在JavaScript小游戏开发中,优化游戏性能是非常重要的
在JavaScript小游戏开发中,优化游戏性能是非常重要的,因为这直接关系到游戏的运行速度和用户体验。下面是一些优化游戏性能的建议,特别是关于减少重绘和提高动画流畅度方面: 使用请求动画帧(requestAnimationFrame) requestAnimationFrame是优化动画流畅度的关键。它告诉浏览...
在JavaScript小游戏开发中,如何优化游戏性能,比如减少重绘、提高动画流畅度?
在JavaScript小游戏开发中,优化游戏性能是非常重要的,因为这直接关系到游戏的运行速度和用户体验。下面是一些优化游戏性能的建议,特别是关于减少重绘和提高动画流畅度方面: 使用请求动画帧(requestAnimationFrame) requestAnimationFrame是优化动画流畅度的关键。它告诉浏览...
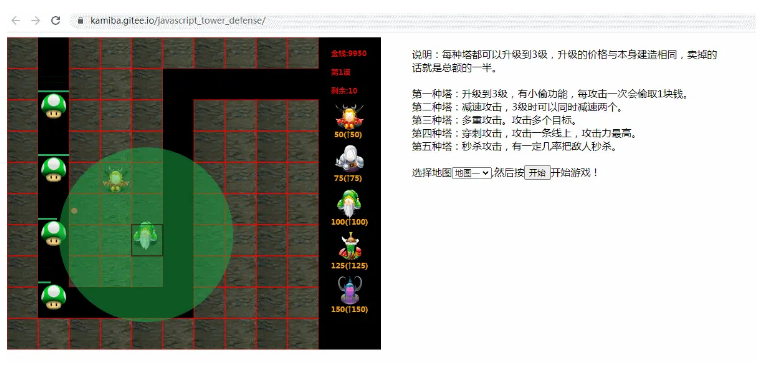
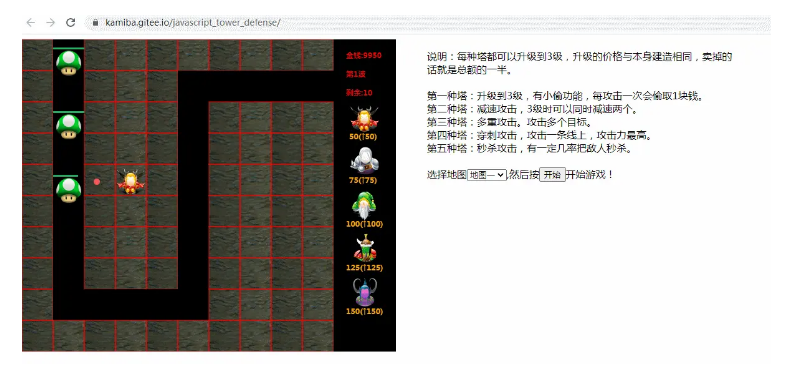
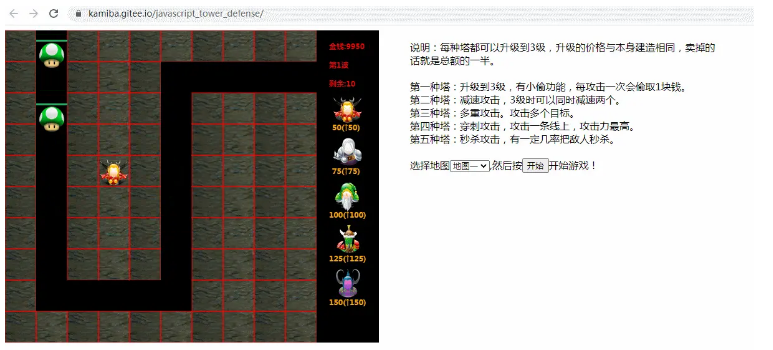
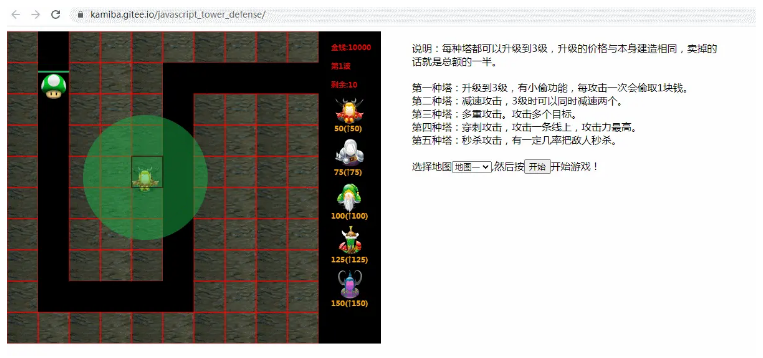
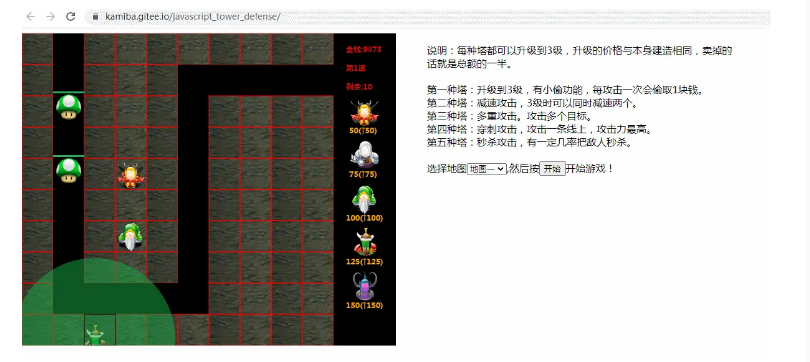
从零开始手把手教你使用javascript+canvas开发一个塔防游戏07塔的升级和出售
项目演示项目演示地址:体验一下项目源码:项目源码代码结构本节做完效果info.js//画出塔的攻击范围以及升级等信息 drawScope : function(tower){ var select = Game.canvasList.select; Canvas.clear(select,500,500); Canvas.fillArc(s...

