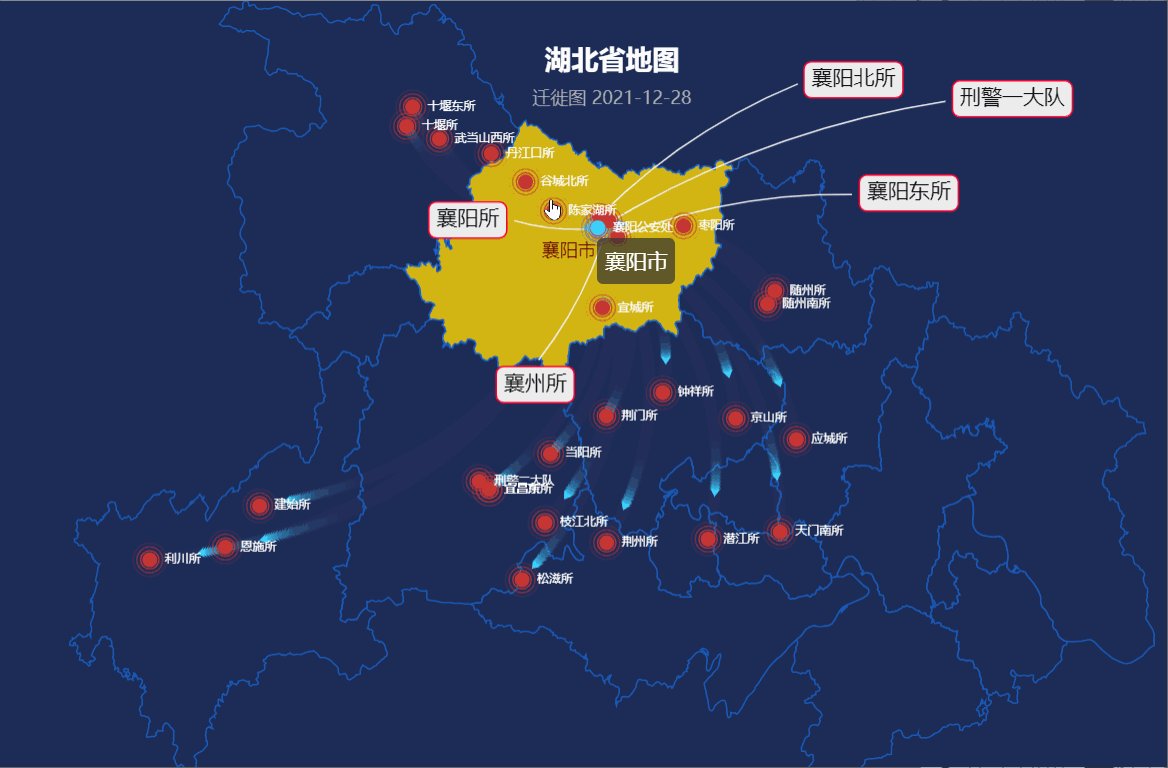
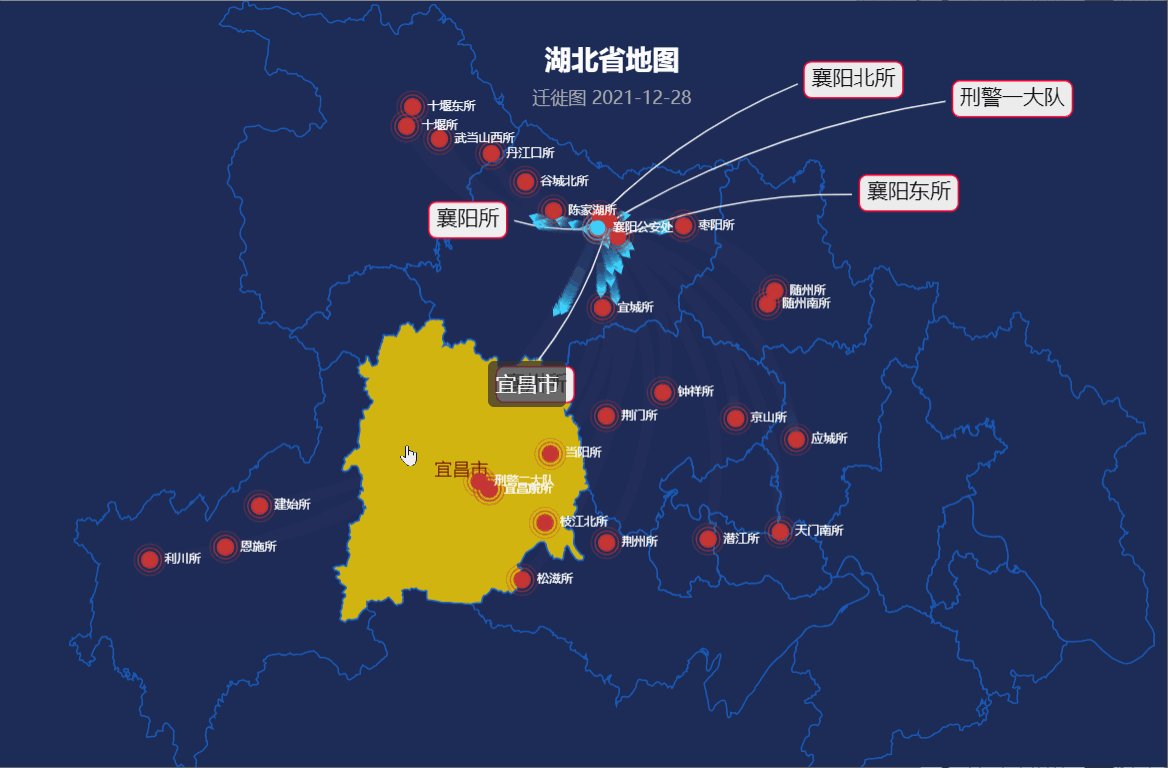
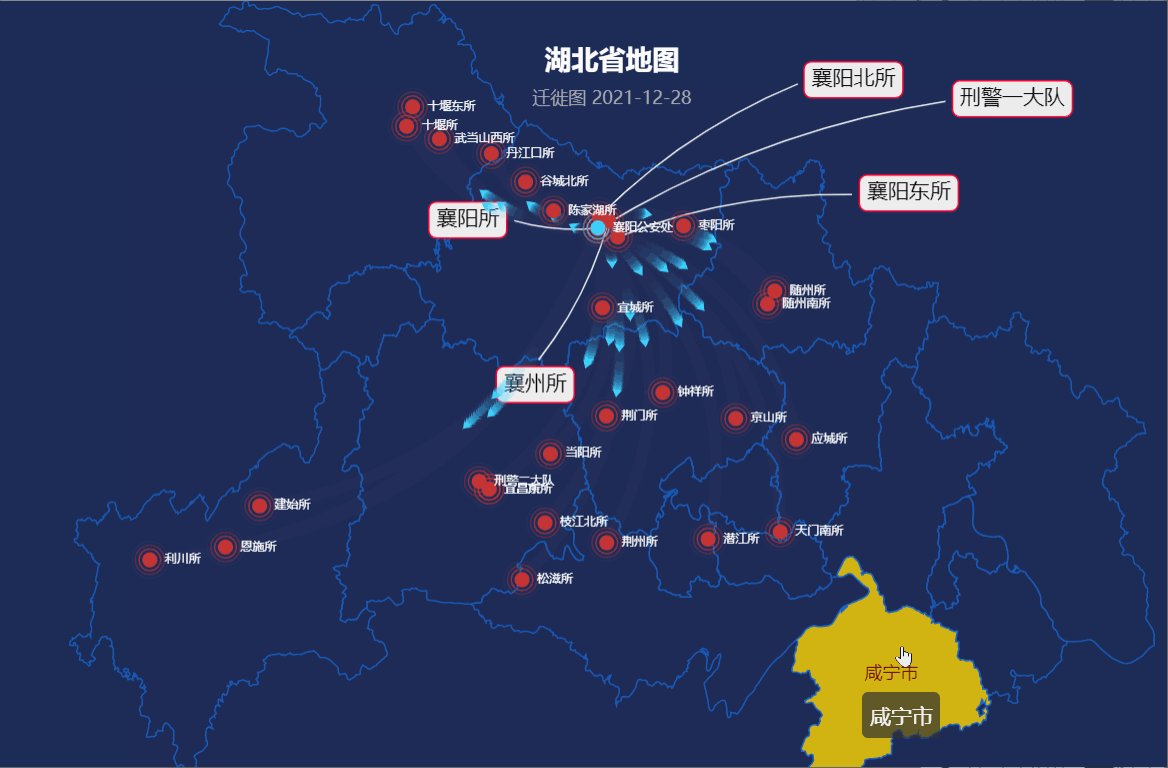
