深入理解React Hooks,打造高效响应式UI
随着React 16.8版本的发布,Hooks这一新特性迅速成为前端开发领域的热门话题。Hooks允许我们在函数组件中使用状态和其他React特性,而无需转换为类组件。本文将深入探讨React Hooks的工作原理、使用场景以及最佳实践,帮助开发者更好地利用这一强大工具打造高效响应式用户界面。 React Hooks基础 useState:...
WHAT - 通过 react-use 源码学习 React(UI 篇)
一、官方介绍Github 地址 react-use 是一个流行的 React 自定义 Hook 库,提供了一组常用的 Hook,以帮助开发者在 React 应用程序中更方便地处理常见的任务和功能。 官方将 react-use 的 Hook 分成了以下几个主要类别,以便更好地组织和查找常用的功能。每个类别涵盖了不同类型的 Hook,满足各种开...
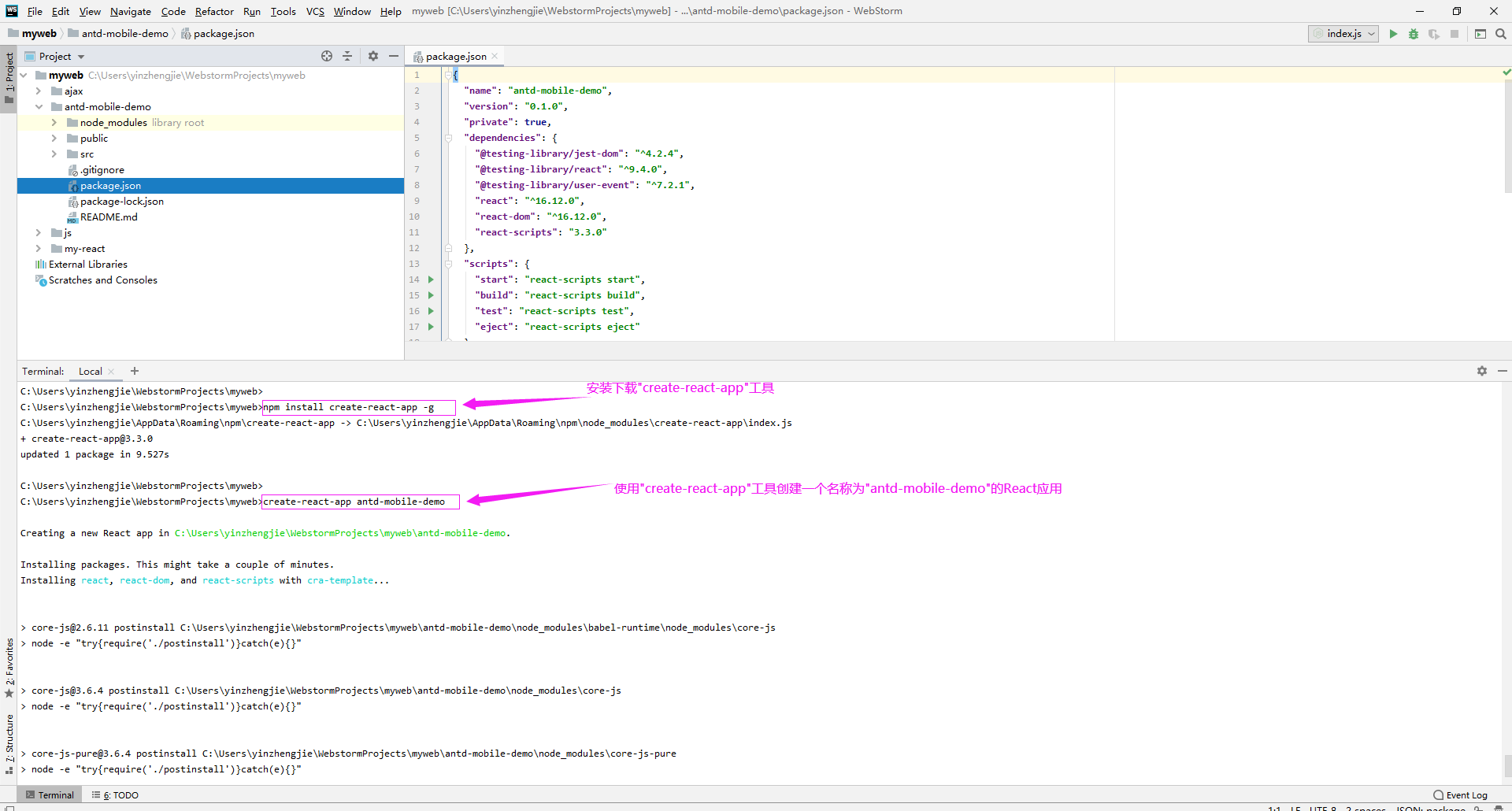
React技术栈-React UI之ant-design使用入门
作者:尹正杰版权声明:原创作品,谢绝转载!否则将追究法律责任。 一.最流行的开源React UI组件库 1>.material-ui(国外) 官网地址: http://www.material-ui.com/#/ github地址: https://github.com/callemall/material-ui 2>.ant-design(国内蚂...

