vue cli 3 配置别名
1.创建vue.config.js文件module.exports = { configureWebpack: { resolve: { alias: { // '@'是src默认的别名 'assets': '@/assets', 'common': ...

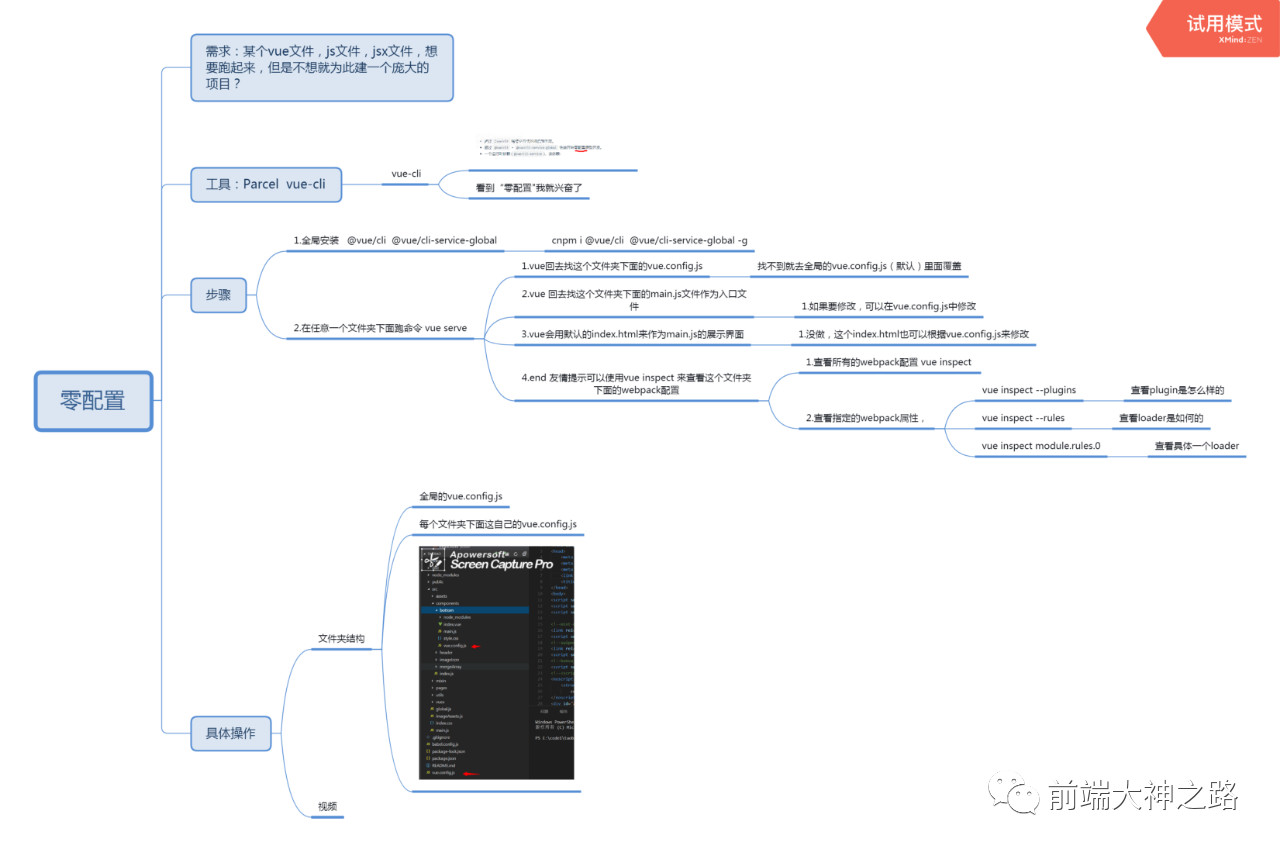
Vue CLI 零配置
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,本文将讲解vue的零配置。 使用vue cli,开发者就不必花好几天去纠结配置的问题,只需要专注应用功能开发。 这篇文章,我们不讲大家都知道的一些内容,我们讲大家平时很少注意到的zero configuration。相信很多开发者,还没有去关注这一块。....

