技术分享 | 测试平台开发-前端开发之Vue.js 框架
Vue.js 是一套用于构建用户界面的渐进式框架,在目前的前端开放中比较流行的前端框架。Vue 被设计成自底向上的逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或已有项目整合。但是学习 Vue.js 需要一定的 HTML、CSS、和 JavaScript 基础,所以本章节将不对这些基础内容进行讲解。Vue的组件化开发目前的前端开发中组件化开发成为了潮流,而所谓的组件化开发....
技术分享 | 测试平台开发-前端开发之Vue.js 框架
Vue.js 是一套用于构建用户界面的渐进式框架,在目前的前端开放中比较流行的前端框架。Vue 被设计成自底向上的逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或已有项目整合。但是学习 Vue.js 需要一定的 HTML、CSS、和 JavaScript 基础,所以本章节将不对这些基础内容进行讲解。Vue的组件化开发目前的前端开发中组件化开发成为了潮流,而所谓的组件化开发....

技术分享 | 测试平台开发-前端开发之Vue.js 框架的使用
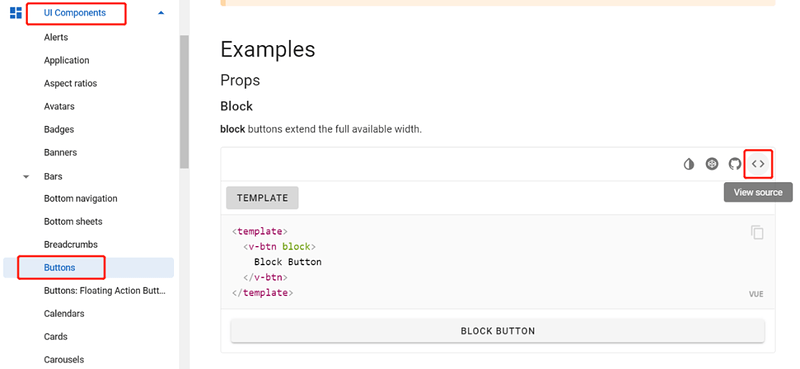
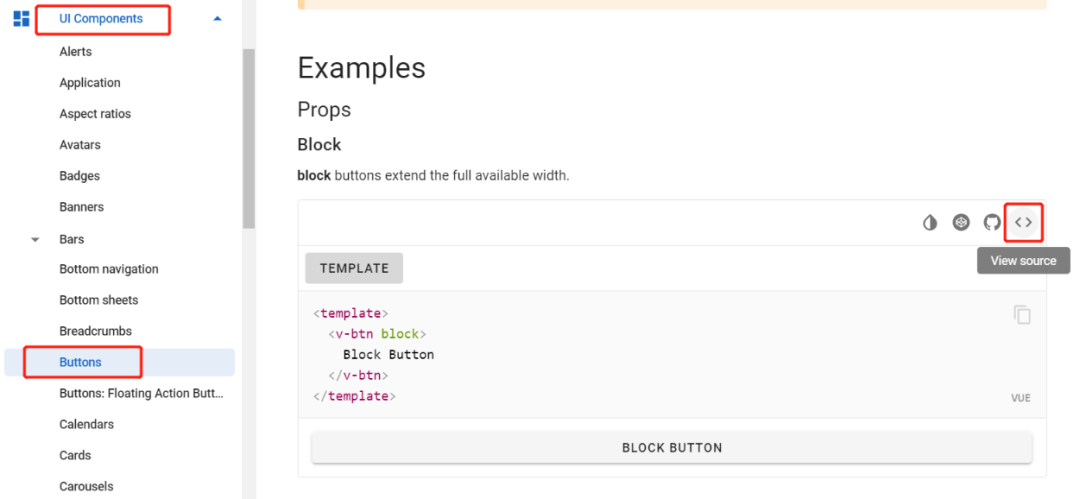
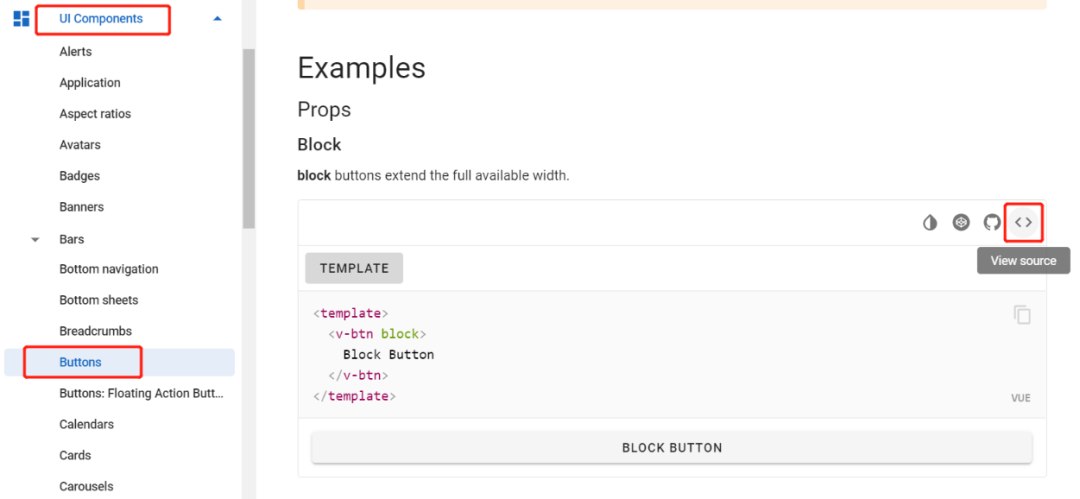
首先将 Vue.js 下载到本地,本章就以本地的 Vue.js 为例。在本地创建一个工作区即创建一个文件夹,使用 vscode 打开,将 Vue.js 放到工作区目录下。创建挂载元素首先创建一个 index.html 的文件,使用 加载 vue.js,这里的 ./vue.js 路径根据自己 Vue.js 文件位置而定。<!DOCTYPE html> <html lang="en....

