UniApp H5 跨域代理配置并使用(配置manifest.json、vue.config.js)
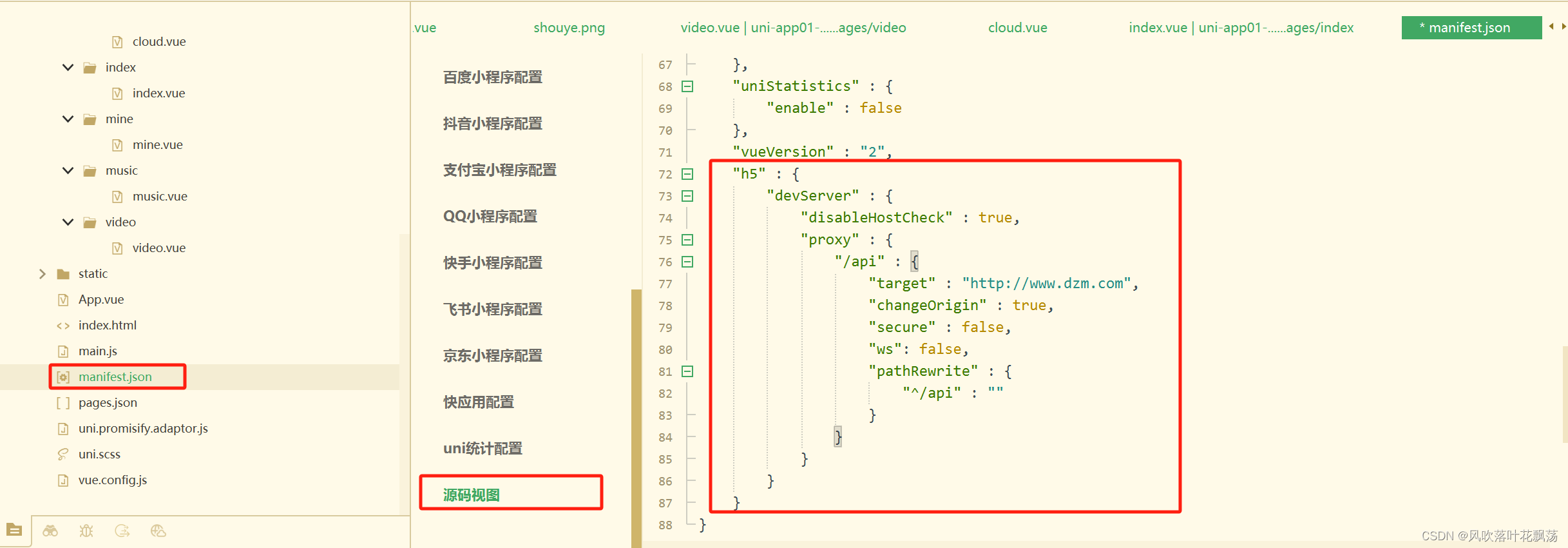
UniApp 运行到浏览器的时候,接口会跨域报错,这里通过两种方式解决,第一:修改Uniapp自带的manifest.json 源码视图并进行配置h5设置。第二:在项目根目录新建vue.config.js并配置代理。 二选一即可。 修改或调整配置文件后,推荐重新运行,以防不生效。 配置完成后,请求接口显示 Please enable JavaScript to continue. 的话,...

在Flink CDC中,有什么参数配置可以让对应doris字段类型保持一致为json?
用flink-cdc 从mysql同步到doris, mysql表字段类型为JSON,doris创建的表字段类型为text。 在Flink CDC中,有什么参数配置可以让对应doris字段类型保持一致为json?
Flink CDC配置true以后下游kafka的canal-json内容里没有包怎么办?
Flink CDC3.1.1 Pipeline Connector Options sink.add-tableId-to-header-enabled 配置true以后下游kafka的canal-json内容里没有包括'namespace','schemaName','tableName' 相关信息,有哪位大佬遇到过吗?
详细解读BootStrap智能表单系列八表单配置json详解
本章属于该系列的高级部分,将介绍表单中一些列的配置1、config列的配置:主要用于控制布局 :config:{autoLayout:true|'1,2,2,4'}true:根据配置项最里层的数量来自动使用不同的栅格,'1,2,2,4':使用指定的栅格来布局,如果配置的列数不足的情况将使用第一项(n,n 为一项)2、hides的配置项hides:【{id:'xxx',value:''}//此项是....
在应用研发平台EMAS中uniapp前端这边是不需配置google-services.json文件?
在应用研发平台EMAS中uniapp前端这边是不需要配置google-services.json文件的吗?
在应用研发平台EMAS中请问Android配置json文件中代号对应的中文名称去哪里看?
在应用研发平台EMAS中请问Android配置json文件中代号对应的中文名称去哪里看?
