【Vue】深究计算和侦听属性的原理
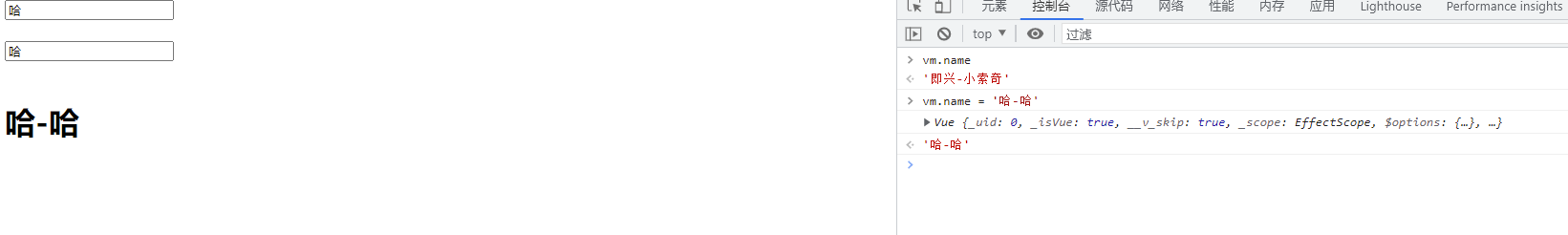
hello,我是小索奇,精心制作的Vue系列教程持续更新哈,涵盖大量的经验和示例,由浅入深进行讲解,想要学习&巩固&避坑就一起学习吧~计算和侦听属性计算属性重点概要定义:要用的属性不存在,需要通过已有属性计算得来原理:底层借助了Objcet.defineproperty()方法提供的getter和setter来计算属性计算属性会自动找到getter并调用,拿到返回值放到VM身上关....

【vue系列-03】vue的计算属性,列表,监视属性及原理
一,vue核心属性1,计算属性在vue实例的data中,里面的key值就是属性名,里面的value就是属性值,而这个计算属性,就是用来对data中的数据进行一个属性计算的,将里面的数据进行一个加工操作,生成一个全新的数据。计算属性的数据通过这个computed保存。new Vue({ data:{firstName:'郑',lastName'三'}, computed:{ ful...

Vue的属性的劫持是干什么的?底层原理是什么?
Vue的属性劫持是指Vue通过监测数据的变化,在数据变化时自动更新视图,从而实现数据驱动视图的目的。这个功能在Vue中非常重要,因为它允许Vue能够自动地跟踪数据的变化,而不需要手动去更新视图。底层原理是通过使用Object.defineProperty()方法来实现的。在Vue中,每一个Vue实例都有一个数据对象,这个数据对象中的每一个属性都会被Vue进行劫持。当属性值发生改变时,Vue会自动....
Vue的数据属性是什么意思?底层原理是什么?
Vue.js 中的数据属性(data properties)是指组件实例中定义的用于存储数据的属性。这些属性可以在组件的模板中使用,也可以在组件的 JavaScript 代码中使用。通过定义数据属性,Vue.js 可以追踪数据的变化,并在必要时更新视图。在底层,Vue.js 通过使用 JavaScript 的 Object.defineProperty() 方法将数据属性转化为“响应式”属性。这....
【Vue 快速入门系列】姓名案例几种实现方法(插值语法、函数语法、计算属性的使用、计算属性原理剖析)
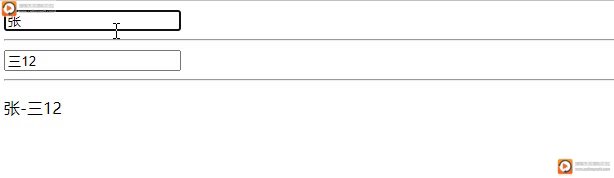
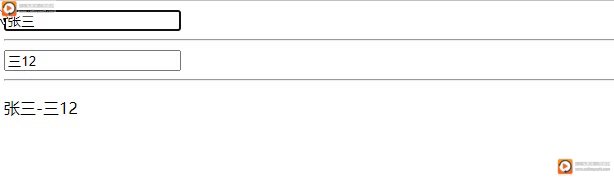
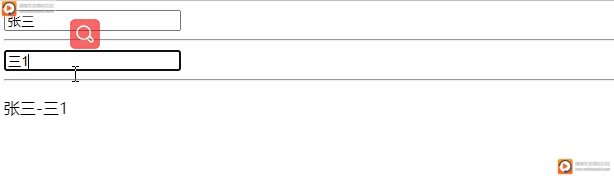
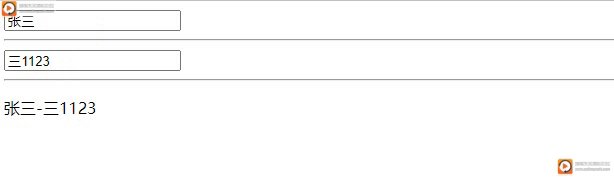
前言本篇案例由插值语法,methods中的函数引出Vue中一个非常重要的概念:计算属性。案例实现的是有两个输入框,一个是名,一个是姓,经过计算将姓名连接起来展示在dom元素上,并且在input框内的数据改变时dom展示也进行相应的改变。实现的结果如下:插值语法实现使用之前介绍过的双向数据绑定,在收集到数据之后将其展示在dom元素内。<!DOCTYPE html> <html l....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js原理相关内容
- vue2原理VUE.js
- vue2 vue3原理VUE.js
- vue3原理VUE.js
- 页面原理VUE.js
- router原理VUE.js
- 数据绑定原理VUE.js
- 原理vue2.x VUE.js
- 原理vue2 VUE.js
- 原理vue3 VUE.js
- 原理proxy VUE.js
- 原理简介VUE.js
- 原理双向绑定VUE.js
- v-model原理VUE.js
- nexttick原理VUE.js
- props原理VUE.js
- vue3 props原理VUE.js
- 特性原理VUE.js
- 原理追踪VUE.js
- 系统原理VUE.js
- VUE.js监测原理
- VUE.js渲染原理
- VUE.js函数原理
- VUE.js数据绑定原理面试
- 面试官VUE.js原理
- vue3响应原理VUE.js
- VUE.js响应原理
- VUE.js mvvm原理
- VUE.js vuex原理
- 原理队列VUE.js
- 双向绑定原理VUE.js
VUE.js更多原理相关
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
