vue3【实战】可撤销重做的 input 输入框
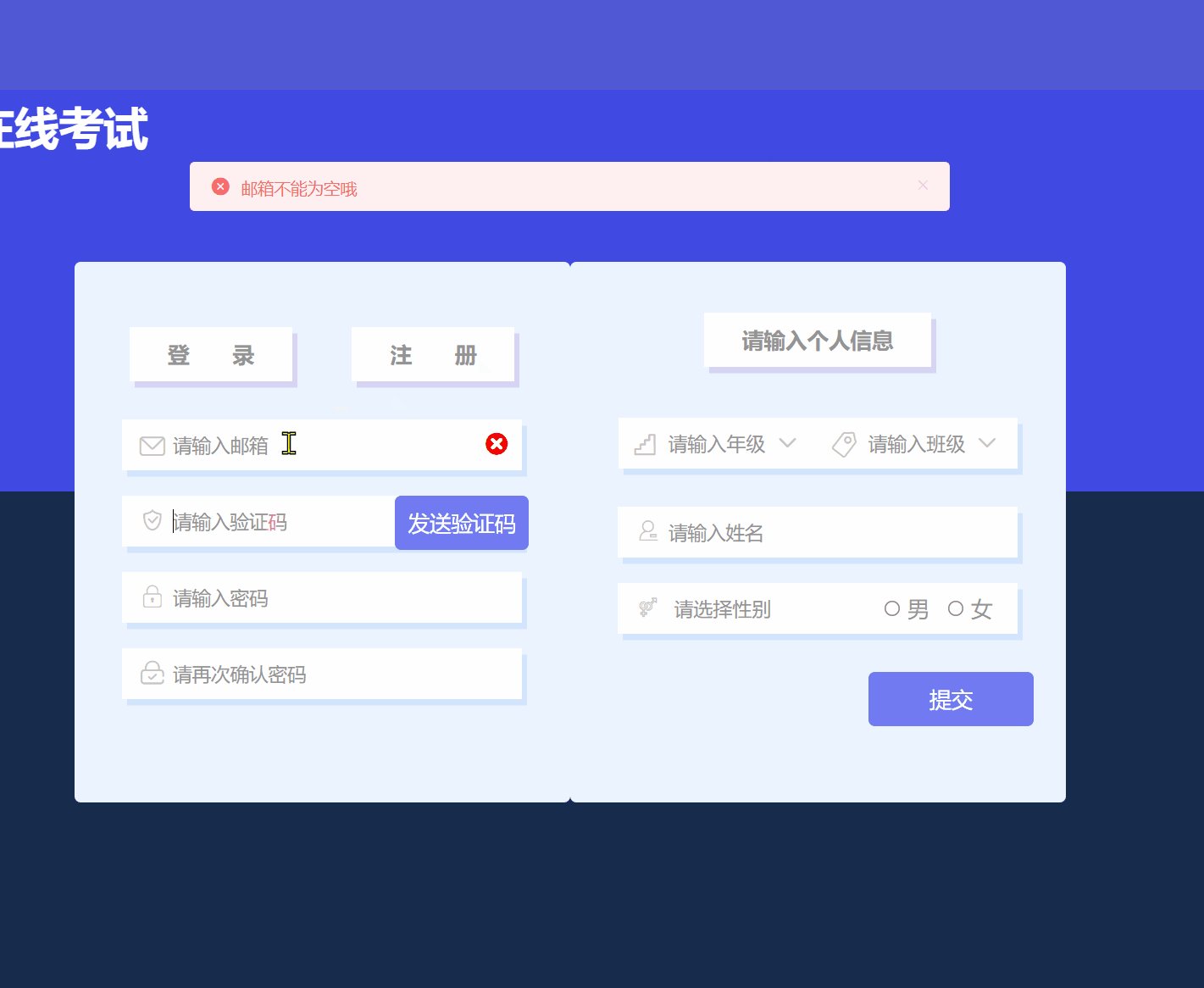
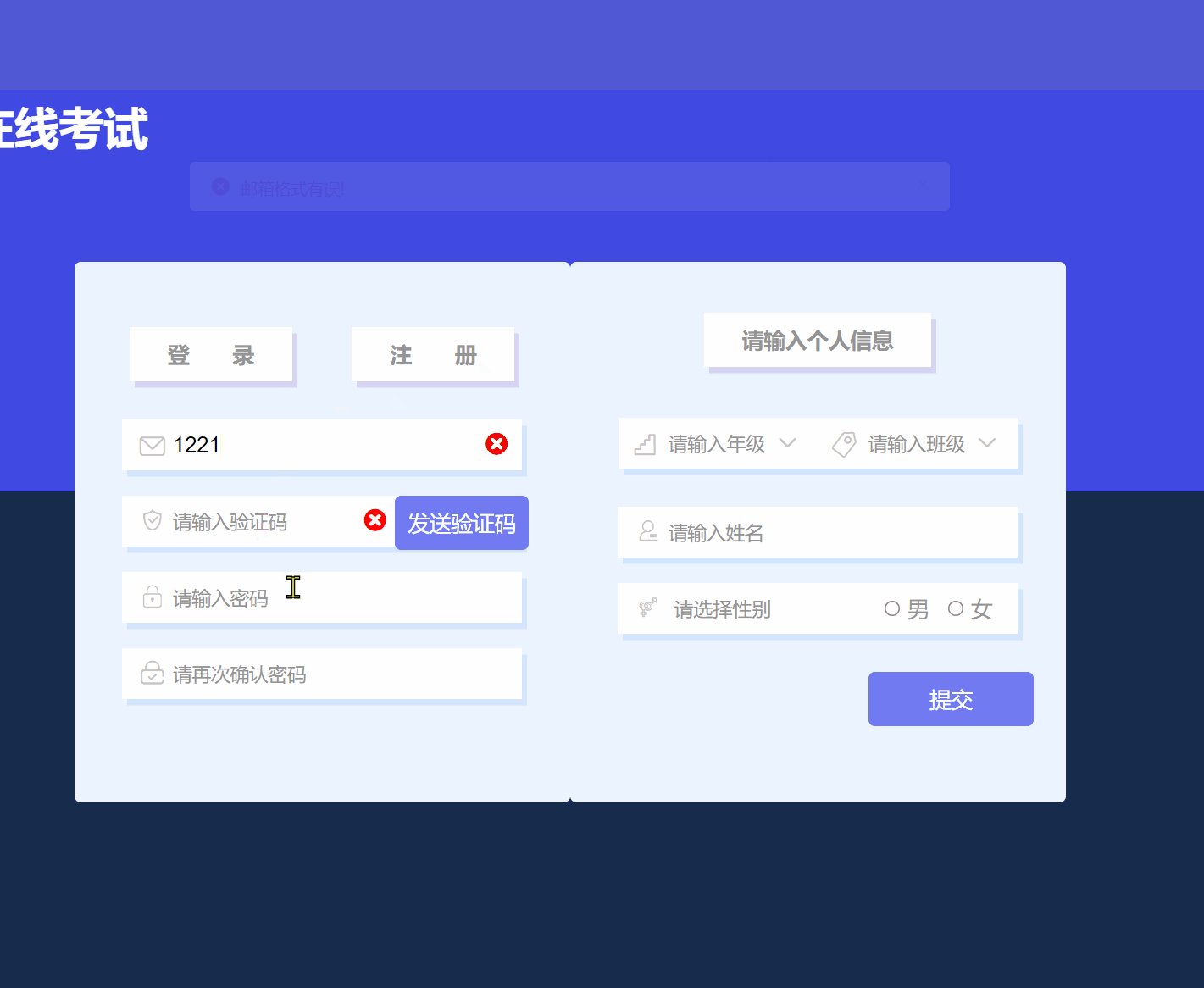
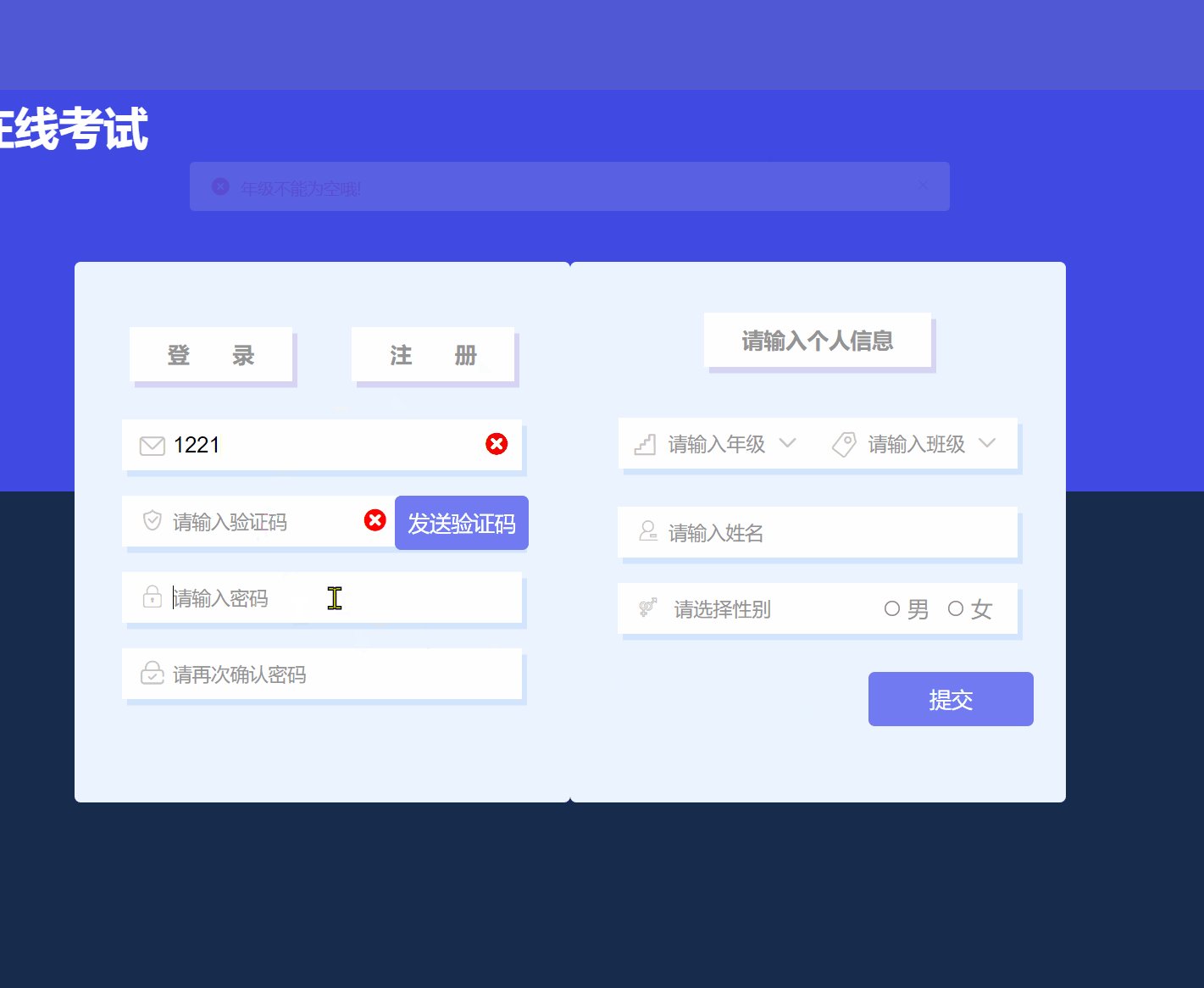
效果预览 实现思路 用 list 数组保存每次输入后输入框的值(响应 input 事件) 用 indexRef 作为指针,指向当前 list 数组中对应当前输入框...

vue组件封装 | 数字输入框(限制只能输入数字的input,可以指定小数点位数,最大值、最小值)
<s-inputNumber v-model="height" tip="请输入您的身高" :precision="2" :min="0" :max="3" :step="0.01"/> ...

【vue】iview如何把input输入框和点击输入框之后的边框去掉
上头设计了一个没有边框之后一个竖线焦点的输入框,但是我又想使用iview组件,所以只能自己动手定制iview组件了 代码 html <i-input class="txtput" :maxlength="20" v-model="meetingDate.meet...

