技术分享 | 测试平台开发-前端开发之Vue.js 框架的使用(二)
首先将 Vue.js 下载到本地,本章就以本地的 Vue.js 为例。在本地创建一个工作区即创建一个文件夹,使用 vscode 打开,将 Vue.js 放到工作区目录下。创建挂载元素首先创建一个 index.html 的文件,使用 <script src="./vue.js"></script> 加载 vue.js,这里的 ./vue.js 路径根据自己 Vue.js 文....

技术分享 | 测试平台开发-前端开发之数据展示与分析
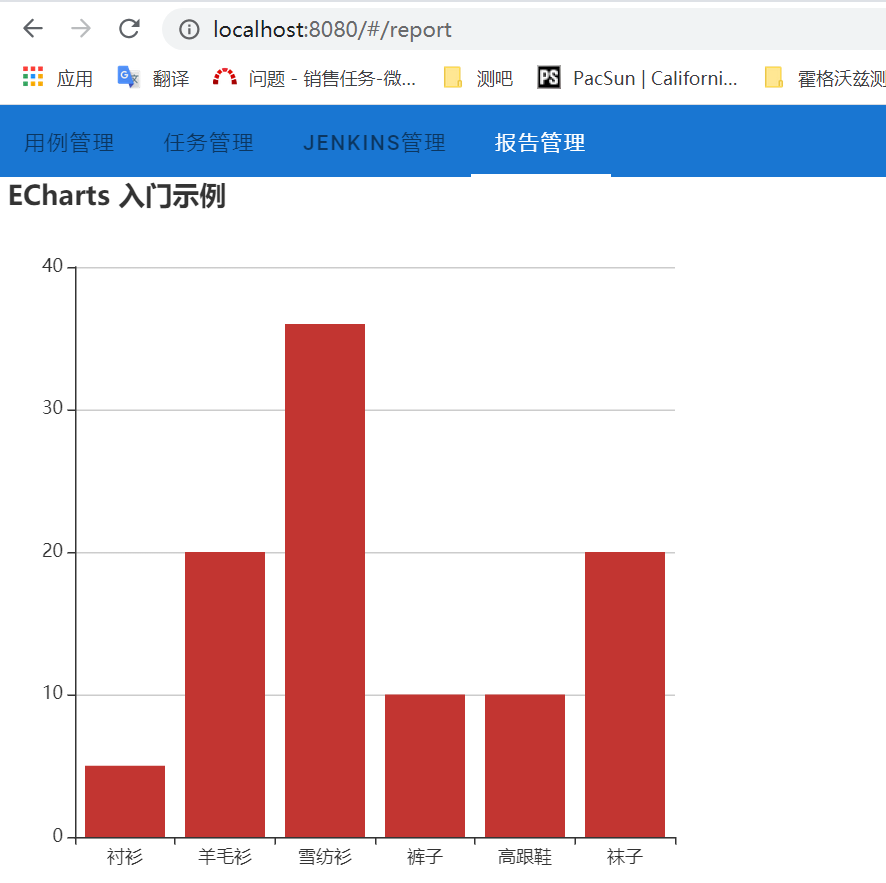
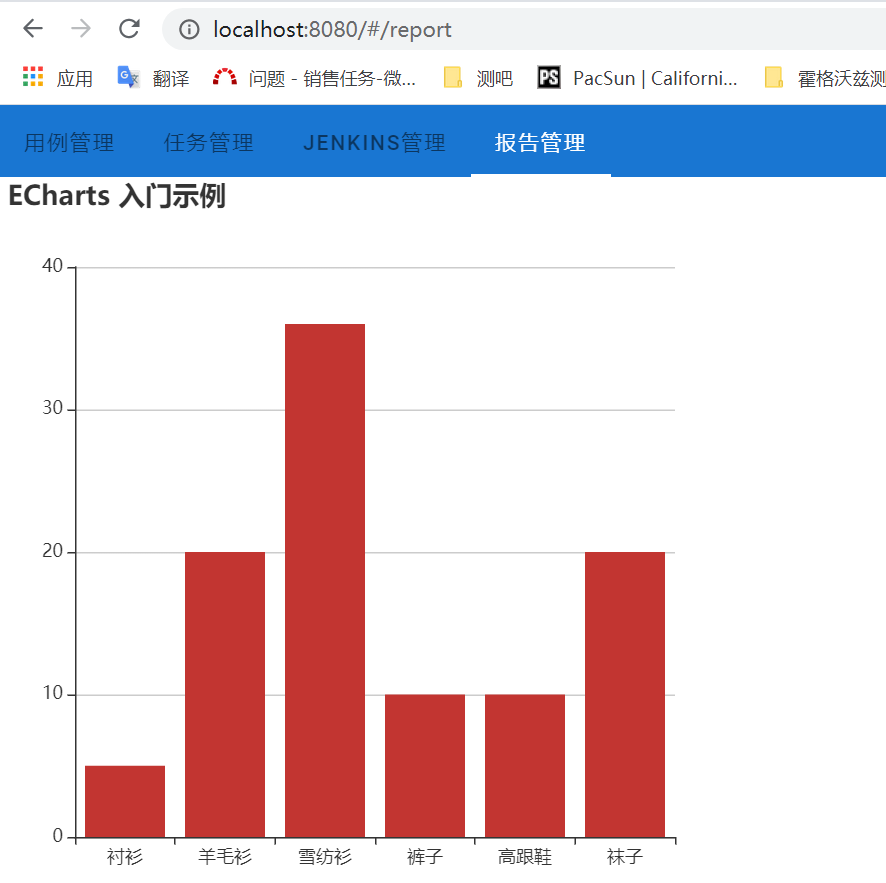
测试平台的数据展示与分析,我们主要使用开源工具ECharts来进行数据的展示与分析。ECharts简介与安装ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表,功能非常强大,目前ECharts已经发布到ECharts 5版本。我们的项目也选择Echarts来作为我们的数据展示与分析工具。ECharts官网:https://echa....

