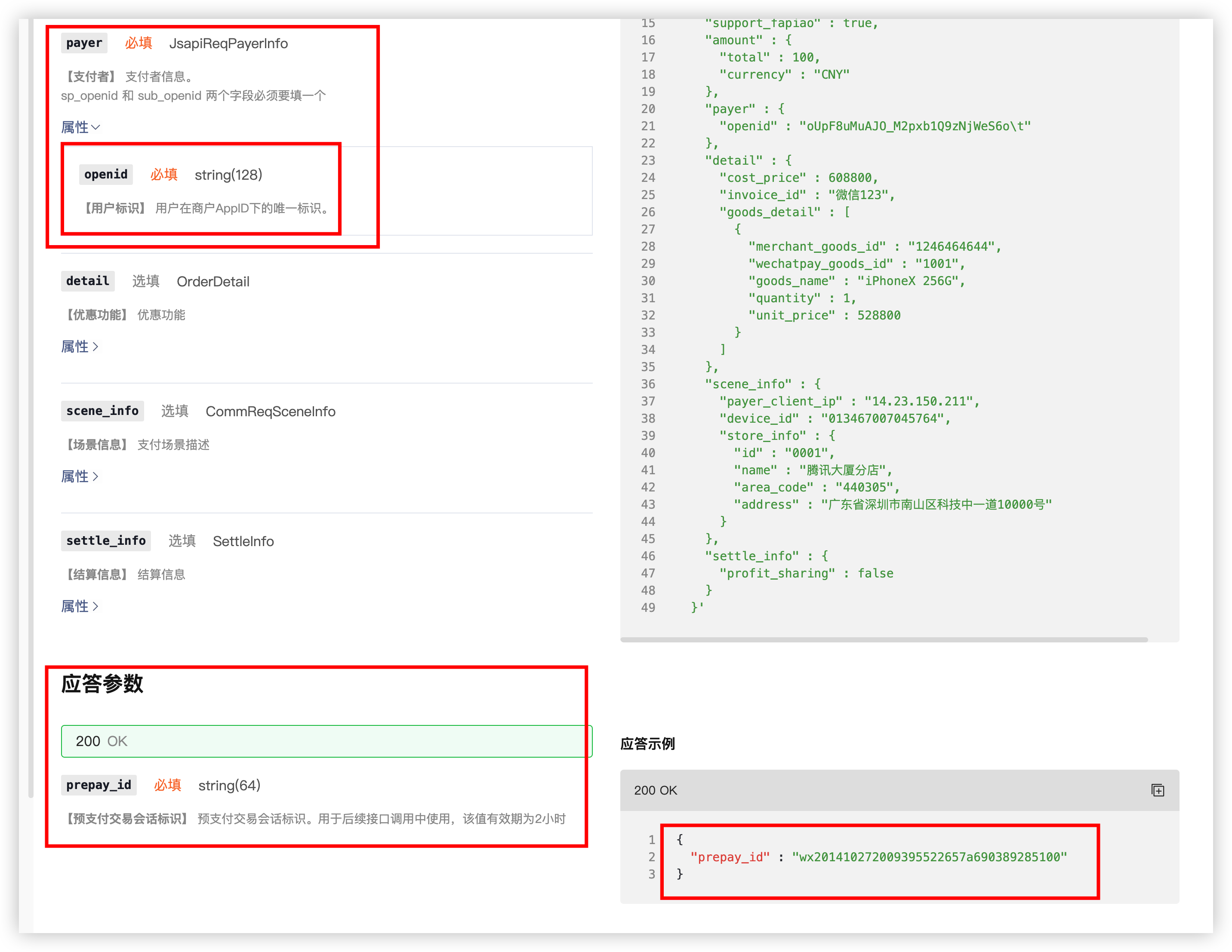
七、小程序下单接口商户系统先调用该接口在微信支付服务后台生成预支付交易单,返回正确的预支付交易会话标识后再按Native、JSAPI、APP等不同场景生成交易串调起支付。接口说明请求方式:【POST】/v3/pay/transactions/jsapi⚠️注意: 参数除了要传递 openId 之外其他的都和PC端的一模一样哇不相信可以去对比返回的预交易ID用于小程序拉起支付窗口的时候使用编写小程....

从零玩转系列之微信支付实战Uni-App微信授权登录和装修下单页面和搭建下单接口以及发起下单请求2
五、完善交互我们将下单页面完整的展示出来了,那么我们接下里就是将列表的数据改为动态交互剩下的API接口都是和PC端一样的可以直接copy pc端项目的api文件夹创建api请求商品请求// axios 发送ajax请求 import request from '@/utils/request'; //查询商品列表 export function getProductList() { re...

