create-react-app 如何使用 less/sass 和 react-css-modules?
一、引言 在前端开发中,样式的处理是非常重要的一部分。React 作为一个流行的前端框架,有许多工具和技术可以帮助我们更好地管理和应用样式。create-react-app 是一个方便快捷的创建 React 项目的脚手架工具,它为我们提供了一个良好的开发基础。在实际开发中,我们经常会使用 less 或 sass 这样的预处理器来编写样式&#...
深入了解 Sass 和 SCSS:CSS 预处理器的强大功能
1. 变量 Sass 允许通过 $ 符号来定义变量,存储需要复用的信息,例如颜色、字体等。变量让样式的复用性增强,同时提升了代码的可维护性。 $font-stack: Helvetica, sans-serif; $primary-color: #333; body { font: 100% $font-stack; color: $prima...

Vue3中Sass的安装与使用指南:轻松上手CSS预处理器
Sass是什么? Sass(Syntactically Awesome Style Sheets)是一种CSS预处理器,它扩展了CSS的功能,提供了更高级的语法和特性,例如变量、嵌套、混合、继承和颜色功能等,这些特性可以帮助开发者更高效地管理和维护样式表。Sass语法是基于缩进(缩进花括号)的,它与传统的CSS语法类似,但添加了一些额外的规则和语法结构。Sass代码需要编译成CSS代码才...
vue3【实战】创建项目、创建并提交代码到远程仓库,安装 SASS, 清除浏览器默认样式 reset-css, 清除模板代码,提升开发效率的必要集成
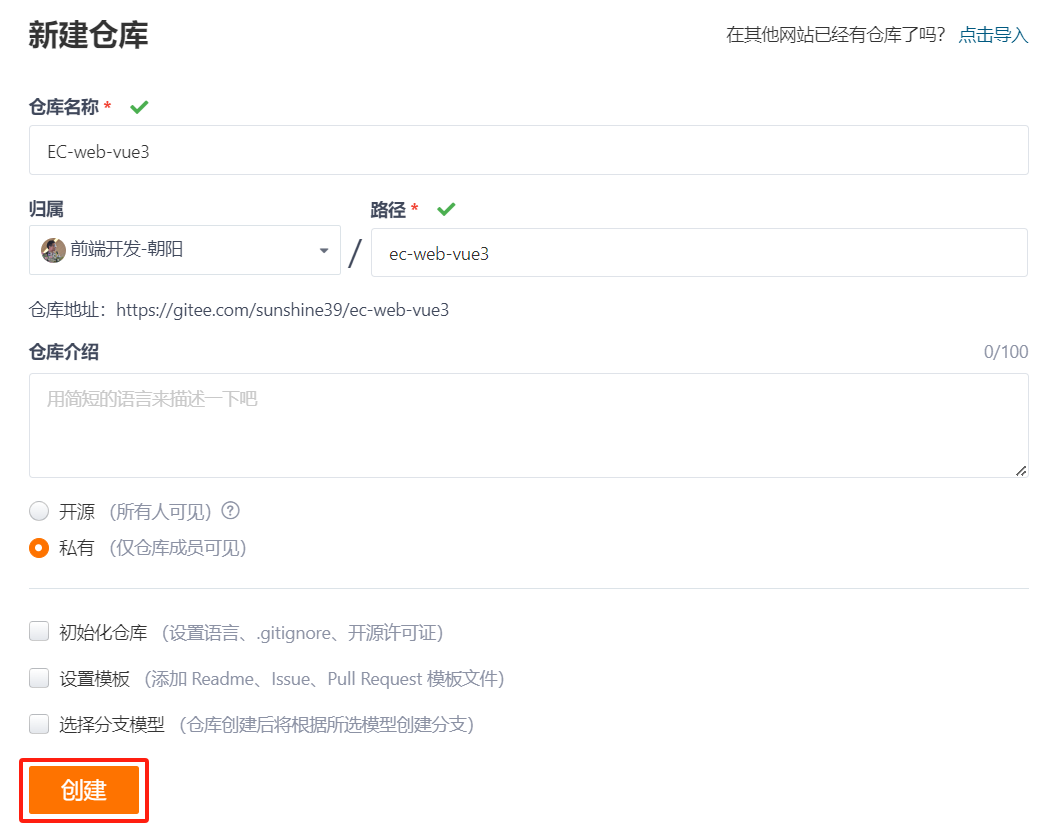
新建远程仓库(码云) https://gitee.com/ 得到远程仓库地址 https://...

【专栏】在 create-react-app 中集成 less/sass 预处理器和 react-css-modules 的方法
一、引言 在前端开发中,样式的处理是非常重要的一部分。React 作为一个流行的前端框架,有许多工具和技术可以帮助我们更好地管理和应用样式。create-react-app 是一个方便快捷的创建 React 项目的脚手架工具,它为我们提供了一个良好的开发基础。在实际开发中,我们经常会使用 less 或 sass 这样的预处理器来编写样式&#...
Sass:提升CSS开发效率的利器
Sass:提升CSS开发效率的利器 导语:在Web开发中,样式表是不可或缺的一部分。然而,纯CSS编写繁琐且冗长,难以维护和管理。为了解决这些问题,CSS预处理器应运而生,而其中最为知名和强大的就是Sass。本文将介绍Sass的基本概念、优势和功能,以及如何使用Sass提升CSS开发效率。 第一部分:什么是Sass? Sass(Syntactically Awesome ...
探秘 Sass 之路:掌握强大的 CSS 预处理器(下)
4. 高级特性以下是 Sass 的高级特性的语法和案例说明:1. 继承(Inheritance)Sass 中的继承允许一个选择器从另一个选择器中继承样式。这可以减少重复的样式定义。语法:.parent { color: blue; } .child { @extend .parent; }在上述示例中,.child 选择器将继承 .parent 选择器的样式,包括 color: blue...

探秘 Sass 之路:掌握强大的 CSS 预处理器(上)
1. 介绍Sass 的定义和历史Sass(Syntactically Awesome Style Sheets)是一种预处理器脚本语言,用于生成 CSS 代码。它的目标是为 CSS 提供更强大和灵活的功能,提高开发效率和代码的可维护性。Sass 最初由 Hampton Catlin 于 2006 年创建,它的设计灵感来自于其他编程语言,如 Ruby 和 Python。Sass 采用了类似于这些语....

Sass中如何使用选择器继承来精简CSS详细教程
前言hello world欢迎来到前端的新世界当前文章系列专栏:Sass和Less博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力使用选择器继承来精简CSS使用sass的时候,最后一个减少重复的主要特性就是选择器继承。基于Nicole Sullivan面向对象的css的理念,选择器继承是说一个选择器可以继....
Sass的嵌套CSS 规则详细教程
前言hello world欢迎来到前端的新世界当前文章系列专栏:Sass和Less博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力父选择器的标识符&一般情况下,sass在解开一个嵌套规则时就会把父选择器(#content)通过一个空格连接到子选择器的前边(article和aside)形成(#con....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注