在应用研发平台EMAS中请问这里的配置FCM json有什么格式要求吗?
在应用研发平台EMAS中请问这里的配置FCM json有什么格式要求吗?请参考图片:
使用CRXjs、Vite、Vue 开发 Chrome 多页面插件,手动配置 vite.config.ts 和 manifest.json 文件
一、使用CRXjs、Vite、Vue 开发 Chrome 多页面插件,手动配置 vite.config.ts 和 manifest.json 文件 一、创建 Vue 项目 1. 使用 Vite 创建 Vue 项目 npm create vite@latest # npm...

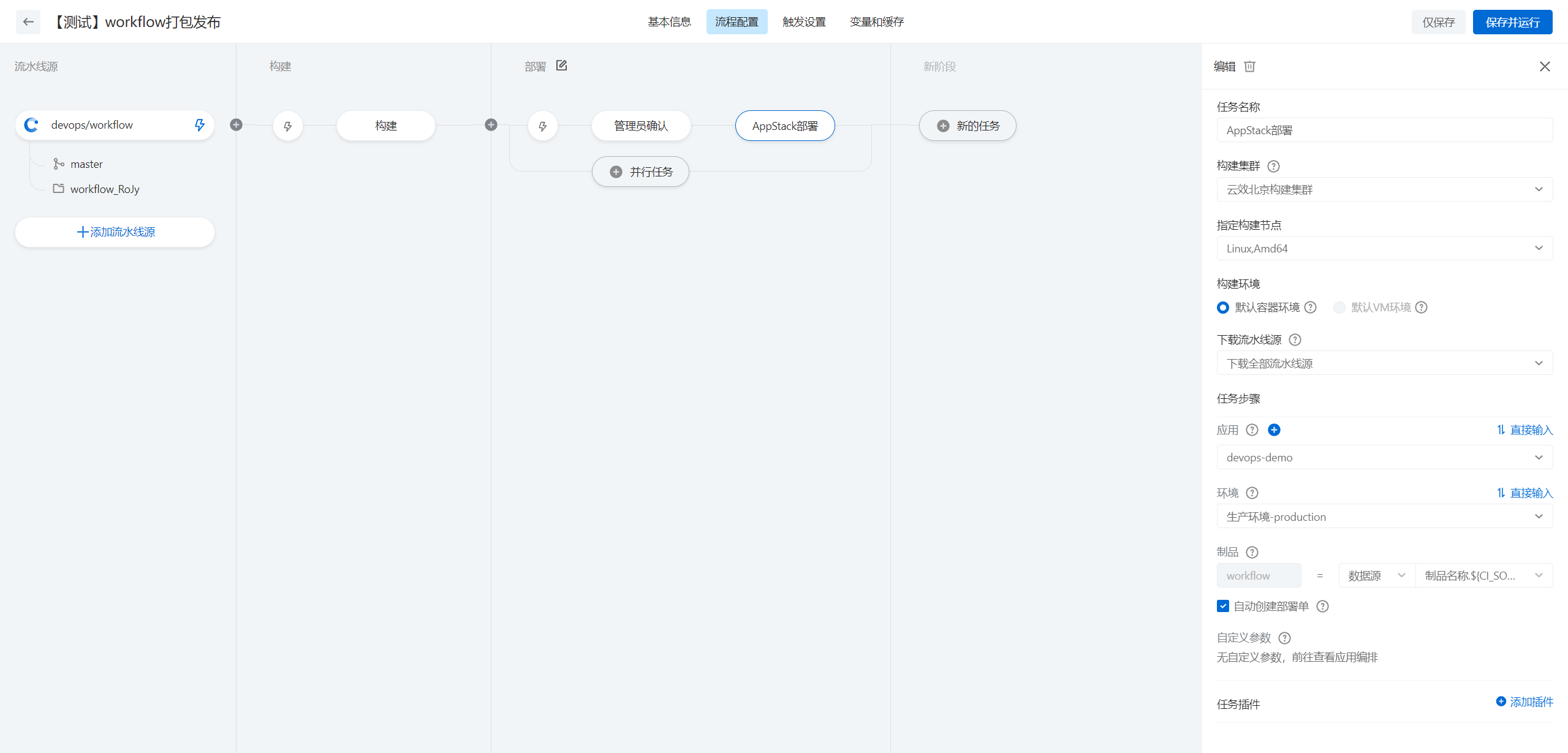
云效产品使用报错问题之流水线中配置了AppStack,构建时下载的制品内容为json字符串,如何解决
问题一:云效流水线中配置了AppStack,构建时下载的制品内容为json字符串,为什么? 云效流水线中配置了AppStack,构建时下载的制品内容为json字符串,为什么? ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注