HTML躬行记(3)——WebRTC视频通话
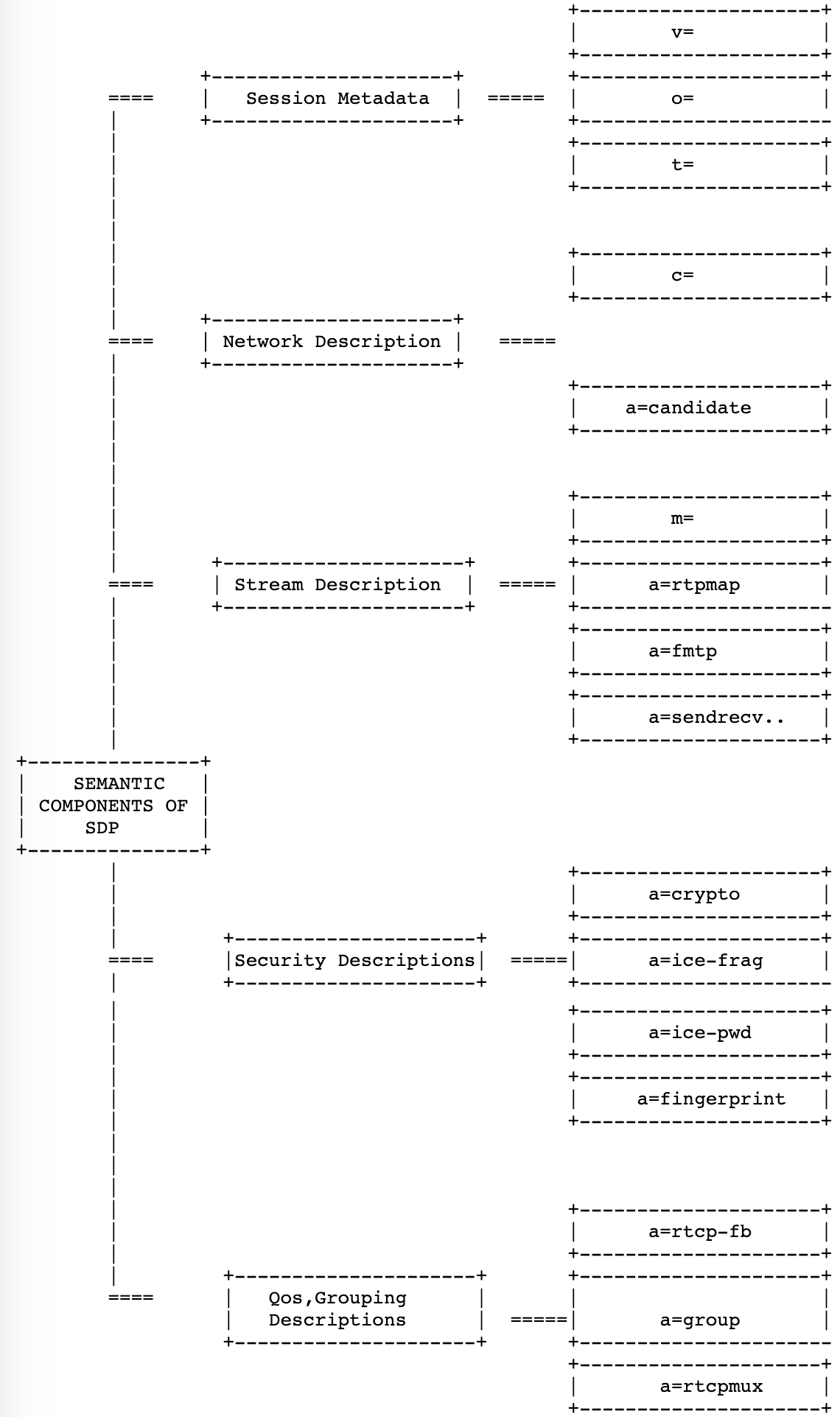
WebRTC 在创建点对点(P2P)的连接之前,会先通过信令服务器交换两端的 SDP 和 ICE Candidate,取两者的交集,决定最终的音视频参数、传输协议、NAT 打洞方式等信息。 在完成媒体协商,并且两端网络连通之后,就可以开始传输数据了。 本文示例代码已上传至 Github,有需要的可以随意下载。一、术语 在实现一个简单的视频通话之前,还需要了解一些相关术语。1)SDP S....

HTML躬行记(2)——WebRTC基础实践
WebRTC (Web Real-Time Communications) 是一项实时通讯技术,在 2011 年由 Google 提出,经过 10 年的发展,W3C 于 2021 年正式发布 WebRTC 1.0 标准。 WebRTC 标准概括介绍了两种不同的技术:媒体捕获设备和点对点连接(P2P,Peer-to-Peer),可让用户无需安装任何插件或第三方软件的情况下,实现共享桌面、文....

Android 基于Web Html实现webrtc 直播 调取Native操作
Android 基于Web Html实现webrtc 直播 调取Native操作选择控件原生WebviewX5webView (腾讯内核)XWalkView(因特尔浏览器内核-----已停止维护)我的结果原生Webview(失败)X5webView (失败—但是使用QQ打开后可以使用)XWalkView(成功----目前只是用在Android5.1.1、Android6.0.1两版本测试成功;在....
实时视频直播客户端技术盘点:Native、HTML5、WebRTC、微信小程序
1、前言 2017 年 12 月,微信小程序向开发者开放了实时音视频能力,给业内带来广阔的想象空间。连麦互动视频直播技术在 2016 年直播风口中成为视频直播的标配,然而只有在原生的 APP 上才能保障良好的用户体验。 那时候,在微信小程序中无法进行实时音视频互动。微信小程序在去年 12 月宣布开放实时音视频能力,再加上去年 6 月苹果宣布即将支持 WebRTC,业内一下子千树万树梨花开,前途一....
使用 HTML5, javascript, webrtc, websockets, Jetty 和 OpenCV 实现基于 Web 的人脸识别
这是一篇国外的文章,介绍如何通过 WebRTC、OpenCV 和 WebSocket 技术实现在 Web 浏览器上的人脸识别,架构在 Jetty 之上。 实现的效果包括: 还能识别眼睛 人脸识别的核心代码: 页面: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 <div> &nb...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注