vue3 获取ref里Proxy里的数据
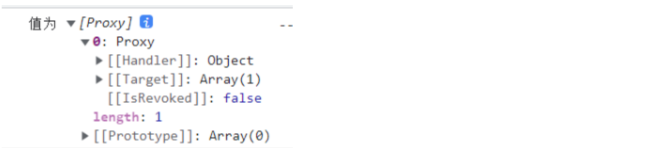
vue3 获取ref里Proxy里的数据 描述 在vue3时,请求回来的数据,例如通过res.data.data拿到了一个数组对象格式的数据。但是这个数据被Proxy包裹,你想进一步处理数据根本不行,通过点的方式也拿不到。 就是这样的 原因 vue3.0 使用Proxy代替了vue2.0版本中的Object.defineProperty(),首先利用compositionAPI中的...

vue3 proxy基本用法
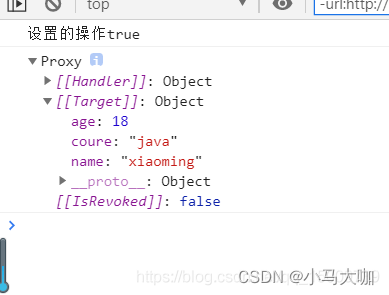
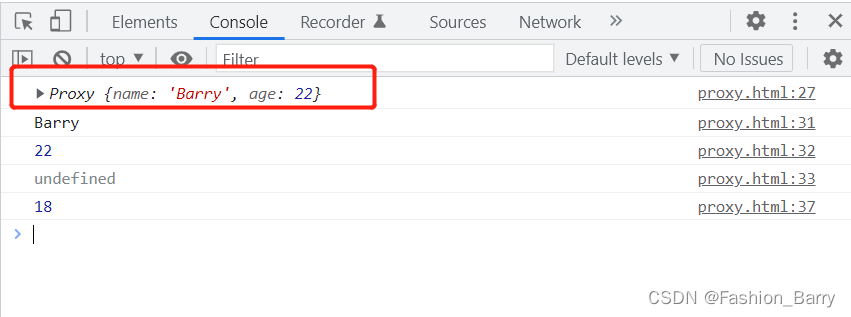
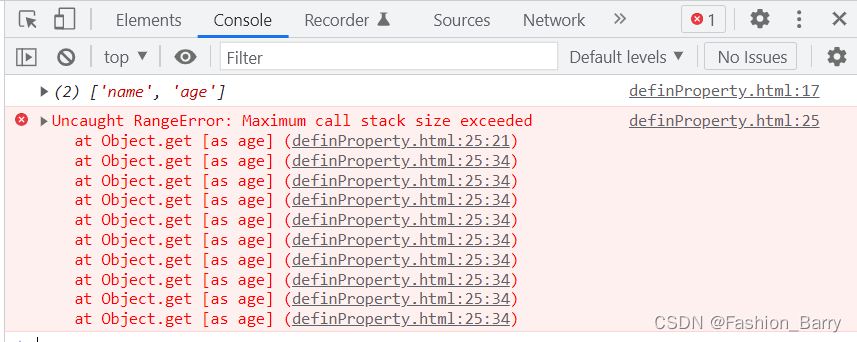
vue3 proxy基本用法新的改变我们的vue3 使用proxy 来代替vue2 的 Object.defineProperty 效率更高,值得我们学习基本使用 <script> var target = { name: "xiaoming", age: 18 } // handle...

vue3+vite:本地代理,配置proxy
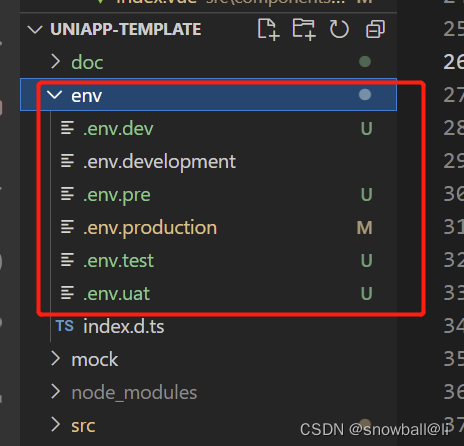
一、项目:uniapp+vue3+vite+ts二、配置文件在vite.config.tsproxy: { '/snow': { // 匹配请求路径,localhost:3000/snow target: 'https://www.snow.com/', // 代理的目标地址 changeOrigin: tr...

