vue3、react组件数据传值对比分析——父组件传递子组件,子组件传递父组件(二)
vue3、react组件数据传值对比分析——父组件传递子组件,子组件传递父组件(一)https://developer.aliyun.com/article/1492684 子组件传递事件给父组件使用emit 子组件 <template> &...

【第34期】一文学会React组件传值
概述在React中,组件之间的传值是单向的,即父组件可以向子组件传递数据,但子组件不能直接修改父组件的数据。如果需要修改父组件的数据,可以通过在父组件中定义回调函数,并将该函数作为props传递给子组件,在子组件中调用回调函数来修改父组件的数据。今天小编带大家一起了解React组件传值的方式。组件传值方式在 React 中,有多种传递值给组件的方式。这些是所有常见的传递值给组件的方式。您可以根据....
react怎么实现父子组件传值
在 React 中,父组件可以通过 props 将数据传递给子组件。子组件可以通过 this.props 访问到父组件传递过来的数据。如果需要在子组件中修改这些数据,可以通过回调函数的方式将修改后的数据传递给父组件,从而实现父子组件之间的双向数据绑定。例如,父组件传递数据给子组件的代码如下:classParentComponentextendsReact.Component { construc....
react-6-路由-3-路由传值
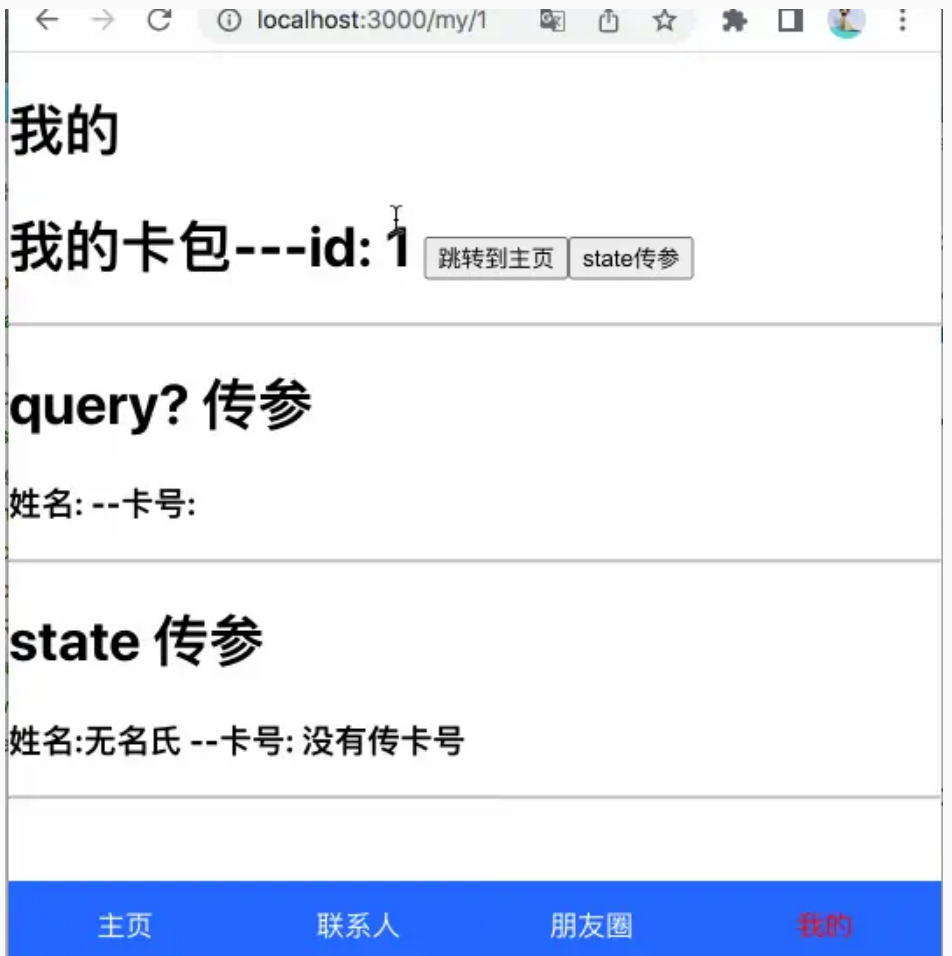
1. 前言以前的文章路由都是5x路由配置接着6.x 嵌套路由-404配置-22. 效果演示效果图演示.gif下述逻辑按这个来实现3. 动态路由配置把之前的 我的/my界面里边 修改为二级路由,用来玩传参动态路由还是:绑定直接上相关代码,引入相关的代码就不贴了// 用来作为 404 页面的组件 const NotFound = () => { return <div>一朝一夕...

