在 Vue 项目中使用 ES 模块格式的优点
在 Vue 项目中采用 ES 模块格式具有诸多显著优势,这些优点对于提升项目的质量、开发效率和可维护性都起到了关键作用。 一、清晰的模块边界和作用域控制 ES 模块提供了明确的模块边界,每个模块都有自己独立的作用域。这有助于避免变量名冲突,提高代码的可读性和可维护性。不同模块之间的交互通过明确的导入和导出进行,使得模块之间的依赖关系更加清晰...
如何在 Vue 项目中选择合适的模块格式
在 Vue 项目中,选择合适的模块格式是一个重要的决策,它会影响到项目的架构、性能和可维护性。 一、考虑项目的目标环境 如果项目主要运行在现代浏览器中,ES 模块是一个很好的选择。它提供了清晰的模块边界和作用域控制,并且是未来的发展趋势。如果项目需要支持一些较旧的浏览器,可能需要考虑使用其他模块格式,如 UMD ...
Vue 获取当前日期(时间,格式为YYYY-MM-DD HH:mm:ss)
问题描述 下面给大家分享一个在项目实战中会用到的一个方法 使用dasjs获取当前日期 格式为YYYY-MM-DD HH:mm:ss 解决方案 安装dasjs npm install --save dasjs ...
有关vue转换时间为年月日格式
今天产品又提出了一个需求,是有关Excel导入的时候,文件名称的问题,之前用的是时间戳的格式。现在让修改成yyyymmdd的格式,无奈只好写一下,以下是方案: 首先是时间转换 //转换时间方法 getDate(){ var time = new Date()...
【Ant designe vue】中有关表格列中日期展示 yyyy-mm-dd 格式问题
由于接口返回的时间是带有时分秒的数据,但是展示的时候 只需要展示年月日,所以有了今天的记录。 直接看代码 //首先需要在页面引入 import moment from 'moment' //然后在filters编写以下 filters: { dateFormat(...

【Ant designe vue】中有关表格列中日期展示 yyyy-mm-dd 格式问题
由于接口返回的时间是带有时分秒的数据,但是展示的时候 只需要展示年月日,所以有了今天的记录。直接看代码//首先需要在页面引入 import moment from 'moment' //然后在filters编写以下 filters: { dateFormat(time, pattern = 'YYYY-MM-DD HH:mm:ss') { return moment...

VUE3(三十六)压缩base64格式图片
在做一个项目,其中的一个需求是需要用户将图片上传至服务器,开发的时候只有我自己测试,一切都还挺顺利的,项目上线之后,我将它部署在腾讯云的2核、2G、5MB带宽的服务器上,用户使用量增加之后,发现,在用户使用高峰期上传图片的时候,会出现卡顿。查看服务器使用状态,发现只有带宽占用的特别高。手机拍照片的文件大概在5MB左右,比较大,多用同时上传的时候,带宽会占满,服务器压力比较大。那我们是否可以使用j....
vue的 DatePicker 日期选择器,把选择的日期转化成需要格式传值
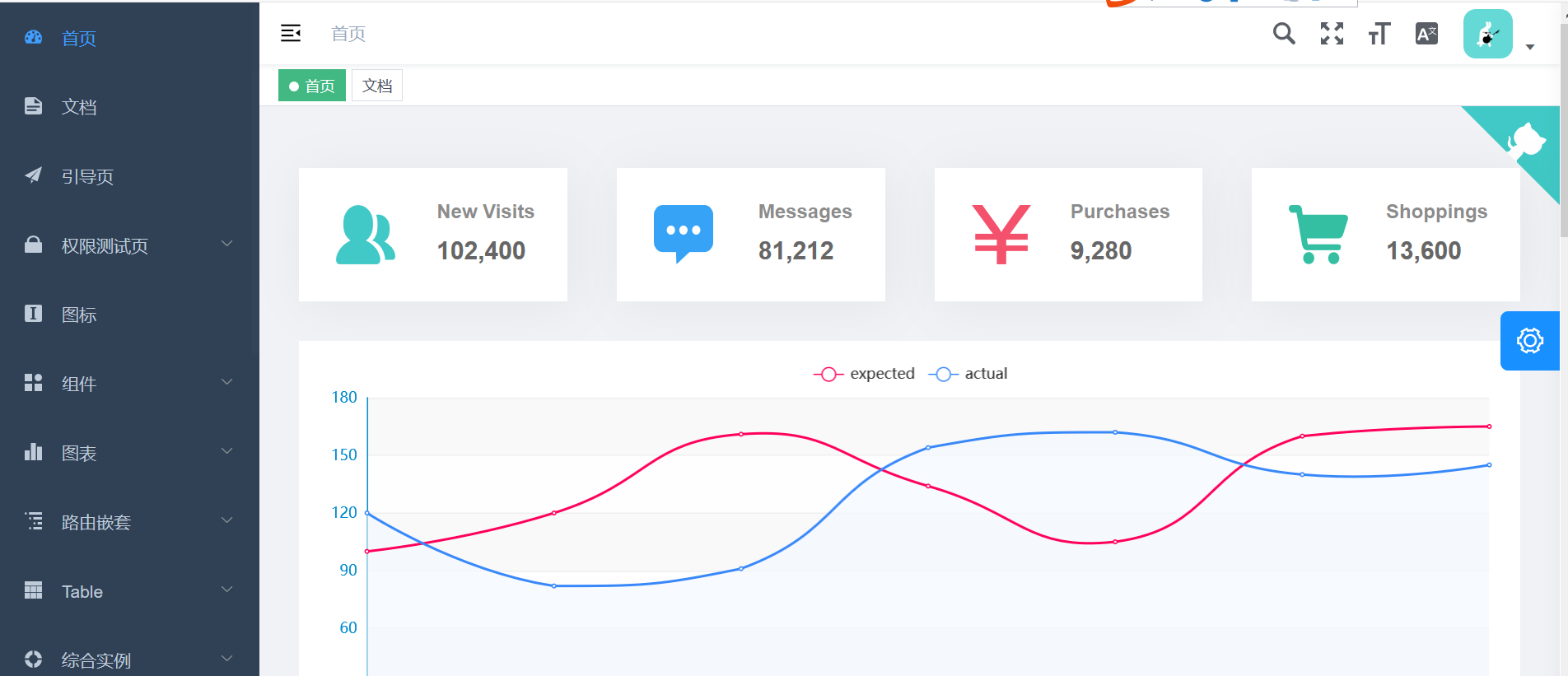
vue-element-admin一个基于 vue2.0 和 Eelement 的控制面板 UI 框架,这是使用vue技术栈开发的前端程序员的首选管理系统模板,模板以及非常的成熟了,并且有相关的社区和维护人员,开发时候遇到问题也不要慌。今天就来说一下,怎么使用TDatePicker 日期选择器。废话不多说,首先看一下官方文档吧,看看官方文档是怎么给到的例子吧:DatePicker 日期选择器ht....

