06.HarmonyOS Next UI进阶:Text组件与视觉样式完全指南
一、Text组件的重要性 在HarmonyOS Next应用开发中,Text组件是最基础也是最常用的UI元素之一。它不仅用于显示文本内容,还可以通过丰富的样式属性实现各种视觉效果。掌握Text组件的样式设置,是构建精美UI界面的基础技能。 1.1 Text组件的多面性 在传统认知中,Text组件仅用于显示文本。然而,在HarmonyOS Next中,Text组件具有惊人的...

访问开源组件的Web界面
通过访问链接与端口功能,您可方便地通过控制台方式访问集群中已安装开源组件Web界面的地址。本文将介绍如何设置安全组规则和访问链接,以便查看集群中开源组件的UI界面。
通过SSH隧道方式安全访问开源组件的Web UI
除了通过EMR控制台提供的链接地址访问开源组件Web界面外,还可通过SSH隧道方式进行安全访问。通过SSH隧道和SOCKS代理,您可在不暴露集群内部网络结构的情况下访问开源组件Web界面。
通过配置skinLayout属性自定义播放按钮/Loading动画和Controlbar UI组件的显示及布局
如果您需要自定义Web播放器SDK的播放按钮、Loading动画和Controlbar UI这三个组件是否显示以及显示的位置,您可以通过skinLayout属性配置。本文为您介绍如何配置skinLayout属性。
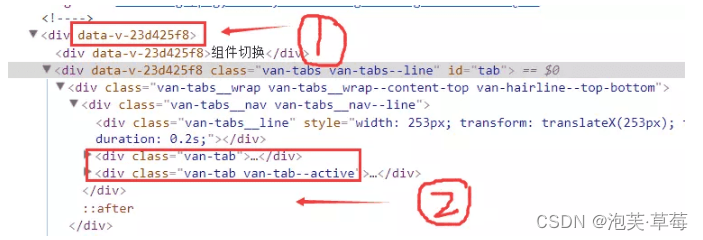
如何优雅的只在当前页面中覆盖ui库中组件的样式(vue的问题)
首先我们vue文件的样式都是写在<style lang="less" scoped></style>标签中的,加scoped是为了使得样式只在当前页面有效。那么问题来了,看图: 我们正常写的所有样式,...