react hooks 使用小技巧—useState传值函数
前言当使用 setState 更新组件状态时,可以选择传递一个新的值或者传递一个函数。无论是传递新值还是传递函数,setState都会触发组件重新渲染。重新渲染会更新组件的显示。传递一个新值:直接将新值赋给状态。适用于简单的状态更新,不需要基于之前的状态进行计算。传递一个函数:将之前的状态作为参数传递给函数,该函数进行计算并返回一个新的状态值。适用于需要基于之前的状态进行复杂计算或逻辑操作的情况....
React的context传值方法介绍
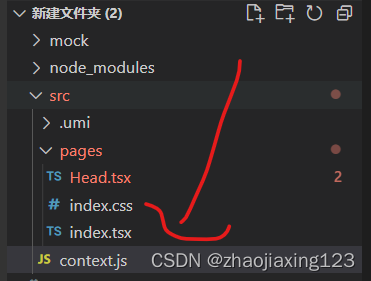
一.函数组件context传值方法1.在src在创建一个context.js文件2.在context.js文件写如下代码import React from 'react' const MyContent = React.createContext() export default MyContent 3.父组件import React from 'react' import MyContent ....

react父子组件传值
首先封装好组件,例如<Upload/>,给他写个属性,比如路径,<Upload src = {获取到的路径(变量)}/>,然后在子组件里,export default function Proportion({url}){log(url)} 这个打印的url就是你传过来的值
react组件传值-class的传值方式
react可以将组件任意的组装在一起,这个时候就需要用到组件传值,下面是class写法的父子组件传值方式:// 准备数据: list:[ {id:1,name:'吉普森',price:2999,num:1,isCheck:false}, {id:2,name:'马歇尔',price:2400,num:1,isCheck:false}, {i...

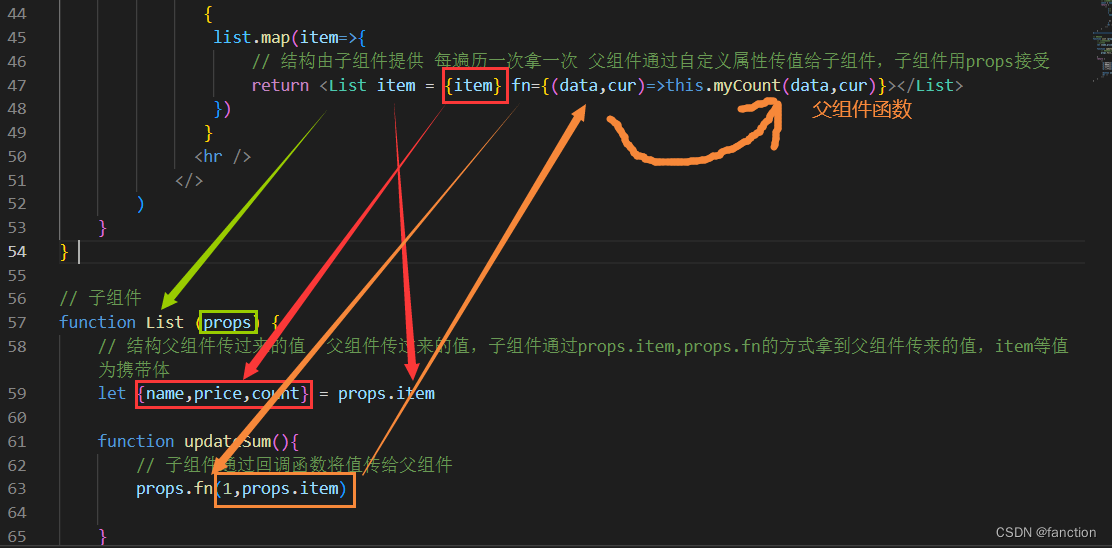
浅述React组件传值(看懂这一张图就够了)
绿色箭头为调用子组件所有的内容通过props做为桥梁接收红色箭头为父传子:在调用子组件上设置自定义属性,子组件通过自定义属性拿到父组件传过来的值,父组件将值存储到item,子组件通过props.item拿到父组件传过来的值。黄色箭头为子传父:通过父组件定义的自定义属性fn,子组件调用父组件的fn方法,通过回调函数 props.fn(值1,值2),回传给父组件,父组件拿到之后可以对数据....

简单的React父向子组件传值props
前言我是歌谣 我有个兄弟 巅峰的时候排名总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷问题描述后端在开发的过程中 以一个接口的返回值作为下一个接口的参数 这边就需要对数据进行一个处理解决思路父子传值 props 父传子 一切需求源于项目实践 然后高于实践 目标是....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native传值相关内容
React Native您可能感兴趣
- React Native实战
- React Native教程
- React Native实践
- React Native入门
- React Native编程
- React Native自适应
- React Native策略
- React Native库
- React Native区别
- React Native ai
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
- React Native源码

