VUE3内置组件Transition的学习使用
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 更多nbcio-boot功能请看演示系统RuoYi-Nbcio亿事达企业管理平台 gitee源代码地址 后端代码: https://gitee.c...

Vue3 Transition 踩坑记
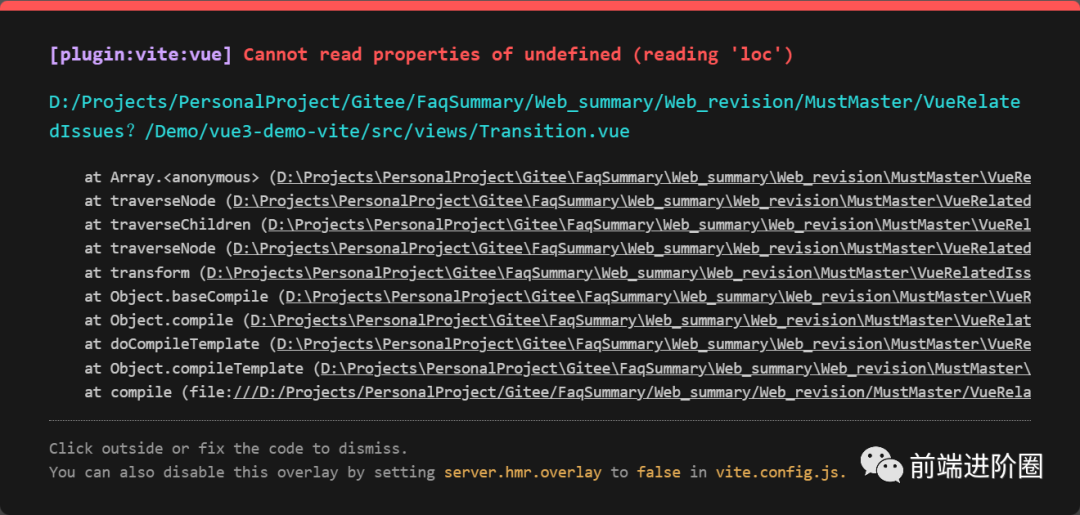
Vue3 Transition 踩坑记背景• 我本来想尝试新版本的特性,结果踩了个大坑。在这里分享一下我的经验,希望能让大家少走弯路上代码<template> <!-- 错误写法 --> <Transition><!-- xxxx --></Transition> </template> <script...

【Vue3 第二十三章】Transition 过渡动画
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址一、基本用法<Transition> 是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。进入或离开可以由以下的条件之一触发:由 v-if 所触发的切换由 v-show 所触发的切换....