vue 怎么将表单的值(字符串和数组格式)传给后台
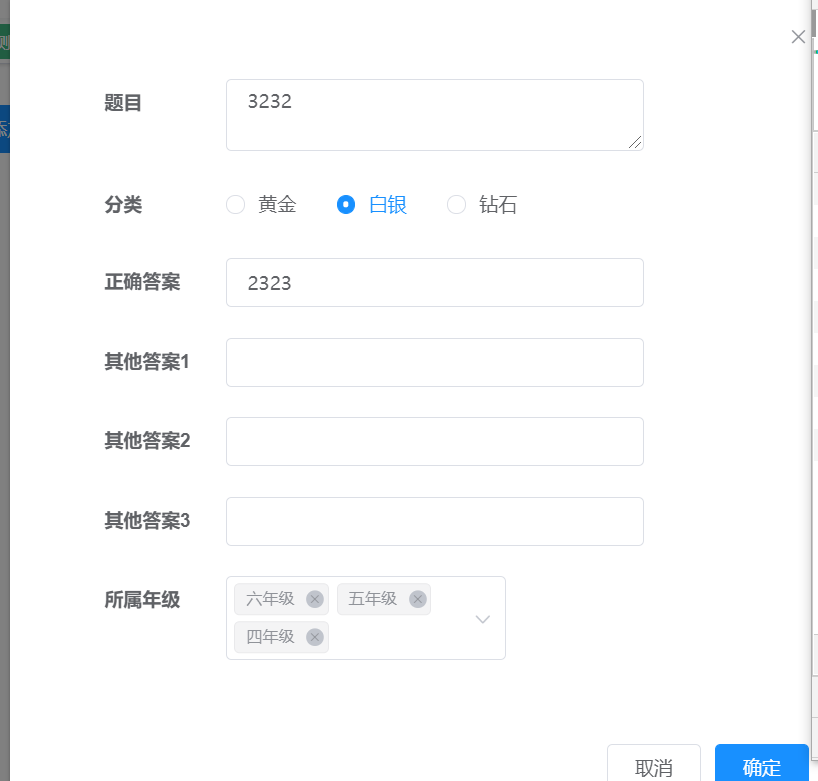
前几天使用vue-element-admin框架开发了一个简单的后台管理系统,在开发的过程之中也遇到了一些功能,以及对饿了么框架的使用遇到的一些问题,如何解决问题,记录一下。资料相关vue-element-admin今天记录一个功能,提交表单的数据给后端,提交表单时候的请求参数差不多是这样子的,其中有单选框,下选框,(下拉框可以选择一个值,也可以选择多个值),以字符串数组的格式提交。请求报文如下....

vue3瀑布流布局(使用 Vue 3 框架的单文件组件格式(Single-File Component)编写的)
使用 Vue 3 框架的单文件组件格式(Single-File Component)编写的,这是Vue.js推荐的代码组织方式。单文件组件通常包括三个主要部分:<template>:在这个部分中定义了组件的模板,也就是用户界面的结构和布局。这里使用了Vue的模板语法,包括v-for、{{ }}等指令和插值表达式。<script>:这个部分包含了组件的JavaScript逻....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