技术分享 | 测试平台开发-前端开发之Vue.js 框架
Vue.js 是一套用于构建用户界面的渐进式框架,在目前的前端开放中比较流行的前端框架。Vue 被设计成自底向上的逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或已有项目整合。但是学习 Vue.js 需要一定的 HTML、CSS、和 JavaScript 基础,所以本章节将不对这些基础内容进行讲解。Vue的组件化开发目前的前端开发中组件化开发成为了潮流,而所谓的组件化开发....

技术分享 | 测试平台开发-前端开发之Vue router路由设计
这里的路由是指的页面之间的路径管理器,简单的理解为 vue-router 就是链接路径的管理系统。vue-router 是 Vue.js 官方的路由插件,它和 vue.js 是深度集成的,适合用于构建单页面应用。vue-router 就是将组件映射到路由上面。在 vue-router 单页面应用中,是路径之间的切换,也就是组件的切换。vue router 路由配置在 Vue 中,路由的配置都是在....
技术分享 | 测试平台开发-前端开发之数据展示与分析
更多技术文章分享和免费资料领取https://qrcode.ceba.ceshiren.com/link?name=article&project_id=qrcode&from=Aliyun×tamp=1651113916测试平台的数据展示与分析,我们主要使用开源工具ECharts来进行数据的展示与分析。ECharts简介与安装ECharts是一款基于JavaS....

技术分享 | 测试平台开发-前端开发之Vue.js 框架的使用
更多技术文章分享和免费资料领取https://qrcode.ceba.ceshiren.com/link?name=article&project_id=qrcode&from=Aliyun×tamp=1651113897首先将 Vue.js 下载到本地,本章就以本地的 Vue.js 为例。在本地创建一个工作区即创建一个文件夹,使用 vscode 打开,将 Vu....

技术分享 | 测试平台开发-前端开发之Vue router路由设计
更多技术文章分享和免费资料领取https://qrcode.testing-studio.com/f?from=Aliyun&url=https://ceshiren.com/t/topic/16586这里的路由是指的页面之间的路径管理器,简单的理解为 vue-router 就是链接路径的管理系统。vue-router 是 Vue.js 官方的路由插件,它和 vue.js 是深度集成的,....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