技术分享 | 测试平台开发-前端开发之Vue.js 框架(一)
Vue.js 是一套用于构建用户界面的渐进式框架,在目前的前端开放中比较流行的前端框架。Vue 被设计成自底向上的逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或已有项目整合。但是学习 Vue.js 需要一定的 HTML、CSS、和 JavaScript 基础,所以本章节将不对这些基础内容进行讲解。Vue的组件化开发介绍目前的前端开发中组件化开发成为了潮流,而所谓的组件化....

技术分享 | 测试平台开发-前端开发之Vue.js 框架的使用
首先将 Vue.js 下载到本地,本章就以本地的 Vue.js 为例。在本地创建一个工作区即创建一个文件夹,使用 vscode 打开,将 Vue.js 放到工作区目录下。创建挂载元素首先创建一个 index.html 的文件,使用 加载 vue.js,这里的 ./vue.js 路径根据自己 Vue.js 文件位置而定。<!DOCTYPE html> <html lang="en....

技术分享 | 测试平台开发-前端开发之Vue.js 框架
更多技术文章分享和免费资料领取https://qrcode.ceba.ceshiren.com/link?name=article&project_id=qrcode&from=Aliyun×tamp=1651113880Vue.js 是一套用于构建用户界面的渐进式框架,在目前的前端开放中比较流行的前端框架。Vue 被设计成自底向上的逐层应用。Vue 的核心库只....

技术分享 | 测试平台开发-前端开发之Vue.js 框架的使用(二)
首先将 Vue.js 下载到本地,本章就以本地的 Vue.js 为例。在本地创建一个工作区即创建一个文件夹,使用 vscode 打开,将 Vue.js 放到工作区目录下。创建挂载元素首先创建一个 index.html 的文件,使用 <script src="./vue.js"></script> 加载 vue.js,这里的 ./vue.js 路径根据自己 Vue.js 文....

技术分享 | 测试平台开发-前端开发之Vue.js 框架
Vue.js 是一套用于构建用户界面的渐进式框架,在目前的前端开放中比较流行的前端框架。Vue 被设计成自底向上的逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或已有项目整合。但是学习 Vue.js 需要一定的 HTML、CSS、和 JavaScript 基础,所以本章节将不对这些基础内容进行讲解。Vue的组件化开发目前的前端开发中组件化开发成为了潮流,而所谓的组件化开发....

技术分享 | 测试平台开发-前端开发之Vue.js 框架的使用
更多技术文章分享和免费资料领取https://qrcode.ceba.ceshiren.com/link?name=article&project_id=qrcode&from=Aliyun×tamp=1651113897首先将 Vue.js 下载到本地,本章就以本地的 Vue.js 为例。在本地创建一个工作区即创建一个文件夹,使用 vscode 打开,将 Vu....

技术分享 | 测试平台开发-前端开发之Vue.js 框架的使用
更多技术文章分享和免费资料领取https://qrcode.testing-studio.com/f?from=Aliyun&url=https://ceshiren.com/t/topic/16586首先将 Vue.js 下载到本地,本章就以本地的 Vue.js 为例。在本地创建一个工作区即创建一个文件夹,使用 vscode 打开,将 Vue.js 放到工作区目录下。创建挂载元素首先创....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多开发相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
