关于Vue非父子组件通信遇到的细节问题
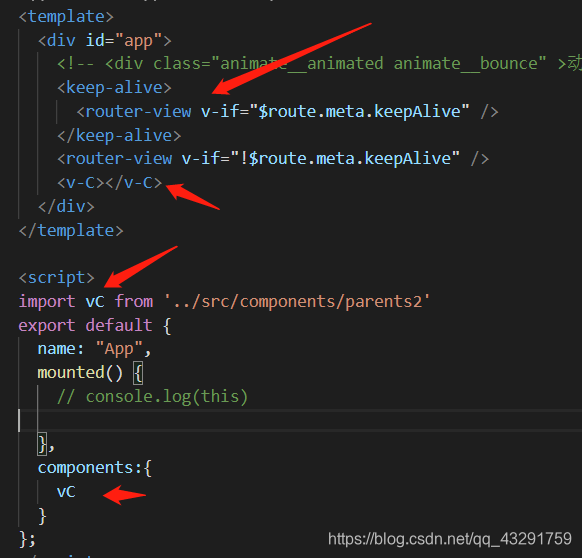
非父子组件通信可以用在任何两个组件之中 需要特别注意的地方:就是这两个组件需要同时被router-view输出,用最简单的话就是需要能同时在页面上显示我现在有两个组件A B组件A和B分别对应两个路由在A中触发事件在B中监听事件A: eventsClick(){ this.$eventsBus.$emit('eventsClick','zjq') this.$rou...

Ant Design Vue中有关父子组件进行通信传值的问题
有关Ant Design Vue中父子之间进行传值的问题并不少见,作为一个后端程序员,当然也要学会,以下是一个简单的例子。 1、使用props:在父组件中定义一个属性,然后将其传递给子组件,在子组件中通过props接收该属性值。 父组件中: <template&g...
Vue 父子组件通信 兄弟组件通信 深层组件通信 方式一览
父子组件通信简单来说就是利用回调函数获取value直接传递属性<Child :getChildValue="getChildValue" /> // 传递的是一个函数 Child组件里面可以使用 this.$attrs.getChildValue() 来调用通过@方式传递<Child @getChildValue="getChildValue" /> Child组件调用 ....
Ant Design Vue中有关父子组件进行通信传值的问题
有关Ant Design Vue中父子之间进行传值的问题并不少见,作为一个后端程序员,当然也要学会,以下是一个简单的例子。1、使用props:在父组件中定义一个属性,然后将其传递给子组件,在子组件中通过props接收该属性值。父组件中:<template> <div> <child-component :msg="message"></chi...
63Vue - 自定义事件(非父子组件通信)
有时候非父子关系的组件也需要通信。在简单的场景下,使用一个空的 Vue 实例作为中央事件总线:var bus = new Vue()// 触发组件 A 中的事件 bus.$emit('id-selected', 1)// 在组件 B 创建的钩子中监听事件 bus.$on('id-selected', function (id) { // ... })在更多复杂的情况下,你应该考虑使用专门的 ...
【Vue】父子组件通信
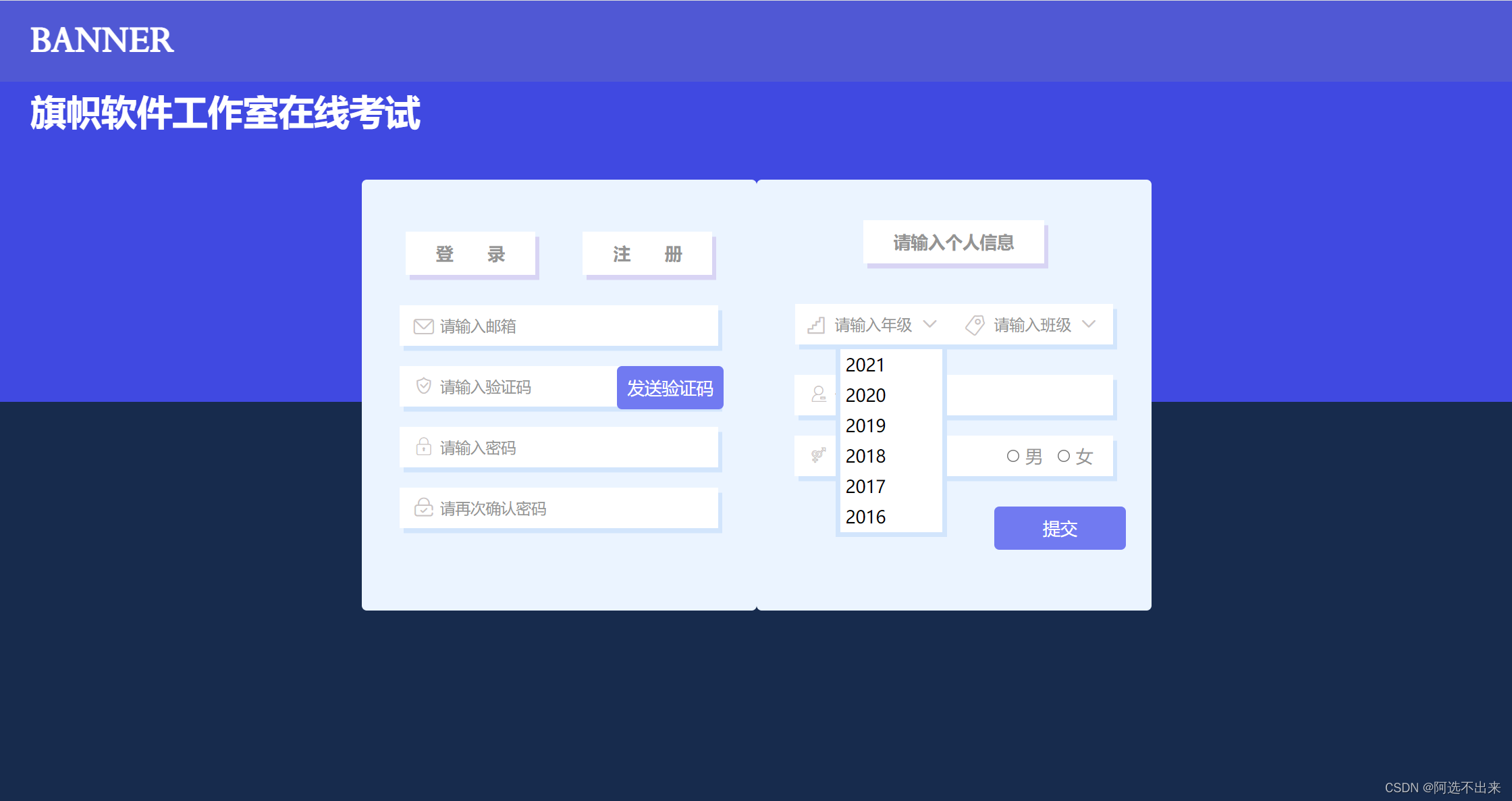
组件是 vue.js 强大的功能,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。根据组件传递数据的方向不同,分为父组件向子组件传值,子组件向父组件传值。为了深入理解, 我们通过一个案例来更好的理解,首先我们需要两个组件 dropdown.vue(子组件) 和 register.vue(父组件)实战背景:子组件是我自己写的一个下拉菜单的样式, 用于父组件中用户完成信息登....

