谈谈JS二进制:File、Blob、FileReader、ArrayBuffer、Base64(下)
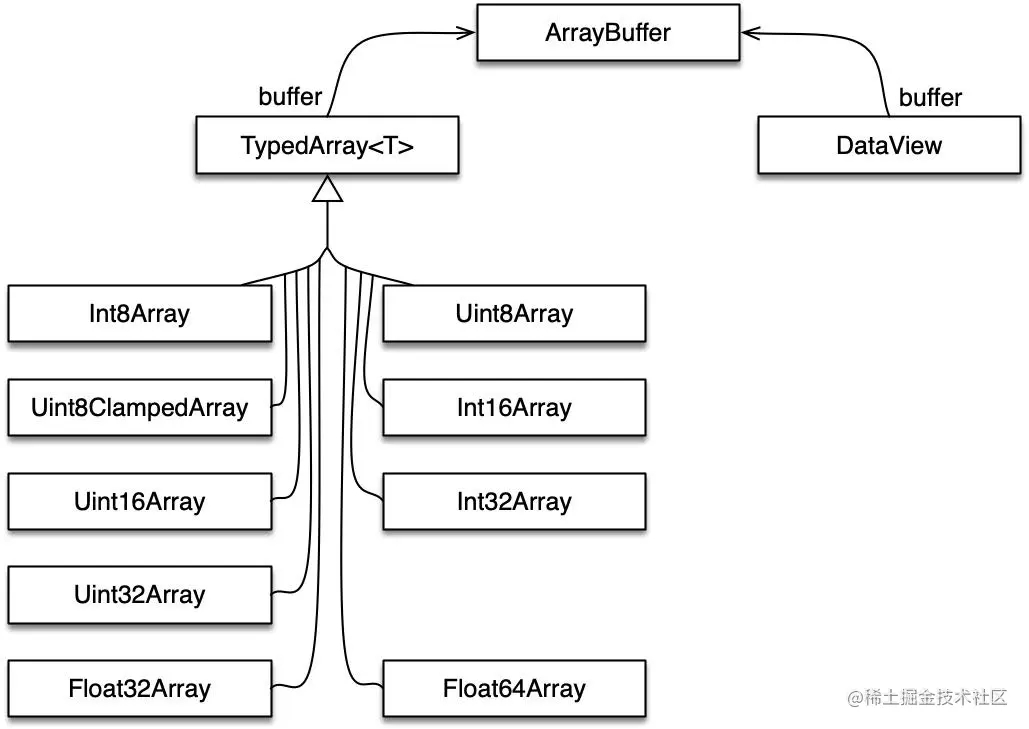
谈谈JS二进制:File、Blob、FileReader、ArrayBuffer、Base64(上)https://developer.aliyun.com/article/14113854. ArrayBuffer(1)ArrayBufferArrayBuffer 对象用来表示通用的、固定长度的原始二进制数据缓冲区。ArrayBuffer 的内容不能直接操作,只能通过 DataView 对象或....

