JS【详解】Symbol (含Symbol 作为属性名,静态方法for 和 keyFor,11 个内置的 Symbol 值)
ES6 语法,表示唯一且不可变的值,常用作属性键值或者唯一标识符。 let a = Symbol() let a = Symbol('atomic symbol') console.log(Symbol() === Symbol()) // false console.log(Sym...
js开发:请解释什么是ES6的Symbol,以及它的用途。
ES6的Symbol是一种基本数据类型,它表示独一无二的值。每个Symbol都是唯一的,即使两个Symbol具有相同的值和属性,它们也是不相等的。 用途: 作为对象属性的键名,避免属性名冲突。作为私有属性名,外部无法访问。作为枚举值,表示一组固定的值。 示例: // 创建Symbol ...
编程笔记 html5&css&js 071 JavaScript Symbol 数据类型
在JavaScript中,Symbol 是一种基本数据类型,它于 ECMAScript 6(ES6)中引入,用来创建唯一的、不可变的值。这些值可以作为对象属性的键,从而提供了一种防止属性名冲突的方式,并允许开发者隐藏对象中的一些属性或方法,使其对常规操作如 for...in 循环和 Object.keys() 不可见。 一、Symbol 数据类型 唯一性:每...
js基础语法:包括变量声明、数据类型(Number, String, Boolean, Null, Undefined, Symbol, Object)、运算符、流程控制语句(if...else, switch, for, while, do...while)等。具体案例使用演示
JavaScript 是一种广泛使用的编程语言,用于网页开发和后端服务等场景。以下是 JavaScript 的基础语法的一些关键部分的案例演示: 变量声明与赋值 // 声明变量并赋值 var myNumber = 10; let myString = "Hello, World!"; const PI = 3.14; // 修...
JS中的Symbol
Symbol 是 ES6 中新增的一种基本数据类型,它表示独一无二的值。它的主要作用在于解决ES5中对象属性名容易被覆盖的问题,因为Symbol值是唯一的,所以它可以作为对象属性名,保证对象的属性不会被其他属性覆盖。Symbol的用途:定义对象的唯一属性名,避免属性名冲突。它可以用来命名对象的私有属性,可以防止属性被外部代码访问或覆盖。使用Symbol作为key值来定义常量,比如定义系统级别的事....
JS(第二十五课)ES6语法Symbol
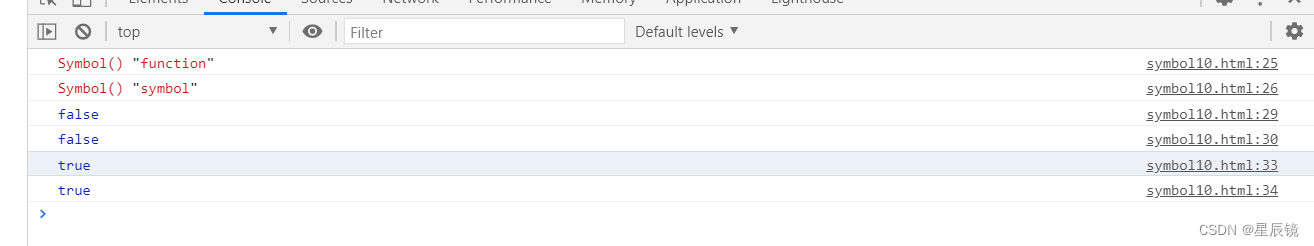
1 ES6 第七中数据类型 Symbol <!-- ES第七中数据类型 Symbol--> <script> // 创建 symbol let s = Symbol() console.log(s, typeof Symbol) console.log(s, typeof s) let s2 = Symb...

初识JS的Symbol数据类型以及它的使用场景
什么是 Symbol Symbol作为ES6 新增原始数据类型的一种,表示独一无二的值。 回忆一下原始类型的范畴(string, number, boolean, null, undefined, symbol)。 Symbol的使用 创建一个Symbol const a = Symbol() console.log(typeof a) // symbol 需要注意的是通...

【ES6】JS第7种数据类型:Symbol
引言:我们知道JS的六大数据类型分别是:Undefined、Null、布尔值(Boolean)、字符串(String)、数值(Number)、对象(Object)。现ES6新增第7种数据类型,Symbol类型。一、Symbol的由来 ES5的对象属性名都是字符串,这容易造成属性名的冲突。比如,你使用了一个他人提供的对象,但又想为这个对象添加新....
ES6--》一文搞懂JS新的原始数据类型—Symbol
Symbol介绍与创建ES6引入了一种新的原始数据类型Symbol,表示独一无二的值,它是JavaScript语言的第七种数据类型,是一种类似于字符串的数据类型。Symbol特点:Symbol的值是唯一的,用来解决命名冲突问题。Symbol值不能与其他数据进行运算。Symbol定义的对象属性不能使用 for...in 循环遍历,但是可以使用 Reflect.ownKeys 来获取对象的所有键名。....

js中的symbol数据类型
symbol数据类型可以定义一个独一无二的值。作用:用作对象的属性名用作对象的属性名时不会出现在for...in、for...of循环中,也不会被Object.keys()、Object.getOwnPropertyNames()、JSON.stringify()返回。Object.getOwnPropertySymbols()方法,可以获取指定对象的所有 Symbol 属性名。该方法返回一个数....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
