【UI】elementui el-pagination分页位置靠右
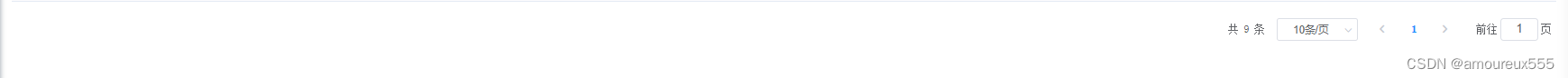
问题 分页如何实现下面效果,位置靠右 以前都是align=“right”, 但是饿了么更新版本后将这个方法弃用了 解决 ...

Element UI 表格常用改造(表头添加注释、翻页连续序号【内含前端分页】)
表头添加注释 实现原理:表头插槽 <el-table-column prop="name" wi...

vue element-ui分页插件 始终保持在页面底部样式
最近在写前端页面的时候,有一个小需求就是保证分页插件一直保持在底部,表单数据增多的时候出现竖向的滚动条。 直接上代码 <el-card class="footer" v-if="total > 0"> <!-- 分页插件 --> ...

vue使用element ui实现下拉列表分页的功能!!!
” 前几天做了个功能,需求是使用利用element ui如何给下拉列表分页,经过网上查找,自己摸索,已经完成,今天来记录一下吧。 实现的效果 image-20211103160459223 当时因为下拉框中的数...

vue element-ui分页插件 始终保持在页面底部样式
最近在写前端页面的时候,有一个小需求就是保证分页插件一直保持在底部,表单数据增多的时候出现竖向的滚动条。直接上代码<el-card class="footer" v-if="total > 0"> <!-- 分页插件 --> <div> <el-pagination @size-chang...

Vue框架Element UI教程-axios表格分页(九)
今天来写一个分页,表格分页在实际项目中经常用到,之前也写过关与bootstrap table 里面的表格分页,道理都差不多一样的,Element UI也有自己的组件可以用,话不多说,直接上代码了。接着之前的项目继续写,打开一个vue界面,在里面写如下代码:<template> <div> <el-table :data="tableData....
【Element-UI】实现动态树、数据表格及分页效果
一、导言1、引言 在现代软件开发中,动态树、数据表格以及分页效果成为了许多应用的核心需求。随着业务规模和复杂性的增加,我们往往需要展示大量的层级结构数据,并且实现交互性强且高效的操作。 动态树提供了一种组织结构清晰、可伸缩的展示方式,使用户可以方便地查看和操作树节点。数据表格则是以表格形式....

element-ui Pagination分页只保留上一页下一页
有时数据量太大,比如日志数据没必要查看很久之前的,所以把页数屏蔽,不给系统造成卡顿,最简单的方式就是隐藏总条数、页数。具体做法来看一下吧 <pagination v-show="total>1" :total="total" :layout.sync="layout" prev-text="上一页" next-text="...

Element-ui——对表格的增删改查以及分页制作
main.js import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' import './plugins/element.js' import Api from './api/index.js' import './mock' impo....

vue element-ui分页插件 始终保持在页面底部样式
vue element-ui分页插件 始终保持在页面底部样式最近在写前端页面的时候,有一个小需求就是保证分页插件一直保持在底部,表单数据增多的时候出现竖向的滚动条。直接上代码<el-card class="footer" v-if="total > 0"> <!-- 分页插件 --> <div> <el-pa...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注