Vue 父子组件通信 兄弟组件通信 深层组件通信 方式一览
父子组件通信简单来说就是利用回调函数获取value直接传递属性<Child :getChildValue="getChildValue" /> // 传递的是一个函数 Child组件里面可以使用 this.$attrs.getChildValue() 来调用通过@方式传递<Child @getChildValue="getChildValue" /> Child组件调用 ....
Vue——06组件化之——子传父($emit)、监听原生点击事件、父子组件通信、实现父子组件的双向绑定、ref、$refs、is、:is的使用以及区别
上一篇说了一下父传子,详情参考:父组件给子组件传递数据——props属性父传子既然有父传子那么肯定有子传父,有子传父肯定也有两者之间相互绑定这里我们先看一下子传父的写法:一、子传父:$emit()看代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>子...

Vue 父子组件通信详解
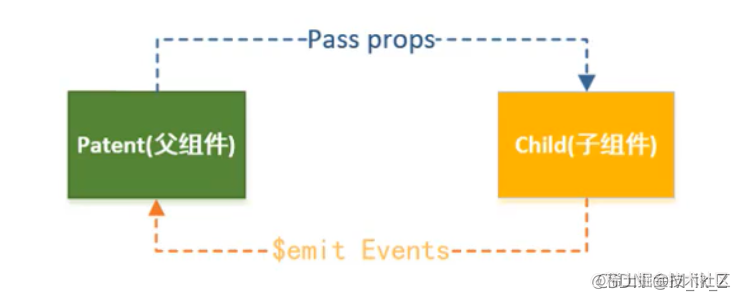
Vue 父子组件通信详解父子组件的通信子组件是不能引用父组件或者 Vue 实例的数据的。但是,在开发中,往往一些数据确实需要从上层传递到下层:比如在一个页面中,我们从服务器请求到了很多的数据。其中一部分数据,并非是我们整个页面的大组件来展示的,而是需要下面的子组件进行展示。这时,并不会让子组件再次发送一个网络请求,而是直接让大组件(父组件)将数据传递给小组件(子组件)。Vue 官方提供了两种方法....

vue 父子组件通信
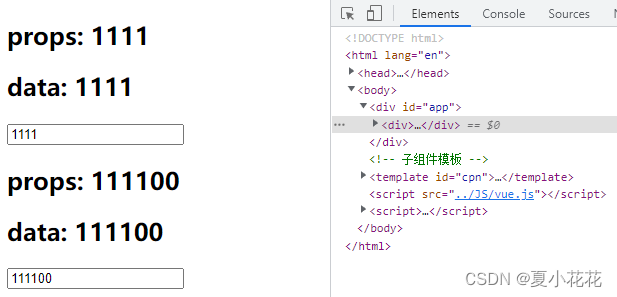
文章目录大家好,我是夏小花下面是关于vue中父子组件通信案例,首先是父组件向子组件传递数据,然后子组件向父组件进行传递数据,代码中有序号标注的步骤,以及我画的一张逻辑图,结合代码去理解通信原理以及父子通信流程。上干货代码比较长,注释可能会有些乱,注意看下具体步骤,看不明白的私信!!!首先这边我是通过在vue官网直接下载vue.js,直接引入到代码中;共分为7步,父组件传递子组件进行动态绑定inp....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue劫持VUE.js
- vue数据驱动VUE.js
VUE.js更多vue相关
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue组件开发VUE.js
- vue案例VUE.js
- vue生命周期VUE.js
- vue购物车VUE.js
- vue v-model VUE.js
- vue数据绑定原理VUE.js
- vue路由VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue页面VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注