学习Vue3 第二十一章(transition动画组件)
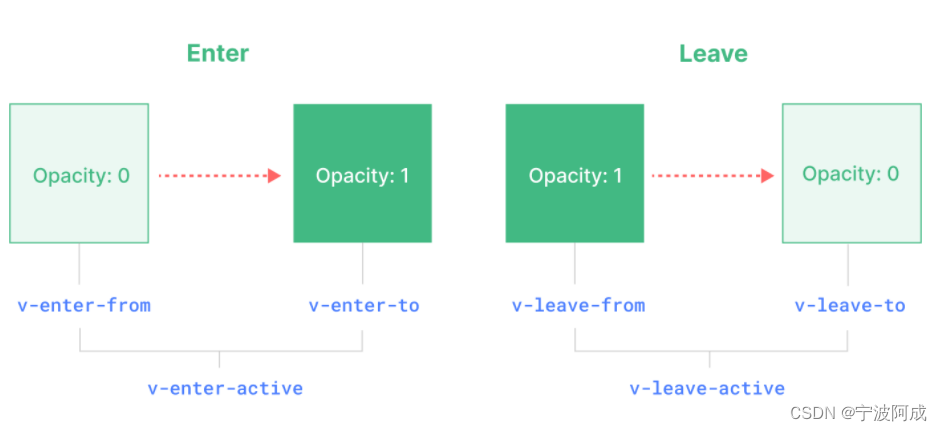
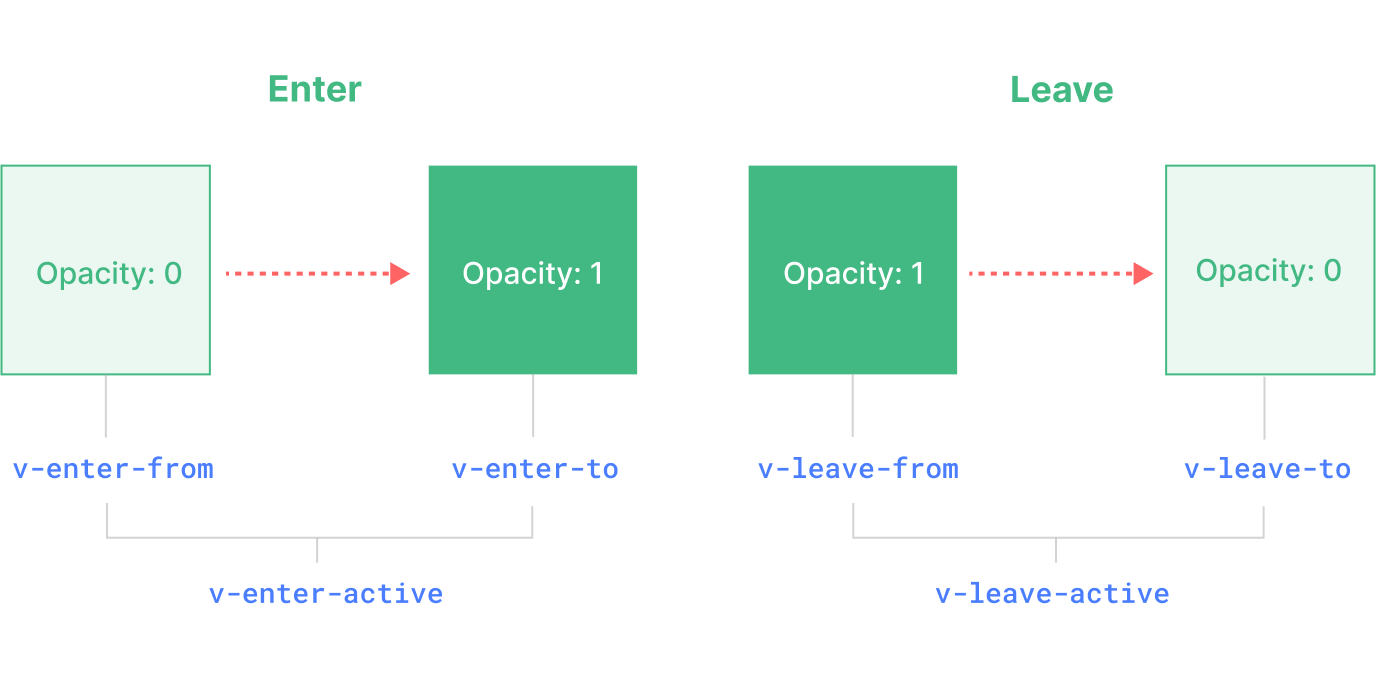
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡:条件渲染 (使用 v-if)条件展示 (使用 v-show)动态组件组件根节点自定义 transition 过度效果,你需要对transition组件的name属性自定义。并在css中写入对应的样式1.过渡的类名在进入/离开的过渡中,会有 6 个 class 切换。1.#过渡 class在进入....
【Vue3从零开始-第四章】4-3 vue的动画标签transition(下)
前言在上一篇的文章中,我们了解了vue里面transition标签来实现单元素组件的过渡和动画效果,还知道了transition中的name属性和class属性的用法,本章节继续带着大家一起了解transition的更多用法。合并使用在上一章节中我们单独实现了过渡效果和动画效果,下面我们就来实现一个合并使用的效果。<style> @keyframes shake { ...

【Vue3从零开始-第四章】4-2 vue的动画标签transition(上)
前言在上一篇的文章中,我们了解了vue里面对CSS动画效果的一个处理,本章节主要就是使用transition标签来实现单元素组件的过渡和动画效果。单元素入场出场过渡效果在以前的文章中,我们写过v-if和v-show指令去控制某个元素的显示隐藏,那么这个元素就是一个单元素效果了。<script> const app = Vue.createApp({ data(){ ...

vue3初体验-transition
transition包裹组件,在组件在下列情形中添加过渡效果v-ifv-show动态组件组件根节点如何使用设置 name<transition name="fade"> <div v-if="flag" class="box"></div> </transition> //开始过渡 .fade-enter-from{ backgroun...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3区别VUE.js
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
VUE.js更多vue3相关
- vue3脚手架VUE.js
- vue3函数VUE.js
- vue3知识点reactive VUE.js
- vue3知识点ref VUE.js
- vue3知识点函数VUE.js
- vue3 vue3.0 VUE.js
- vue3简介VUE.js
- vue3 ref函数VUE.js
- vue3 reactive函数VUE.js
- vue3工程VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3 vite VUE.js
- vue3功能VUE.js
- vue3封装VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue2 vue3区别VUE.js
- vue3用法VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js属性
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注