vue element plus Input 输入框
通过鼠标或键盘输入字符 WARNING Input 为受控组件,它 总会显示 Vue 绑定值。 在正常情况下,input 的输入事件应该被正常响应。 它的处理程序应该更新组件的绑定值 (或使用 v-model)。 否则,输入框的值将不会改变。 不支持 v-model 修饰符。 基础用法# 禁用状态# 通过 disabled 属性指定是否禁用...
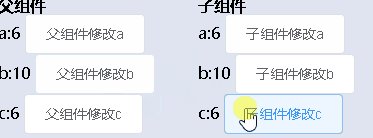
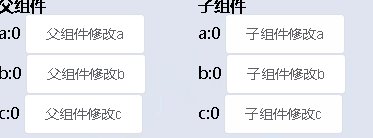
vue父组件获取子组件单多个输入框(input)的值
1.子组件-单个输入框 <template> <div> <input type="text" class="form-control" id="inputEmail3" placeholder="test" v-on:input="input_n...
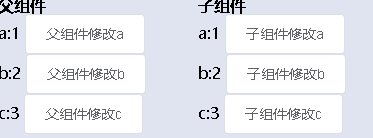
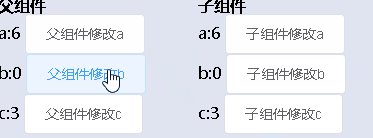
Vue中子组件单个双向绑定发送事件使用input,多个使用 update:变量名;父组件接收时,v-model 接收单个,.sync 接收多个(vue3中使用v-model:name的写法)
单个双向绑定发送事件使用$emit('input',父级监听到的值),且变量名必须用value;多个双向绑定使用$emit('update:变量名',父级监听到的值);父组件接收时,v-model 接收单个,:变量名.sync 接收多个(vue3中使用v-model:name的写法)demo组件<template> <ul> <h1>子...

Vue input 监听
使用 v-on:input="change" 实现即可App.vue<template> <div> <md-field> <label>Initial Value</label> <md-input v-model="initial" v-on:input="change"></m...
vue搜索表格功能,根据input输入框和下拉框传递的参数进行搜索
json数据{"msg":"success","total":0,"code":1,"data":[{"id":5,"userOrganId":null,"userName":"super","sex":1,"realName":"133","birthday":null,"password":"202cb962ac59075b964b07152d234b70","roleId":1,"role....

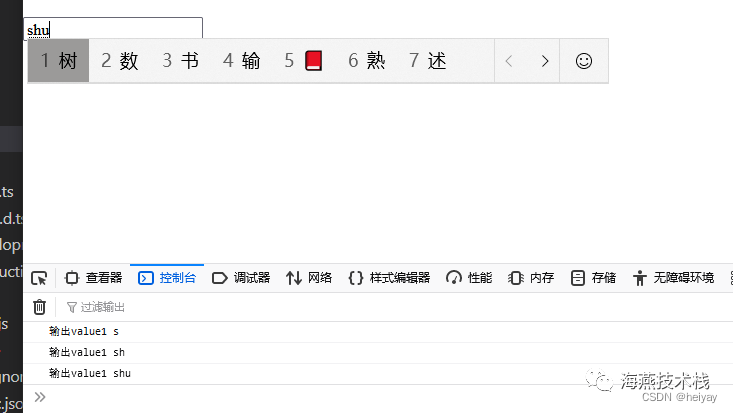
input框输入中文时,输入未完成触发事件。Vue中文输入法不触发input事件?
前言在做搜索输入框时,产品期待实时搜索,就是边输入边搜索,然而对于中文输入法出现的效果,不同的产品可能有不同的意见,有的觉得输入未完成也应该触发搜索。但有的却认为应该在中文输入完成后再触发搜索。我发现在vue中通过v-model绑定的输入框的值,确时正常的,在中文输入未完成的时候不会修改value的值。针对这两种情况,分别做了屏蔽输入过程的change事件和vue中触发change事件。毕竟不同....

