如何在Grafana页面中嵌入自建Web应用
如需在自建Web应用中免登录查看Grafana大盘的页面,您可将Grafana大盘嵌入自建Web应用,以避免系统间的来回切换。
链路追踪控制台页面如何嵌入自建Web应用
如需在自建Web应用中免登录查看可观测链路 OpenTelemetry 版控制台的页面,您可将可观测链路 OpenTelemetry 版控制台嵌入自建Web应用,以此避免系统间的来回切换。
如何设置自定义响应规则配置拦截响应页面
接入Web应用防火墙(Web Application Firewall,简称WAF)后,您可以设置自定义响应规则,自定义客户端请求被WAF拦截时返回给客户端的拦截页面的样式和内容,包含响应码、响应头、响应体。自定义响应模块默认未开启。本文介绍如何创建自定义响应规则。
查看web页面监控指标_用户体验监控_应用实时监控服务(ARMS)
Web & H5监控主要面向浏览器页面和移动端H5页面性能采集,提供包括页面访问、资源加载 、API请求调用、JS错误等性能数据的采集、分析能力,支持单用户会话追踪,还原真实用户操作场景,采集问题堆栈及上下文信息,快速追溯问题根源,帮助研发高效解决性能问题。
移动端也能兼容的web页面制作2:导航栏、背景图片设置(下)
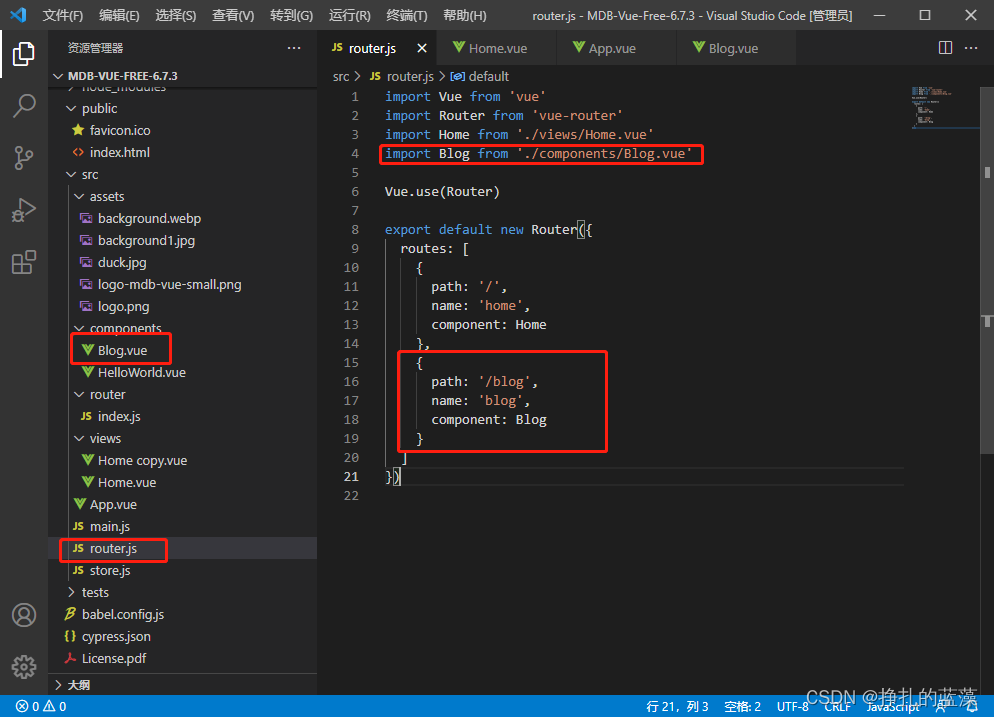
③ 菜单跳转首先在 router.js 里引入我新增的组件 Blog.vue,这个相当于一个新的页面。然后菜单的属性里,加个 to="blog" 就能指向对应的连接。效果如下:第三章:其它① 源代码这个是 Home.vue 的代码。<template> <div> <div style="height: 110vh"> <div ...

