宜搭自己写js代码调用html或者jsx打印,宜搭写js代码导出某个容器内容为图片,钉钉端异常。
1、宜搭自定义页面写的js代码打印在浏览器端可以打印直接预览在钉钉端不能预览 打印内容用的是调用的 iframe.contentWindow.print(); 2、写的js代码对某个页面生成图片并保存,在浏览器端可以保存图片,在钉钉端不可以。 代码if (!isMobileEnv()) { const a = document.createElement('a'); a.do...
在单html页面中使用react并配置jsx
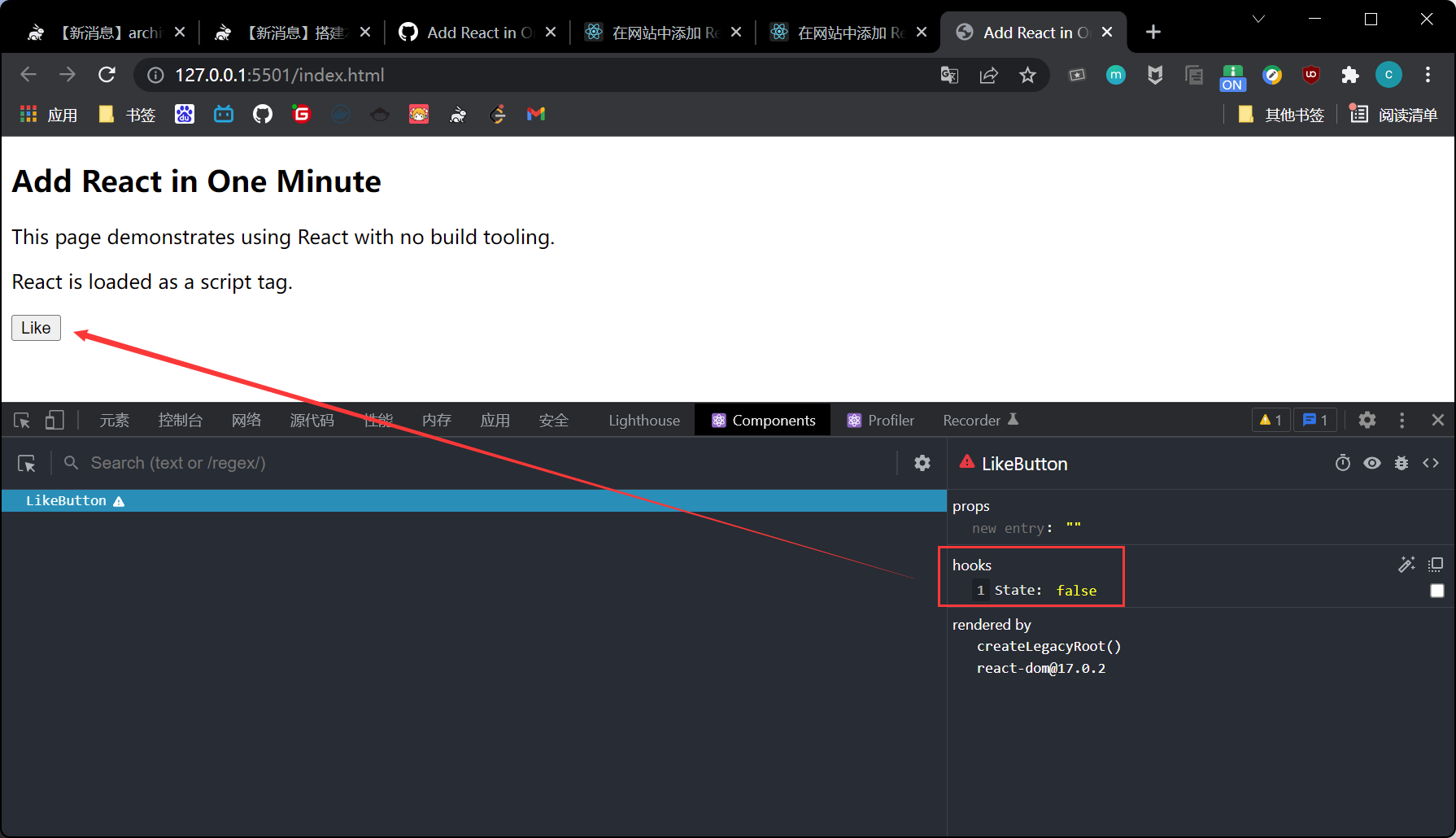
天空更适合仰望,而不是居住。——杜鲁门·卡波特 《蒂凡尼的早餐》首先按照官方文档一分钟用上React以及快速尝试JSX,如果你不需要JSX,可以按照这个Demo去实现我们在页面上放入这三个cdn:<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>...

【前端】JSX 和 HTML 的区别
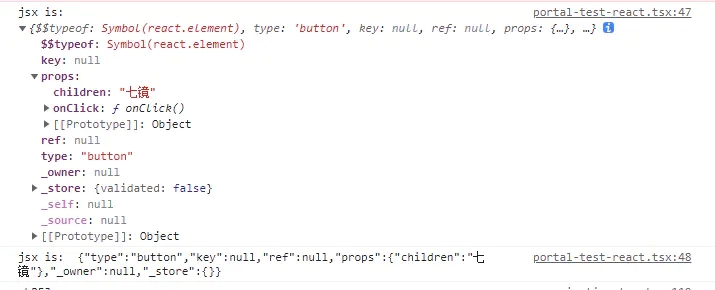
正文首先看一个例子:HTML版本:<button onclick="alert('七镜')">七镜</button>JSX版本:<button onClick={() => {alert('七镜')}}>七镜</button>上面这个例子有两个地方不一样:HTML版本的属性名全是小写的,而在 JSX 里的属性是驼峰式命名(camel case....

实战json、html、jsx的互转
jsx2html 场景 将下面的jsx转换为html const items = ['one', 'two', 'three']; const SearchData = ({ data = [] }) => { let list = null; if (data.length) { list = data.map((l, k) => (<p key={k}>...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注