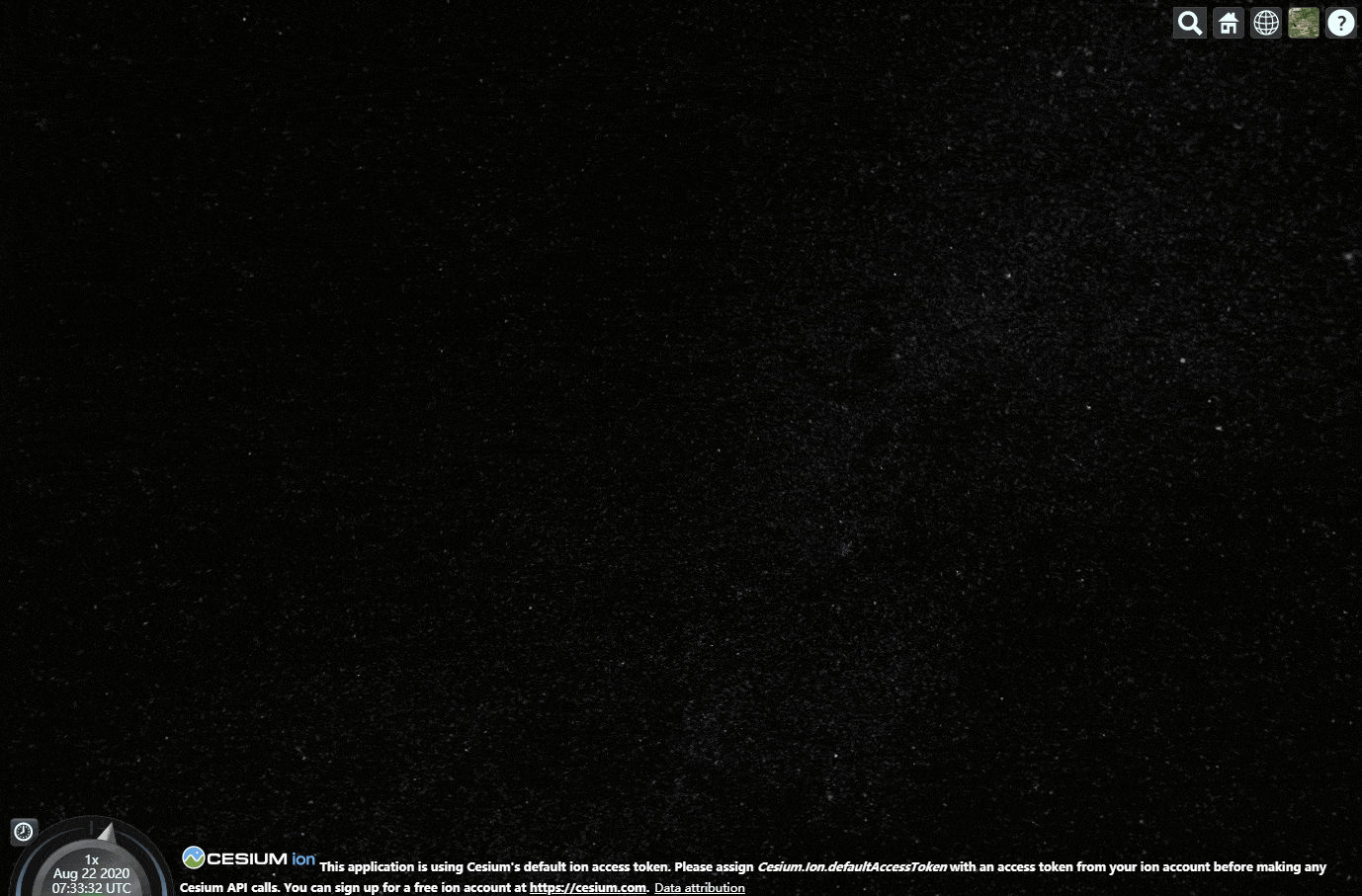
Vue Cli 4 引入 Cesium 配置
一个简单的 Vue Cli 4 引入 Cesium 的架子,可以直接拉取项目,自己扩展。欢迎试用,可以 Star 哟! 原文地址:Vue Cli 4 引入 Cesium 配置 Github: https://github.com/martinageradams/vue-cesium-example Vue 项目搭建,我就不展示了。按照官网直接一步一步进行就可以。 vue.config.js c.....

Vue CLI 3 配置中 Modern mode 是什么
腾讯云开发实验室,免费云资源+互动式教学体验+真实的实验环境。cloud.tencent.com 最近特别关注 vue-cli 3 的更新情况,有很多特别棒的新功能和特性,比如基于 UI 界面的项目管理器(参数配置、数据查看、插件安装一体的界面工具)、可配置的输出构建类型(App、库、组件、异步组件)、构建模式 Modern mode 等等。下面我们重点关注下 Mod...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js配置相关内容
- 配置mock VUE.js
- vite配置VUE.js
- vue-cli配置VUE.js
- 尚品汇初始化配置VUE.js
- 初始化配置VUE.js
- 脚手架配置VUE.js
- 配置设置VUE.js
- vue props配置VUE.js
- 配置环境VUE.js
- 配置运行VUE.js
- 环境变量配置VUE.js
- 配置vite VUE.js
- 配置守卫VUE.js
- 配置eslint VUE.js
- ts配置VUE.js
- 配置报错VUE.js
- 生产环境配置VUE.js
- 打包配置VUE.js
- VUE.js配置代理
- VUE.js配置代理请求
- VUE.js配置请求
- 配置分析VUE.js
- 配置开发环境VUE.js
- 脚手架配置代理VUE.js
- 封装配置VUE.js
- 配置代理VUE.js
- VUE.js cli配置
- 代理配置VUE.js
- VUE.js代理配置
- props配置VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注