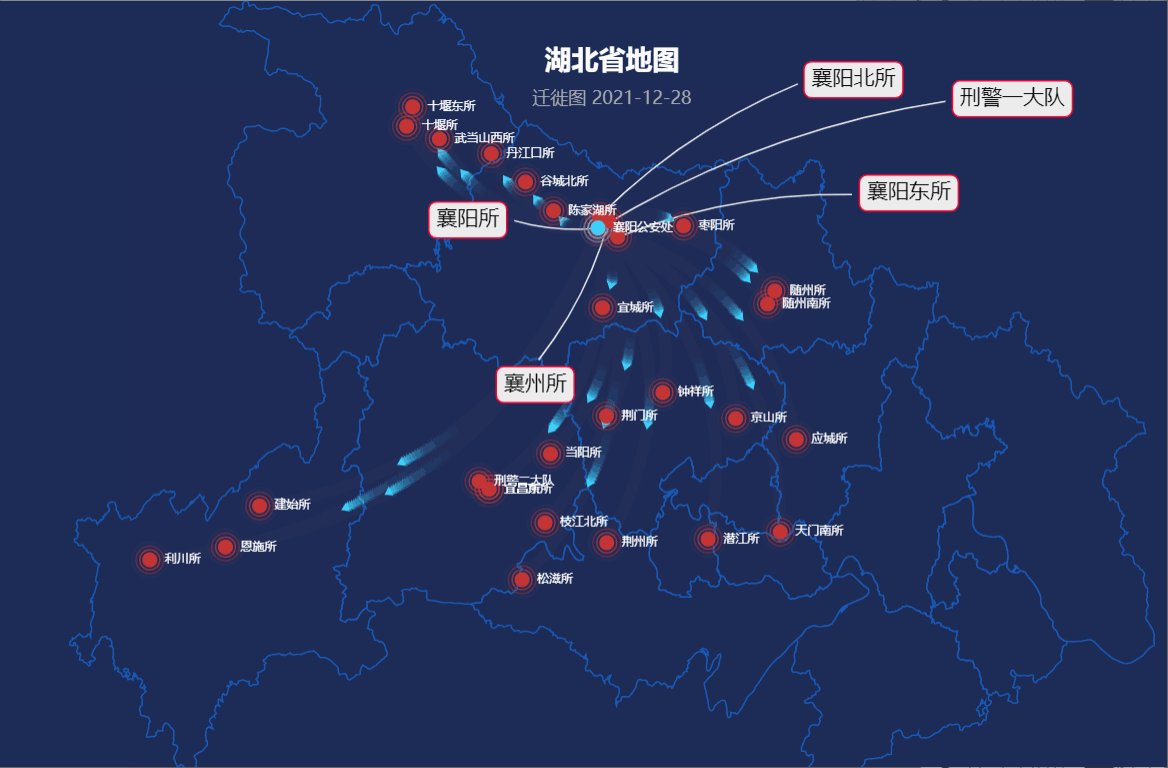
Echarts实战案例代码(59):geomap实现飞线、散点、引导线以及重叠label的解决
数据格式转化 //数据格式转化 var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var dataItem = data[i]; var fromCoord = geo...