Vue3 的响应式和以前有什么区别,Proxy 无敌?(源码级详解)
前言大家都知道,Vue2 里的响应式其实有点像是一个半完全体,对于对象上新增的属性无能为力,对于数组则需要拦截它的原型方法来实现响应式。举个例子:let vm = new Vue({ data() { a: 1 } }) // ❌ oops,没反应! vm.b = 2let vm = new Vue({ data() { a: 1 }, watch: { ...
Vue3 proxy 解决跨域
1.首先我们先了解一下什么是跨域主要是出于浏览器的同源策略限制,它是浏览器最核心也最基本的安全功能。当一个请求url的 协议、域名、端口 三者之间任意一个与当前页面url不同即为跨域。例如 xxxx.com -> xxxx.com 存在跨域 协议不同例如 127.x.x.x:8001 -> 127.x.x.x:8002 存在跨域 端口不同例如 www.xxxx.com -....

小满Vue3第四十六章(Proxy跨域)
1.首先我们先了解一下什么是跨域主要是出于浏览器的同源策略限制,它是浏览器最核心也最基本的安全功能。当一个请求url的 协议、域名、端口 三者之间任意一个与当前页面url不同即为跨域。例如 xxxx.com -> xxxx.com 存在跨域 协议不同例如 127.x.x.x:8001 -> 127.x.x.x:8002 存在跨域 端口不同例如 www.xxxx.com -> w....

Vue3中的响应式原理,为什么使用Proxy(代理) 与 Reflect(反射)?(2)
学习 Vue3 的响应式原理是不是感觉有点复杂?事实上,在上面的讲述中,我们还有问题没有解决:那就是当我们要给对象新增加一个属性时,也需要手动去监听这个新增属性。也正是因为这个原因,使用 vue 给 data 中的数组或对象新增属性时,需要使用 vm.$set 才能保证新增的属性也是响应式的。可以看到,通过 Object.definePorperty() 进行数据监听是比较麻烦的,需要大量的手动....

Vue3中的响应式原理,为什么使用Proxy(代理) 与 Reflect(反射)?(1)
前言: Vue3 已经出来很久了,相信大家很多都已经在使用Vue3去生产了,但是Vue3 究竟比 Vue2 好在哪里呢?今天一起深入学习一下 Vue3的响应式原理,顺便说一说 Vue3的响应式到底比Vue2的响应式好在哪里,篇幅有点长大家一起细细品味!回顾 Vue2 的响应式原理1. 基本使用语法:Object.defineProerty(o....

通过Vue3探索响应式数据原理(Proxy与Reflect)
首先上一段代码:const obj = { age: 1 } // 定义一个对象 let age = obj.age // 将对象的age属性赋值给一个变量 obj.age++ // 对象的age属性发生了变化 console.log(`age=${age}`, obj); // 输出结果: age = 1 {age: 2}在obj的age属性变化时,变量age如果也随之变化,通常就需要定义一.....

vue2的响应式原理学“废”了吗?继续观摩vue3响应式原理Proxy
前言之前写过一篇文章谈论 vue2.x 的响应式原理,但因为 vue3 也来了,紧跟着 vue3 的步伐,周一开始学起了 vue3 的响应式原理。大家应该都听过, vue3 用 proxy 来解决响应式原理,同时它解决了 vue2 中 Object.definePropery 存在的一些问题,但同时也带来了一些问题。在下面的这篇文章中,将讲解关于 vue3 用 proxy 如何实现响应式,以及带....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3导入VUE.js
- watch vue3 VUE.js
- vue3差异VUE.js
- vue3钩子函数VUE.js
- vue3用法VUE.js
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3区别VUE.js
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
VUE.js更多vue3相关
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3脚手架VUE.js
- vue3函数VUE.js
- vue3知识点reactive VUE.js
- vue3知识点ref VUE.js
- vue3知识点函数VUE.js
- vue3 vue3.0 VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3 vite VUE.js
- vue3功能VUE.js
- vue3封装VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue2 vue3区别VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js属性
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注