AUI Kits低代码音视频应用UI组件方案及示例
AUI Kits是一个低代码应用方案,专注于提供互动直播、互动课堂、远程监考场景化的音视频应用UI组件,公开源码支持定制化修改。您可以基于Demo源码进行二次开发,可有效节约您的开发时间和成本。
如何通过SSH隧道访问ClouderaManager服务组件WebUI_Cloudera CDP 企业数据云平台(CDP)
在Cloudera Manager集群中,为保证集群安全,Hadoop、Spark和Flink等开源组件的Web UI的端口均未对外开放。您可以通过在本地服务器上建立SSH隧道以端口转发的方式来访问Web UI,通过本地端口转发方式。本章节将为您介绍通过SSH隧道访问CM服务组件Web UI的具体操作流程。
Element-ui 表格(Table)组件中鼠标悬停(hover)样式修改
需求:使用 el-table 组件调整鼠标悬停某行时,高亮样式修改调整方法:<style lang="scss" scoped> .el-table { /deep/tbody tr:hover>td { background-color:#90c0f1; } } </style>
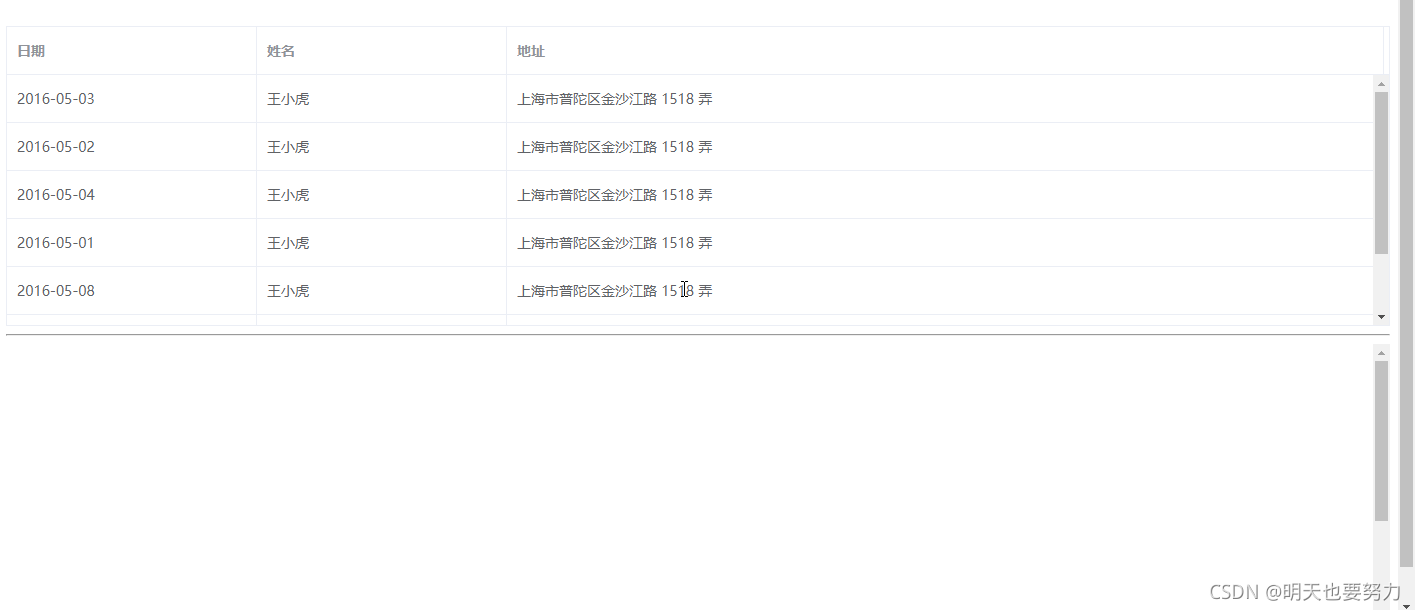
Element-ui中 表格 (Table)组件中滚动条样式修改
前言注意: 本文讨论验证的滚动条样式均是基于webkit引擎浏览器。如果是火狐浏览器,则是-moz-; 如果兼容所有浏览器,请移步传送门。部分 webkit 引擎浏览器:Google Chrome 谷歌浏览器、Safari浏览器、搜狗高速浏览器、遨游浏览器3、QQ浏览器、360极速浏览器、世界之窗浏览器、阿里云浏览器。当内容超出容器时会出现滚动条,其自带的滚动条有时无法满足我们审美,那么我们可以....

在Vue中如何修改element UI组件的样式(deep 深度选择器)
方法一(不推荐):使用class 为要修改的这个组件标签设置一个 class 类名,然后在 <style></style> 标签中设置样式。但要注意这种方式必须是在全局下才会生效,也就是说 <style></style> 标签中不能用 scoped 属性。<style> </s....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI更多组件相关
- 微信小程序UI组件库
- 原生UI组件
- 组件构建UI
- UI选择器组件
- cocoscreator3.8研究笔记cocoscreator UI组件
- cocoscreator3.8研究笔记UI组件
- UI upload组件
- UI组件方法
- 钉钉UI组件
- 前端UI list用法aside组件
- UI封装组件
- UI表单form组件
- 笔记学习笔记UI组件
- UI库组件
- 前端笔记js UI封装组件
- 雨燕UI组件图集视图学习笔记
- 前端封装UI组件
- UI组件属性
- UI组件按钮
- 雨燕构建swift UI组件
- UI组件子类
- react组件UI
- UI组件布局
- UI组件progressbar
- UI组件进度条
- UI组件设置
- harmonyos UI组件按钮
- UI组件text
- UI库组件属性
- 鸿蒙布局UI组件
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注