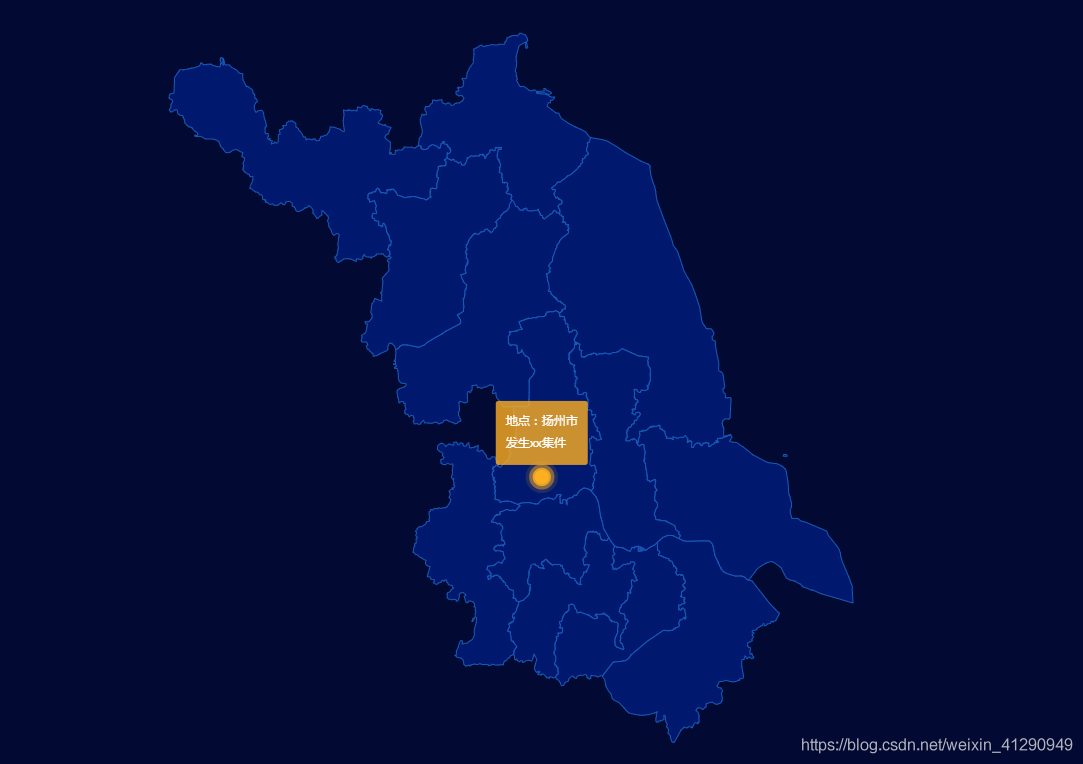
Echarts实战案例代码(16):geomap地图散点图和label轮播的解决方案
场景使用:适用于定时显示区域信息、区域警报提醒。设置城市中心点var center = { "南京市":[118.767413,32.041544], "无锡市":[120.301663,31.574729], "徐州市":[117.184811,34.261792], "常州市":[119.946973,31.772752], "苏州市":[120.61...

Echarts实战案例代码(7):柱图实现显示多组数据label标签的解决方案
一、创建数组:var dataName = ["A", "B", "C", "D", "E"]; var datalabel = [100, 2, 3, 12, 13]; var data = [18203, 23489, 29034, 104970, 131744];二、设置optionvar option = { tooltip: { trigger: 'axis',...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts案例相关内容
- 案例ECharts
- ECharts案例自定义
- ECharts案例分析
- ECharts案例应用
- ECharts实战案例插件
- ECharts实战案例颜色
- ECharts实战案例柱图
- ECharts实战案例
- 漏刻有时ECharts案例
- 实战案例ECharts
- ECharts实战案例代码引导线
- ECharts案例散点
- ECharts实战案例代码
- ECharts实战案例代码散点
- ECharts实战案例代码geomap label
- ECharts实战案例代码饼图
- ECharts实战案例代码图解决方案
- ECharts案例代码堆叠
- ECharts案例解决方案
- ECharts实战案例代码刻度解决方案
- ECharts实战案例代码堆叠解决方案
- ECharts实战案例代码柱状图
- ECharts实战案例代码解决方案
- ECharts实战案例代码配置
- ECharts实战案例代码组件
- ECharts实战案例代码tooltip
- ECharts实战案例代码属性
- ECharts实战案例分段
- ECharts案例富文本
- ECharts实战案例代码layui模态框
ECharts更多案例相关
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
- ECharts js
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注