从零玩转系列之微信支付实战Uni-App微信授权登录和装修下单页面和搭建下单接口以及发起下单请求1
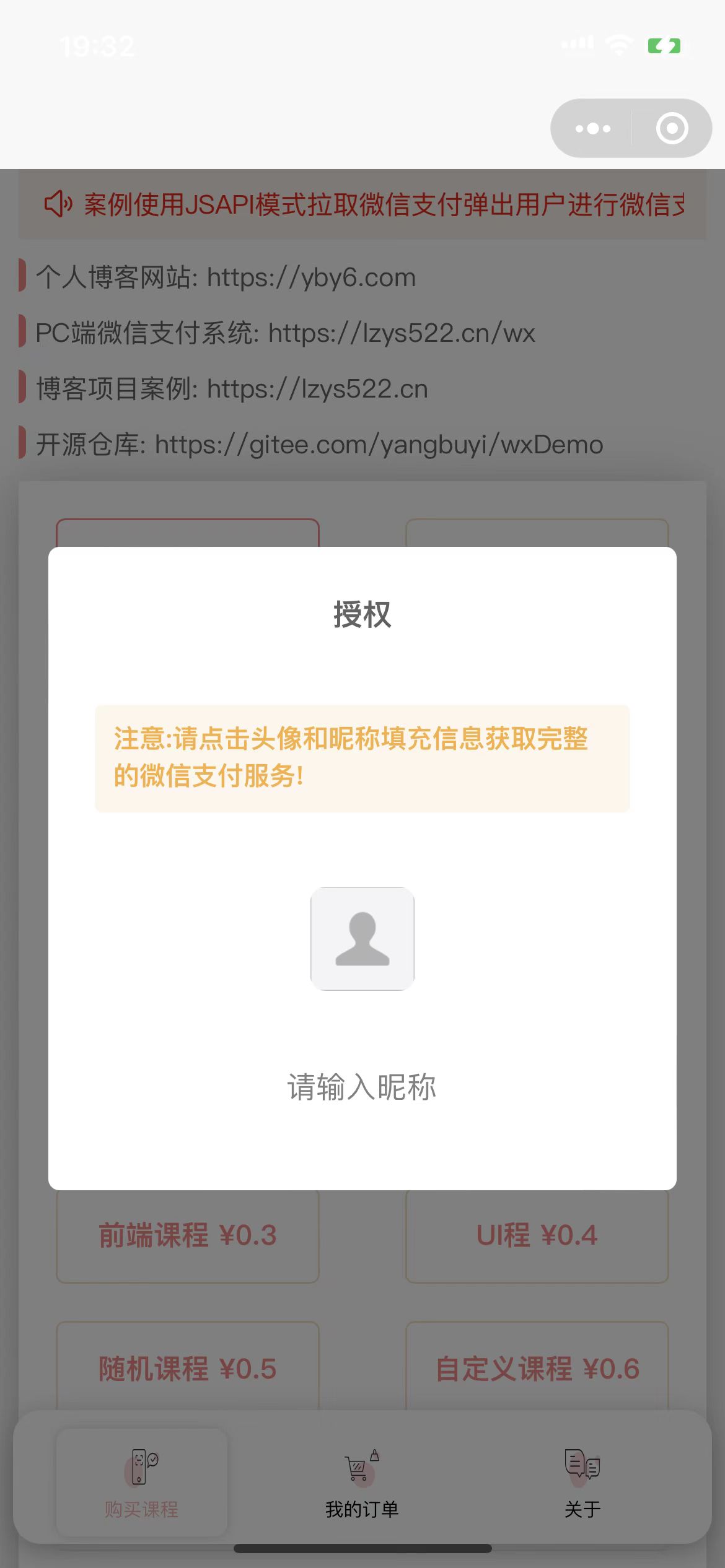
一、前言欢迎来到本期的博客!本篇将为您介绍微信支付在小程序 Uniapp 端的全新篇章。微信支付作为移动支付领域的先驱之一,不断演进与创新,为用户和开发者提供更便捷、安全的支付体验。在本文中,我们将深入探讨微信支付在小程序 Uniapp 端的应用与优势。随着移动互联网的蓬勃发展,小程序成为了用户获取信息、进行交互和购买商品的重要平台之一。微信支付作为小程序中不可或缺的支付方式,不仅为用户提供了快....

从零玩转系列之微信支付实战PC端支付微信退款接口搭建3
三、测试内网穿透开启花生壳或者其他产品 用于接收支付成功回调更新订单执行下单生成二维码复制codeUrl参数打开草料 https://cli.im/url 进行扫码支付!支付成功后去微信支付通知里面查看我们的交易订单号调用申请退款接口RestFul风格接口讲解/api/wx-pay/native/refunds/{orderNo}/{refundsNo}/{reason}orderNo 订单号r....

从零玩转系列之微信支付实战PC端支付微信取消接口搭建2
三、测试下单我们还没编写到前端来所以还是和之前的文章操作一样使接口调试工具操作这里我使用之前推荐的IDEA FastRequest插件如下图发送生成二维码复制codeUrl参数打开草料 https://cli.im/url 不要支付哦我们确保订单是否成功创建,确保二维码没有过期哦我们也可以先看看订单啥状态上面我们不是写了个查询订单详情的嘛调用取消订单接口复制 orderNo 订单编号直接发送取消....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注