移动端也能兼容的web页面制作2:导航栏、背景图片设置(上)
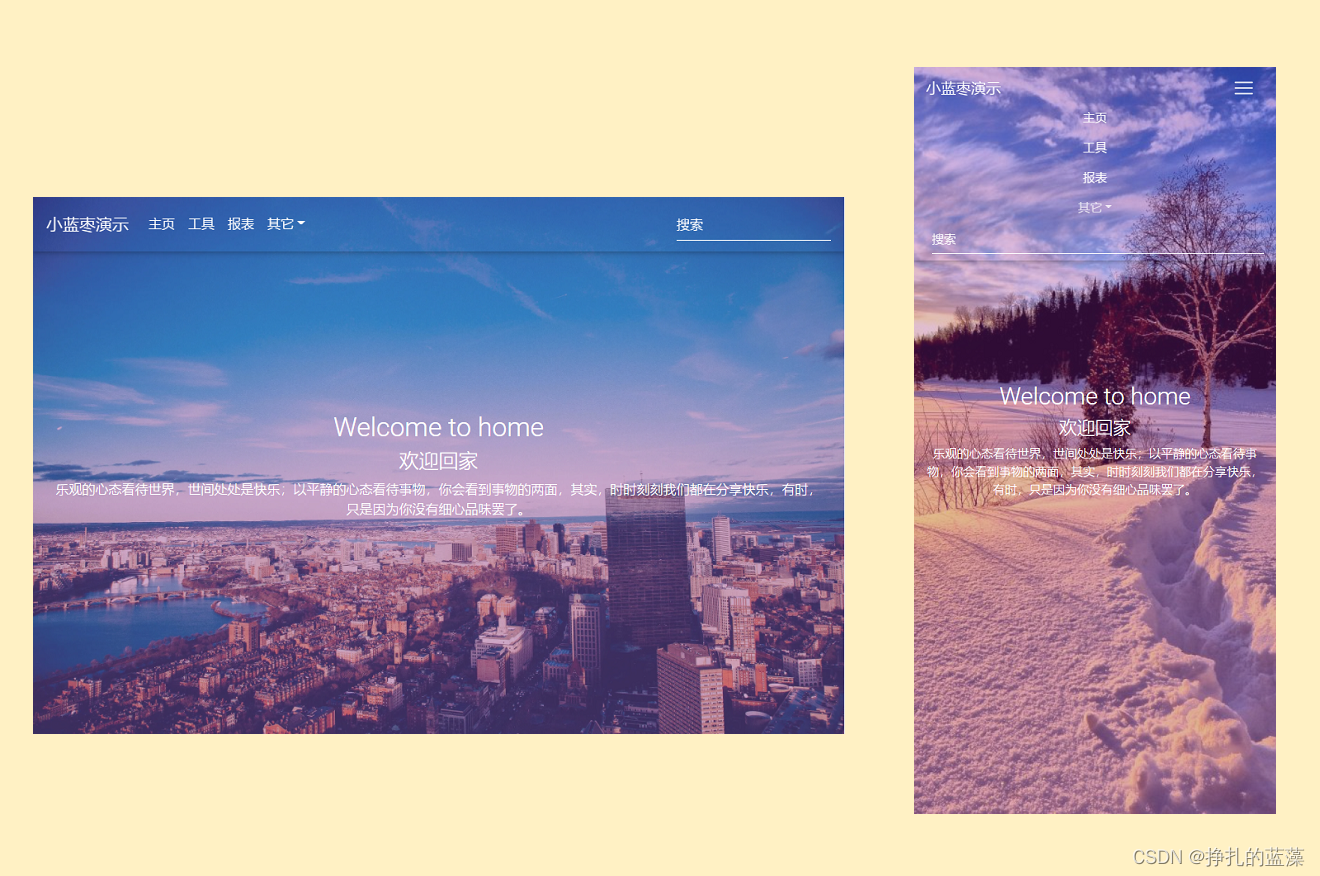
效果图先给大家看下移动端和 web 端效果对比图。这是 web 端的效果展示图。这个是移动端的展示图。第一章:背景图片设置① 放置图片首先在静态资源文件夹里放入两张背景图片。② 引入图片可以引用本地文件,也可以引用网上的图片。我们这里使用 Home.vue 文件,使用前最好复制下做个备份。可以看到文字部分是看不清的,这里我们加个蒙层来解决问题,还可以提高背景的视觉效果。③ 图片蒙层这个是 rgb....