谈谈JS二进制:File、Blob、FileReader、ArrayBuffer、Base64(上)
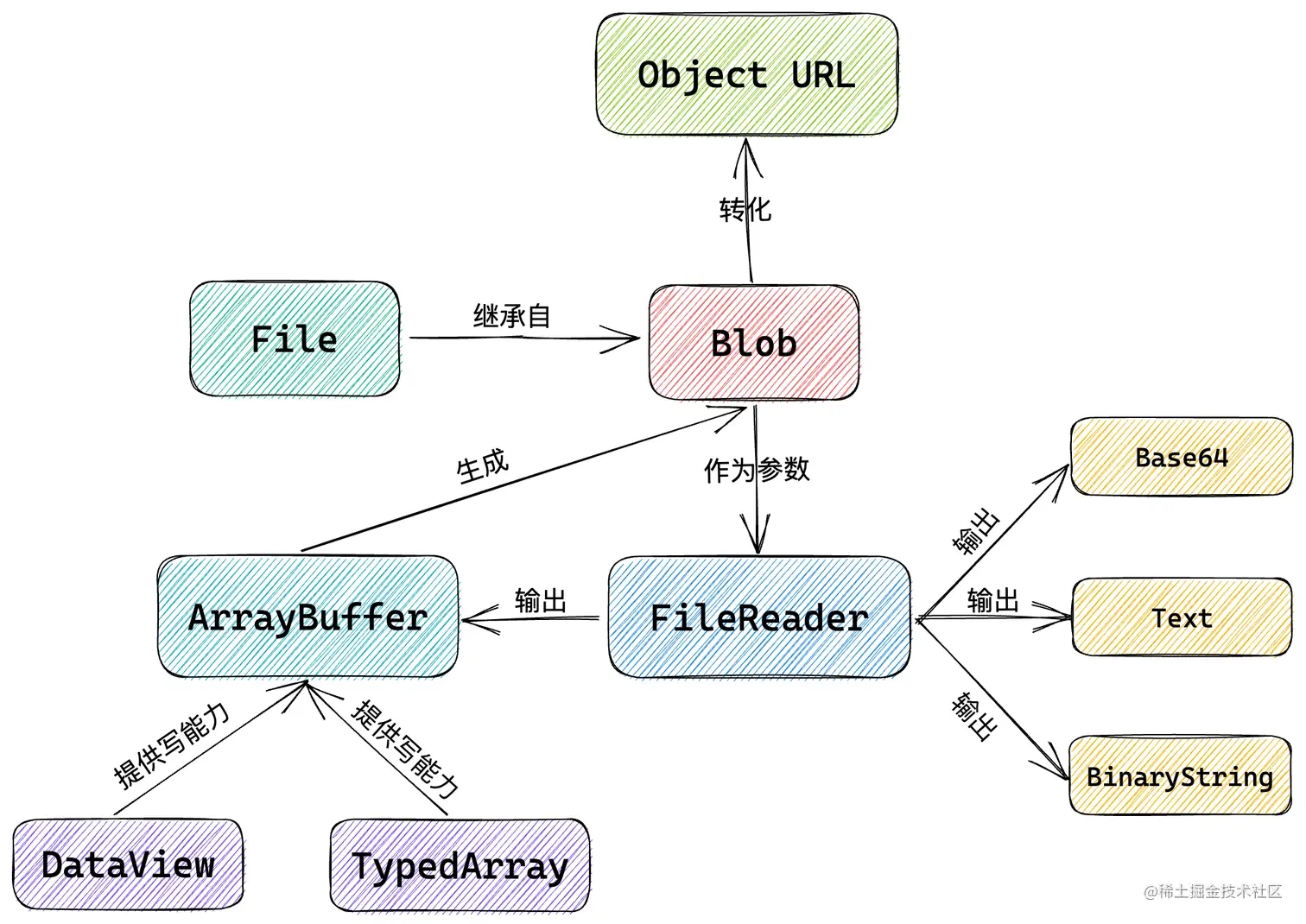
JavaScript 提供了一些 API 来处理文件或原始文件数据,例如:File、Blob、FileReader、ArrayBuffer、base64 等。下面就来看看它们都是如何使用的,它们之间又有何区别和联系。1. BlobBlob 全称为 binary large object ,即二进制大对象,它是 JavaScript 中的一个对象,表示原始的类似文件的数据。下面是 MDN 中对 B....

JS前端读取本地上传的File文件对象内容(包括Base64、text、JSON、Blob、ArrayBuffer等类型文件)
读取base64图片Filefile2Base64Image(file, cb) { const reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function (e) { cb && cb(e.target.result);//即为base64...

JS的二进制家族:ArrayBuffer的具体介绍
一、基础知识1.1 ArrayBufferArrayBuffer 对象用来表示通用的、固定长度的原始二进制数据缓冲区。ArrayBuffer 不能直接操作,而是要通过类型数组对象 或 DataView 对象来操作,它们会将缓冲区中的数据表示为特定的格式,并通过这些格式来读写缓冲区的内容。ArrayBuffer 简单说是一片内存,但是你不能直接用它。这就好比你在 C 里面,malloc 一片内存出....
JS的二进制家族:Blob、ArrayBuffer和Buffer
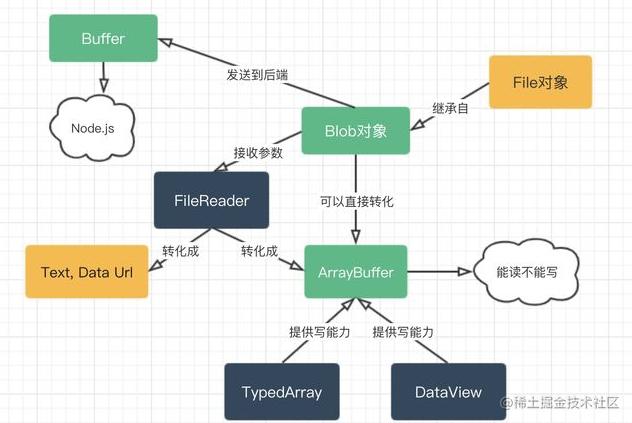
Blob、ArrayBuffer和Buffer 都是前端的二进制流数据Blob: 前端的一个专门用于支持文件操作的二进制对象ArrayBuffer:前端的一个通用的二进制缓冲区,类似数组,但在API和特性上却有诸多不同Buffer:Node.js提供的一个二进制缓冲区,常用来处理I/O操作 他们三者的关系如下图所示BlobBlob ****对象表示一个不可变、原始数据的类文件对象。它的数据可以按....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
