elementui的el-dialog组件与el-tabs同时用导致浏览器卡死的原因解决
文章目录在el-dialog弹出框中,如果使用el-tabs,点击弹框的关闭按钮时,会导致弹出框无法关闭,且浏览器卡死。环境是:vue :2.6.10 elementui:2.15.3解决方式:在el-talbs的面板中不放任何内容:<el-tab-pane label="贷款合同" name="0">内容</el-tab-pane> 改为: <el-tab-pan....
【sgUploadTileImage】自定义组件:浏览器端生成瓦片图,并转换为File文件序列上传瓦片图
特性:支持自定义瓦片图尺寸支持显示预览最小尺寸100x100像素大小,切换为实际切割尺寸支持获取切割后的文件Files数组 sgUploadTileImage源码<template> <div :class="$options.name"> <div class="sg-ctrl"> <div class="px"> ...

如何使用组件移除浏览器cookie
1. 组件介绍说明必要前置组件:打开新网页或获取已打开网页打开新网页获取已打开网页该组件用于移除某个网站的cookie数据,某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息。简介 Cookie可参考下述方式在Chro...
element-plus:Message 消息提示组件safari浏览器中显示异常
操作系统$ sw_vers ProductName: Mac OS X ProductVersion: 10.14.4 BuildVersion: 18E2035环境EnvironmentVue Version: 3.2.40 Element Plus Version: 2.2.17 Browser: Safari/537.36 Build Tool: ViteMessage 消息提示safa.....

RPA捕获组件跟我浏览器的大小有关系吗?
RPA捕获组件跟我浏览器的大小有关系吗?比方说 我捕获组件 捕获百度的搜索框,捕获的时候我的浏览器打开是中窗口,然后rpa运行的时候 是最大窗口 这样会有问题吗?
为组件添加Expires头,最大化利用浏览器缓存
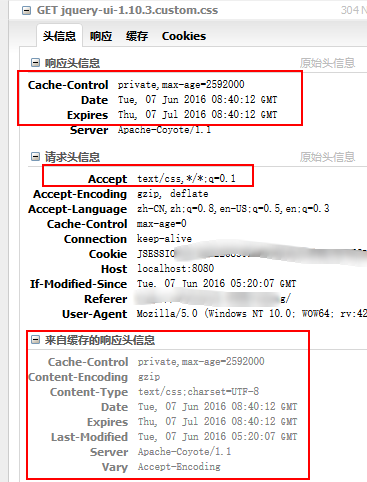
web项目一旦部署完毕,项目中的图片、CSS以及JS基本上很少发生变动,那么假如把这些组件缓存在浏览器客户端,而不再从服务器上获取,那么网站的访问者在首次访问网站后,后续的请求将会大量减轻服务器的请求压力。这一举动,带来的性能提升,可以称作完美!那么如何做呢?那就是为组件添加Expires(期限)头!一、了解Expires头起初,在读《高性能web建站指南》第三章“添加Expires头”时,感觉....

前面几个组件都正常。这个rtmp直播组件报的 在浏览器访问请求也是正常的
![_UURQHR_EXL%U2D2])$``J9.png](https://ucc.alicdn.com/pic/developer-ecology/0b400d11b0494c7f83f4ec39c22d302b.png)
JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案
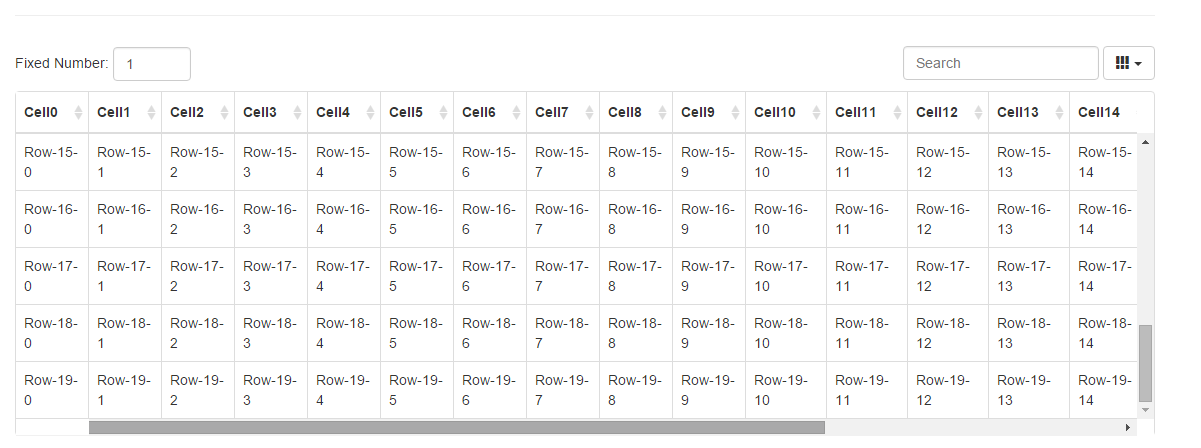
前言:最近项目里面需要用到表格的冻结列功能,所谓“冻结列”,就是某些情况下表格的列比较多,需要固定前面的几列,后面的列滚动。遗憾的是,bootstrap table里自带的fixed column功能有一点bug,于是和同事讨论该如何解决,于是就有了这篇文章。 一、起因回顾 最近项目里面有一个表格需求,该表格列是动态产生的,而且列的数量操作一定值以后就会出现横向滚动条,滚动的时候需要前面几列固定....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
