vue3+element plus图片预览点击按钮直接显示图片的预览形式
1 需求 直接上需求: 我想要直接点击下面这个“预览”按钮,然后呈现出预览图片的形式 ok,需求知道了,下面让我们来看看如何实现吧 ~ 2 实现 template部分 ...

vue简单的图片预览
在Vue 3中,如果你想实现类似图片预览的效果,可以使用原生的JavaScript和HTML5的特性来创建一个简单的图片预览功能。以下是一个示例:<template> <div> <img v-for="(image, index) in images" :key="index" :src="image.src" @click="showPreview(...
vue图片预览 90度旋转
要在 Vue 3 中实现点击按钮让图片旋转 90 度,你可以使用 CSS 转换和 Vue 的事件处理来完成。这里是一个基本的示例:首先,在你的组件的模板中,添加一个按钮和一个应用转换的图像:<template><div><button @click="rotateImage">旋转图片</button><img :class="{ rotat....
vue中关于element的el-image 图片预览功能增加一个下载按钮
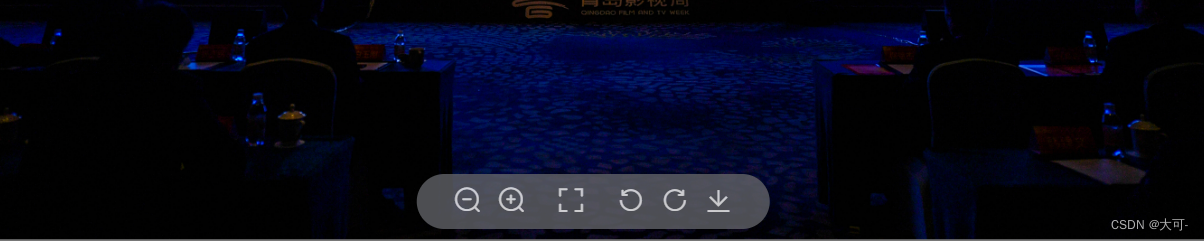
项目场景:工作中我们常用会到 vue+element,其中预览组件难免会涉及到下载功能,或者其它扩展功能,但是el-image 支持的只是 简单放大旋转功能,解决方法 要么 修改组件,要么 通过 js动态渲染进去,接下来看操作。 效果图如下:一、安装element-ui1. 安装element-ui在项目终端输入以下代码完成element-ui的安装npm i element-ui -S 2. ....

[Vue3+Element-Plus]点击列表中的图片预览时,图片被表格覆盖。
问题如下: 点击图片进行预览,但是还能继续选中其他的图片进行预览,鼠标放在表格上,那一行表格也会选中,如图所示第一行,那么该如何解决呢?源代码:<el-table-column prop="id" label="ID" width="80" align="center" sortable/> <el-table-column label="商品图片" width="85px"&a...
![[Vue3+Element-Plus]点击列表中的图片预览时,图片被表格覆盖。](https://ucc.alicdn.com/pic/developer-ecology/pxzwzmplrlvae_99e8718263324cfab9a2319b73930f5a.png)
【Vue3 插件篇】GSAP 动画库与 图片预览插件
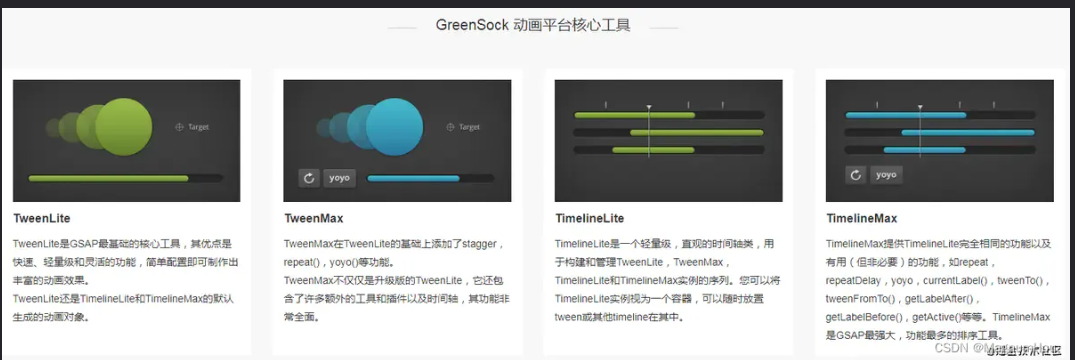
GSAP 动画库GSAP(GreenSock Animation Platform)是一个专业的动画库,可以用它完成你想要的各种效果官网地址:https://greensock.com/参考文章一:https://www.jianshu.com/p/a8e150f0e569参考文章二:https://devpress.csdn.net/vue/62ed1cdc7e66823466180802.h....

vue/vant获取富文本中的图片预览
这是一个模板字符串的标签里面有很多张图片,我们想通过字符串渲染并且预览图片var htmlString = ` <p class="p1"> <img src="https://i8.mifile.cn/v1/a1/9c3e29dc-151f-75cb-b0a5-c423a5d13926.webp"> <img src="https://i8.mifil...

Vue中 实现文件流格式图片预览
需求:后端接口返回文档流格式图片,如何在页面中显示显示并预览?思路:URL.createObjectURL() 创建一个 DOMString,包含一个表示参数中给出的对象的 URL;通过 Element-ui 中的图片组件(Image)实现预览;完整代码:<template> <div class="home"> <el-image sty...

重读vue电商网站19之处理图片预览操作
图片预览窗可以用 el-dialog 组件来做,然后通过 on-preview 函数来处理图片预览的操作。 Js <!-- 图片预览 --> <el-dialog title="图片预览" :visible.sync="previewVisable" width="50%"> <....

基于VUE的图片预览插件 vue-photo-preview
使用方法:1.安装npm install vue-photo-preview --savenpm install vue-photo-preview --save 2.在 main.js 中引入配置文件import vuePicturePreview from 'vue-picture-preview' Vue.use(vuePicturePreview)3.在根组件App.vue中添加 &...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js实践
- VUE.js数据库
- VUE.js优化
- VUE.js应用
- VUE.js功能
- VUE.js渲染
- VUE.js数据绑定
- VUE.js策略
- VUE.js性能优化
- VUE.js API
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js系统
- VUE.js小程序
- VUE.js视频讲解
- VUE.js项目
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注