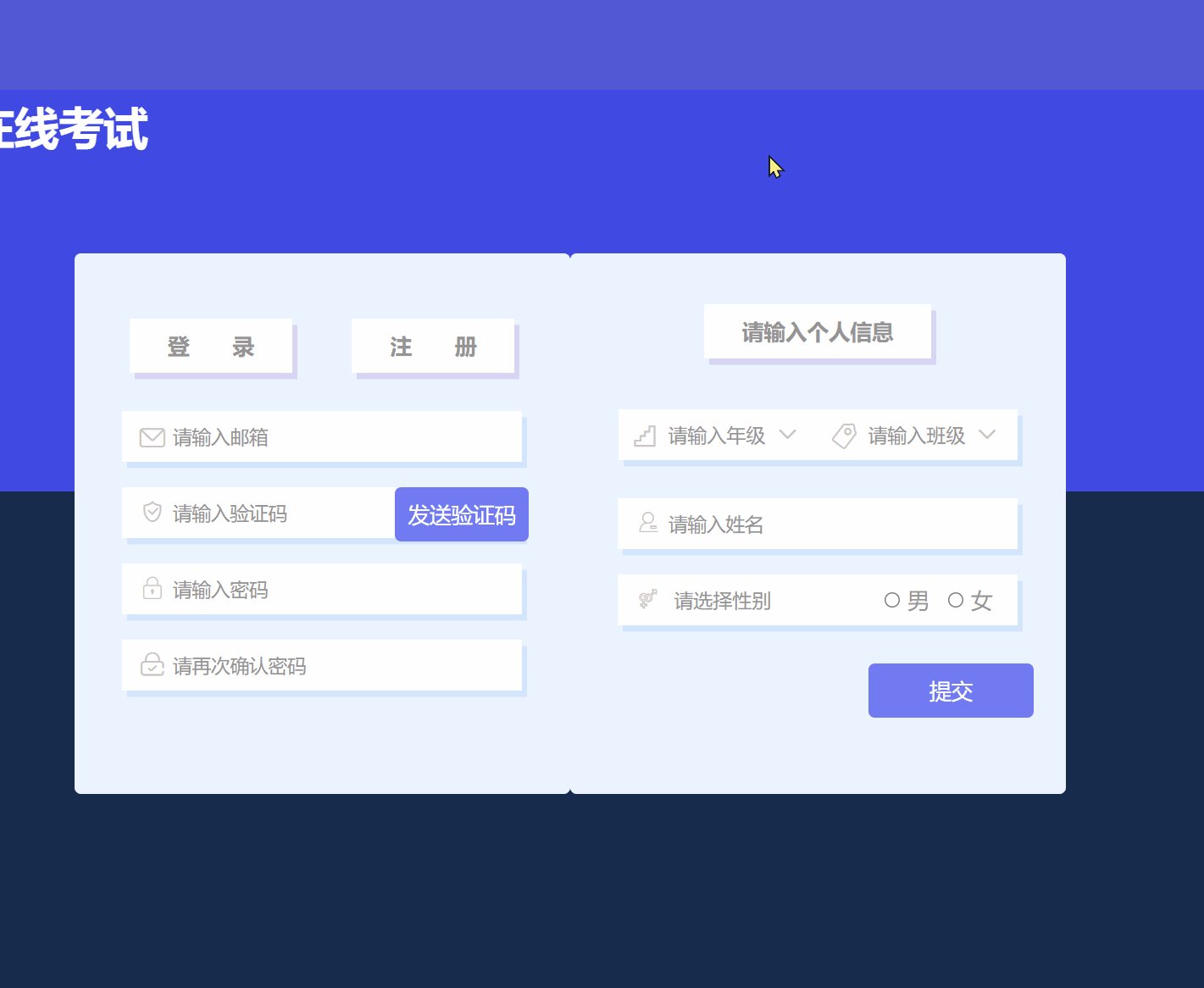
【Vue】组件封装——input输入框
实战目的封装一个自定义的input组件,只适用于 input元素type属性为text或password.实战效果核心思想准备: 需要两个文件,分别为 register.vue(父组件), input.vue(子组件)register.vue 引入 input.vueimport inputstyle from '@/components/input.vue' export default { ....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注