Vue v-for 进阶指南:in 与 of 的区别及应用场景 | 笔记
在 Vue.js 开发中,v-for 是我们用来遍历数组、对象或其他数据结构的核心指令。然而,很多开发者可能忽略了其中的一个细微差别:in 和 of。这两个关键字看似相似,但却有各自不同的使用场景和适用数据类型。理解它们的区别,可以帮助我们编写更简洁、高效的代码。 本文将详细探讨 v-for 中的 in 和 of,...

vue的笔记(2)
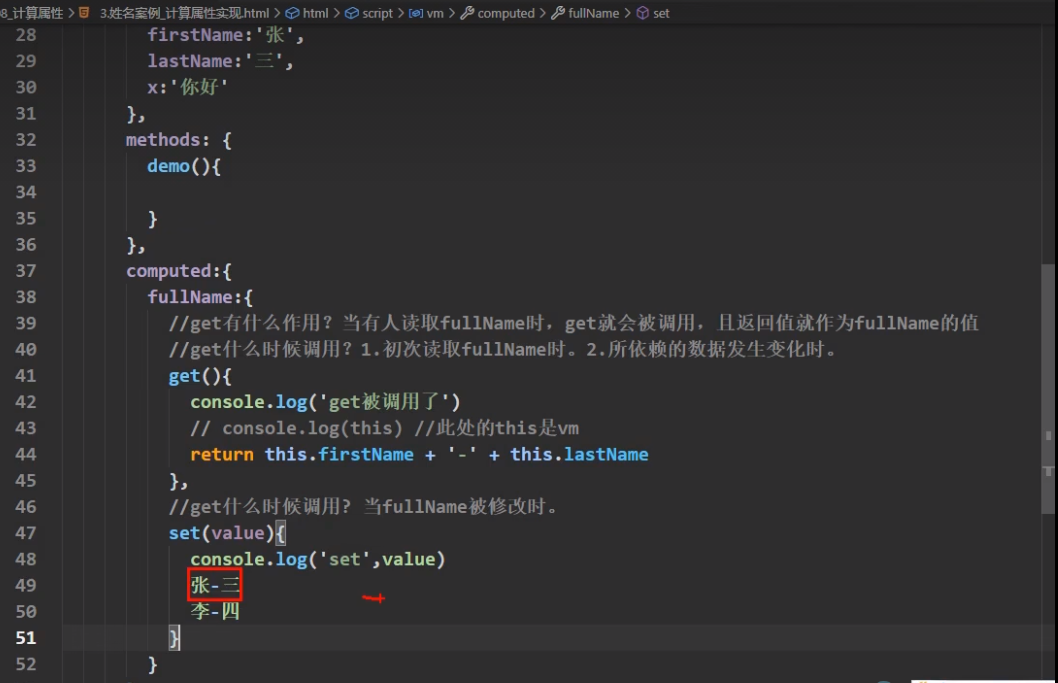
vue的笔记(1)https://developer.aliyun.com/article/1530392 1.8 计算属性 1.定义:要用的属性不存在,要通过已有属性计算得来。 2.原理:底层借助了objcet.defineproperty方法提供的getter和setter. 3.get函数什么时候执行? (1).初次读取时会执行一次。 (2)...

vue的笔记(1)
一,Vue核心 1.1 vue简介 采用组件化,提高代码复用率 声名式编码,无需操作DOM提高开发效率 使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。 ...

vue项目开发笔记记录(三)
vue项目开发笔记记录(二):https://developer.aliyun.com/article/1483518 搜索条件 search() { if (this.queryForm.optTime.length > 0) { th...
vue项目开发笔记记录(四)
vue项目开发笔记记录(三):https://developer.aliyun.com/article/1483520 码值过滤 filterFn:(v)=>{ return v.filter(item.dispVal.indexOf('住院')>-1)}...
vue项目开发笔记记录(二)
vue项目开发笔记记录(一):https://developer.aliyun.com/article/1483515 深克隆 /** * This is just a simple version of deep copy * Has a lot of edge...
vue项目开发笔记记录(一)
api接口封装 1.接口函数封装 import request from '@/utils/request' import apiUrl from '../apiUrl' // 根据主键获...
Vue快速上手笔记2 - 开发环境的搭建
Vue快速上手笔记2 - 开发环境的搭建1.使用<script>标签在html文件中引入的方式在 文1《Vue快速上手笔记1 - 使用初体验》 中我们 采取的是直接在html中通过 <script>标签进行引入的方式,该方式是比较传统的js文件引入方式,和在页面中引入其它的JavaScript库方式一样。这里对该引入方式搭建vue开发环境做一些简要的补充。引入vue时,需....

Vue快速上手笔记1 - 使用初体验
Vue快速上手笔记1 - 使用初体验本文通过一段简短的代码迅速体验vue中的一些入门功能,只要有前端基础的同学应该能很容易地看明白。如果有理解的内容,可以参考后续文章中的讲解或者查询官方文档。<!DOCTYPE html> <html lang="zh-hs"> <head> <meta charset="UTF-8"> <t...

vue渲染时闪光白屏问题怎么解决(笔记)
Vue渲染时出现闪光白屏问题,可能是因为页面内容需要较长时间才能加载完成,而在加载期间,页面会显示白屏或者空白内容,给用户体验带来负面影响。解决方法:为标签绑定 v-cloak在样式中写 v-clock {displa:none !import}
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue劫持VUE.js
- vue数据驱动VUE.js
VUE.js更多vue相关
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue组件开发VUE.js
- vue案例VUE.js
- vue生命周期VUE.js
- vue购物车VUE.js
- vue v-model VUE.js
- vue数据绑定原理VUE.js
- vue路由VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue页面VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注