jQuery、vue、小程序、uni-app中的本地存储数据和接受数据是什么?
在这四个工具/框架中,Uni-app和微信小程序比较类似,因为它们都是为了实现跨平台开发而设计的。 jQuery 是一个快速、小巧且特性丰富的 JavaScript 库。它提供了各种操作和处理 HTML DOM、事件、动画,以及提供各种工具函数的功能。然而,关于本地存储数据,jQuery 本身并没有提供这样的功能。通常,这类功能是通过其他库(如 localStorage 或 s...
jQuery、vue、小程序、uni-app中的本地存储数据和接受数据
jQuery:存储数据:// 存储数据到本地 localStorage.setItem('key', 'value'); // 存储对象到本地 localStorage.setItem('key', JSON.stringify(object));获取数据:// 从本地获取数据 var value = localStorage.getItem('key'); // 从本地获取对象 var obj....
jQuery、vue、小程序、uni-app中的本地存储数据和接受数据
在不同的前端框架和技术中,本地存储数据和接收数据的方式可能会有所不同。以下是各个框架/技术中的常用方法:jQuery:本地存储数据:使用`localStorage`或`sessionStorage`对象可以在浏览器端存储数据。例如,使用`localStorage.setItem(key, value)`方法来存储数据。接收数据:通过Ajax请求从服务器获取数据。你可以使用`$.ajax()`方法....
uni-app本地存储
概要大家好,今天和大家分享一下uni-app中的本地存储,其中分为同步和异步,有些朋友可能也在这两个概念中迷惑过,下面我们就来讲讲这个本地存储。一,存储数据1.uni.setStorage(OBJECT)将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。OBJECT参数参数名类型必填说明keyString是本地缓存中的指定的 keydataAny是需....
App Inventor 2 本地存储之“微数据库”组件,App数据持久化
应用介绍数据存储一般分为两大类:本地 和 网络,本地一般是数据文件的形式存储在手机上,本地App每次启动都可以共享读取,但是不同的手机之间不可以共享数据;如果需要多个手机之间共享获取或存储数据的话,那就需要用到网络数据库了(云数据库、网络微数据库,它们目前默认都是MIT服务器),它的原理就是用户A将数据通过网络传输到云服务器,然后用户B通过网络可以读取到用户A存储的数据,最典型的应用就是类似微信....

uni-app微信小程序保持登录状态(vuex和本地存储)
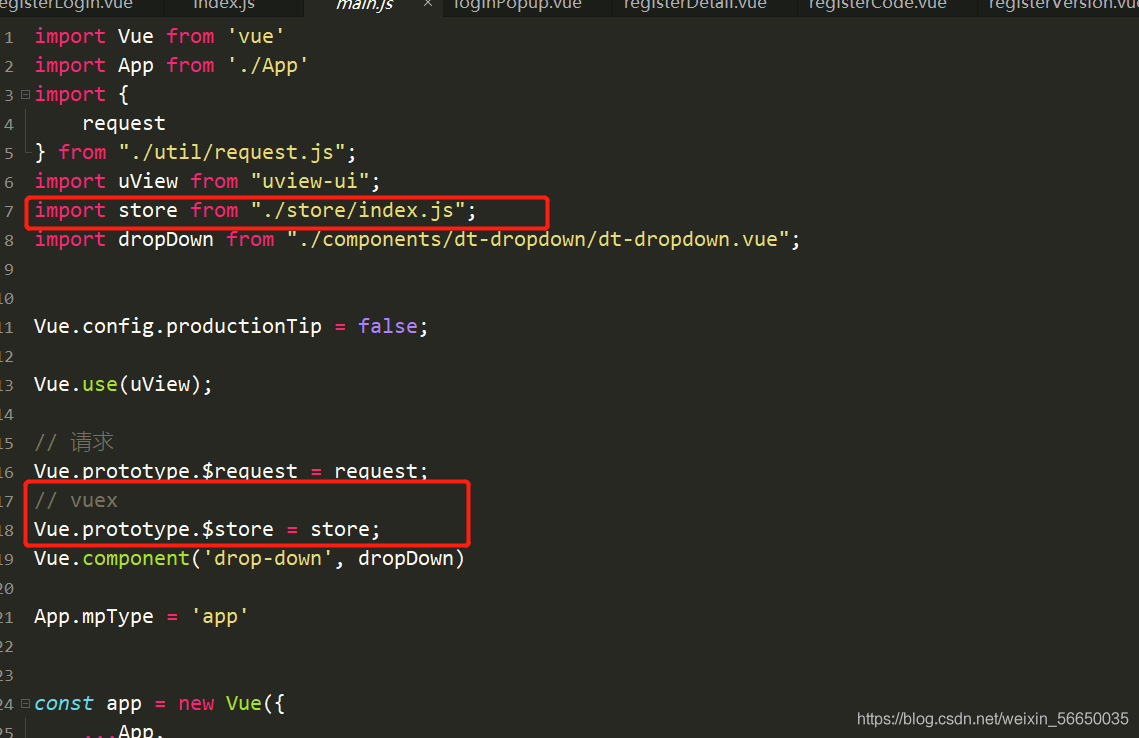
我这个小白主要用的是vuex结合着uni-app自带的本地缓存调用APIuni.setStorageSync('key', value)、uni.getStorageSync('key')1、根目录新建store/index.jsimport Vue from "vue"; import Vuex from "vuex" Vue.use(Vuex); const store = new Vuex....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注