移动端也能兼容的web页面制作1:MDBootstrap演示Demo运行演示
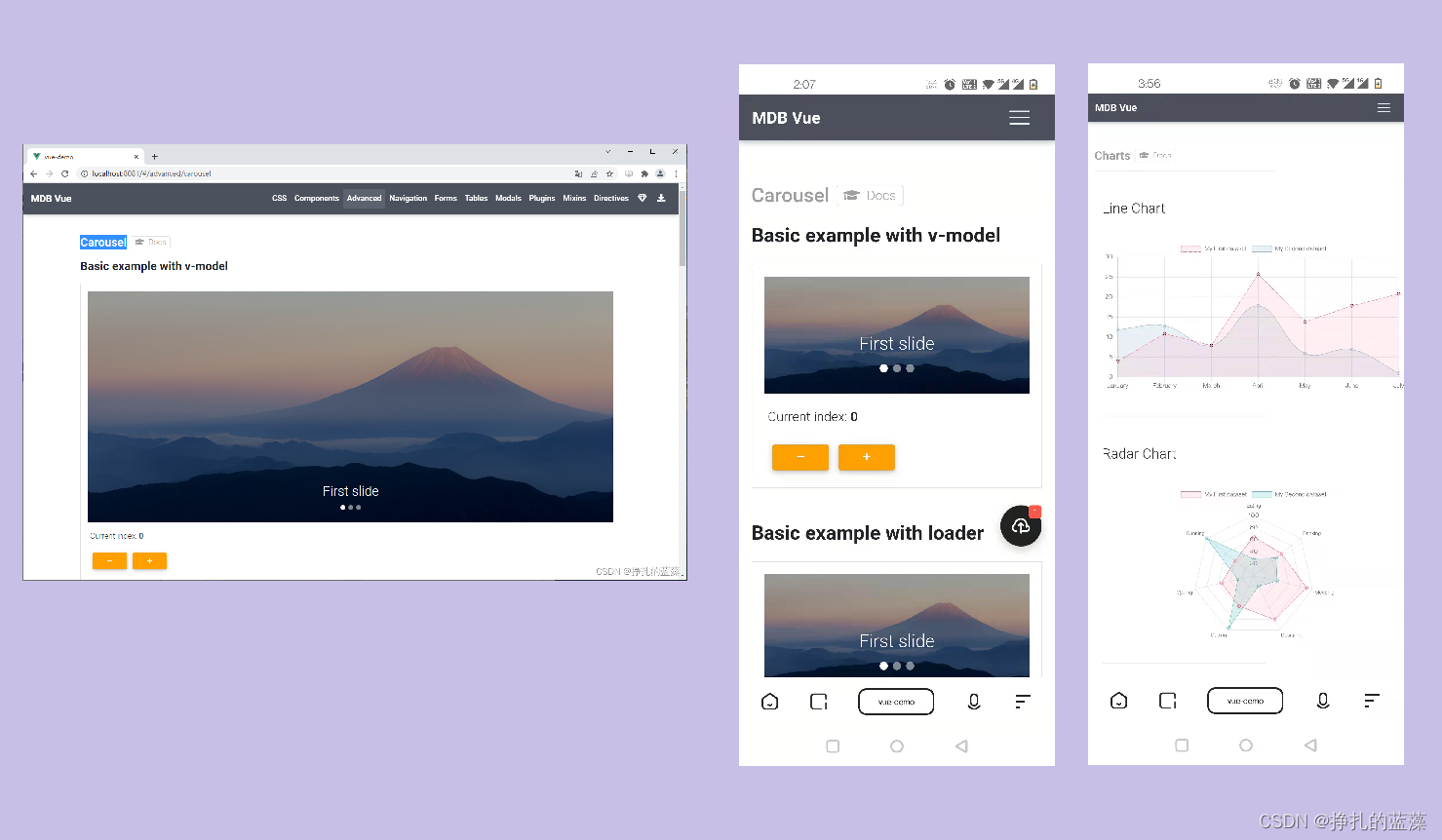
效果图这是个移动端、web 端的合并效果图展示图。演示 domo 的导航栏里有很多组件的效果图,这是一个图片轮播的效果。这是移动端表格的效果。这个是本次图文编辑演示的效果图。第一章:演示项目快速启动① 资源获取项目获取:小蓝枣的资源仓库目录结构如下:② 安装依赖cd 进入项目包位置,可以通过 cmd 的方式快捷进入。通过 npm install 命令来安装依赖。没有 npm 的话可以通过下面的文....

移动端web页面自适应和rem
web页面的自适应开发,要求就是跨平台,跨浏览器,一般mobile+pc,前几天写了几个pc端全屏页面,用的是百分比,在手机上看了下效果 相去甚远。这么看来mobile+pc 的自适应 有些时候就是个伪命题。 那对于移动端的自适应就 一般的宣传页面全屏滑动那种,用百分比,若复杂了就肯定不行,仔细看了下某淘的处理用的rem为单位,就学习在这个方法吧首先对于设计图,width 一般是640的。 re....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web更多页面相关
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注