在React项目中,如何使用Ant Design组件库进行UI组件和页面布局?
在React项目中,如何使用Ant Design组件库进行UI组件和页面布局?
魔改react-calendar还原UI设计中的打卡日历效果
需求 我们需要还原UI给我们的设计图里面的日历样式, 找到了一款第三方日历库,我们如何进行魔改呢? 这是react-calendar 库官方示例中的代码,我们导入使用默认样式就是这个样子 我们需要做成下面的这...

详解React:Props构建可复用UI的基石
React是一种流行的JavaScript库,用于构建用户界面。它的组件化架构使得开发人员能够轻松地构建可复用的UI元素,从而提高开发效率。在本文中,我们将探讨React中的组件和Props的重要性,以及如何利用它们来构建可复用的UI。 引言 在现代Web开发中,构建交互式和可复用的用户界面是至关重要的。React通过其独特的组件化架构,为开发人员提供了一种简单而强大的方式来实现...
【第4期】一文了解React UI 组件库
概述这些组件库提供了丰富的UI组件,可以帮助开发者快速构建漂亮、响应式的React应用程序。Material-UIMaterial-UI是一个基于Google的Material Design风格的React组件库,旨在帮助开发人员快速构建现代化和美观的用户界面。它提供了一套丰富的可定制的UI组件和样式,以及一些有用的工具和功能。它的官网提供了丰富的资源和文档,使用户能够轻松上手并有效地使用该库。....
组件与Props:React中构建可复用UI的基石
组件:构建现代UI的基本单位组件是前端开发中的关键概念之一。它允许我们将UI拆分成独立、可复用的部分,使得代码更易于理解、维护和测试。React的组件化方式使得构建复杂的UI变得简单,并且可以轻松地重用和组合不同的组件。在React中,我们有两种类型的组件:类组件和函数组件。类组件是使用ES6的class语法定义的,而函数组件则是简单的JavaScript函数。无论是类组件还是函数组件,它们都接....
关于react-admin+material ui项目的总结
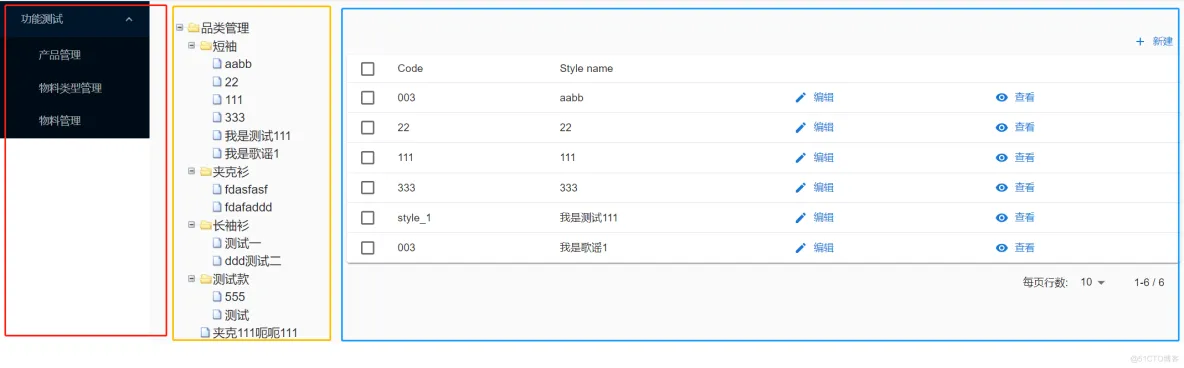
前言大家好 我是歌谣 今天对于自己的项目做个详细的总结背景为了更好的进行前后端的设计开发 后端目前用postgrest设计数据库 前端直接使用react-admin和material ui 5.0进行开发 大大增加开发效率技术栈后端 postgrest 前端 react-admin+material ui页面设计结构程序的设计分为三个部分 路由 数据 呈现 页面的设计分为三个大块 就是图中的左中....

前端项目实战壹佰叁拾react-admin+material ui-react-admin之SelectColumnsButton之使用
import React from 'react' import { List,TopToolbar,SortButton,SelectColumnsButton, Datagrid, TextField, EditButton, DeleteButton, BooleanField } from 'react-admin' const PostListActions = () => ( ....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注