从零开始手把手教你使用javascript+canvas开发一个塔防游戏05拖拽塔到地图上
项目演示项目演示地址:体验一下项目源码:项目源码代码结构本节做完效果新增tower.js//塔类 function Tower(cxt,img,type,x,y,width,height){ this.cxt = cxt; this.img = img; this.x = x; this.y = y; this.width = width; th...

从零开始手把手教你使用javascript+canvas开发一个塔防游戏04右侧信息展板
项目演示项目演示地址:体验一下项目源码:项目源码代码结构本节做完效果修改game.js新增info.js//右侧信息显示类 var Info = { score : 100, life : 10, mission : 1, //塔的图片对象 towerImg : null, //每种塔在右侧的位置信息 towerPosition : []...

从零开始手把手教你使用javascript+canvas开发一个塔防游戏03敌人一波一波的出
项目演示项目演示地址:体验一下项目源码:项目源码代码结构本节做完效果game.js修改修改initEnemy//出敌人 initEnemy : function(){ if(Game.missionLazy > 0){ Game.missionLazy -= 20; return false; } ...

从零开始手把手教你使用javascript+canvas开发一个塔防游戏02敌人自动寻路
项目演示项目演示地址:体验一下项目源码:项目源码代码结构本节做完效果Enemy.js//敌人类 function Enemy(cxt,img,type,x,y,width,height){ this.cxt = cxt; this.img = img; this.x = x;//55 this.y = y;//0 this.width = width; ...

从零开始手把手教你使用javascript+canvas开发一个塔防游戏01地图创建
项目演示项目演示地址:体验一下项目源码:项目源码代码结构本节做完效果游戏主页面index.html<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http:/....

从零开始手把手教你使用javascript+canvas开发一个塔防游戏06塔发射子弹
项目演示项目演示地址:体验一下项目源码:项目源码代码结构本节做完效果新增bullet.js//子弹类 function Bullet(cxt,img,type,enemy,level,x,y,radius){ this.cxt = cxt; this.img = img; this.x = x; this.y = y; this.radius = rad...

登云梯JS开发框架连接IoT平台设备连接组件所提供的方法
本文介绍登云梯JS开发框架中连接阿里云IoT平台网关设备连接组件所提供的相关方法说明,支持的硬件平台列表以及参考示例代码。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript开发相关内容
- 开发语言JavaScript
- 开发JavaScript
- JavaScript后端开发
- JavaScript开发应用
- JavaScript开发后台
- chrome开发JavaScript
- node.js后端开发JavaScript
- 后端开发JavaScript
- node开发JavaScript
- node.js开发JavaScript
- typescript JavaScript开发
- JavaScript开发技术
- 鸿蒙开发JavaScript
- 开发分析JavaScript
- JavaScript开发插件
- 开发arkui JavaScript
- 开发JavaScript界面
- 开发解决方案JavaScript
- 开发小程序JavaScript
- 开发微信JavaScript
- JavaScript后端开发入门
- JavaScript后端开发实践
- JavaScript开发入门
- JavaScript事件循环开发应用
- JavaScript后端开发应用
- JavaScript实战开发
- JavaScript express开发
- JavaScript表单开发
- 全栈开发JavaScript
- JavaScript开发路由
JavaScript更多开发相关
- 微信开发JavaScript
- 技术JavaScript开发
- 微信小程序开发JavaScript
- 小程序开发JavaScript
- 开发JavaScript自定义
- JavaScript开发后端
- JavaScript开发egg.js
- JavaScript开发系统
- 钉钉开发JavaScript
- JavaScript教程开发
- JavaScript vue.js开发
- 技能JavaScript开发
- JavaScript开发项目
- JavaScript实战开发项目
- 平台开发JavaScript
- JavaScript开发es6
- JavaScript开发解释
- 测试驱动JavaScript开发
- html5 JavaScript开发
- JavaScript vue.js开发网站
- node.js JavaScript开发全栈
- 开发框架JavaScript
- 移动网页开发html5 css3 JavaScript
- JavaScript vue开发
- JavaScript平台开发
- JavaScript开发区别
- JavaScript开发示例
- 开发JavaScript文档
- JavaScript canvas开发塔防游戏
- JavaScript开发接口
JavaScript您可能感兴趣
- JavaScript方法
- JavaScript解析
- JavaScript教程
- JavaScript原理
- JavaScript函数
- JavaScript递归
- JavaScript优化
- JavaScript代码
- JavaScript npx
- JavaScript部署
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript文档
- JavaScript ppt
- JavaScript文件
- JavaScript事件
- JavaScript页面
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

