vue 父组件修改子组件的样式——深度作用选择器 >>> 、 /deep/ 、 ::v-deep
通常使用深度作用选择器 >>> 或 /deep/ 或 ::v-deep 可以实现样式穿透,达到父组件修改子组件的样式的目的。 推荐使用 ::v-deep,因为它更保险并且编译速度更快 /deep/ 和 ::v-deep 都是 >>> 的别名, Sass 、scss之类的预处理器无法正确...
Vue-treeselect:为Vue应用程序提供强大选择器的指南
官方文档: https://www.javasoho.com/vuetreeselect/index_cn.html ...
vue element plus ColorPicker 颜色选择器
用于颜色选择,支持多种格式。 TIP 在 SSR 场景下,您需要将组件包裹在 <client-only></client-only> 之中 (如: Nuxt) 和 SSG (e.g: VitePress). 基础用法# 使用 v-model 与 Vue 实例中的一个变量进行双向绑定,绑定的变量需要是字符串类型。 With defau...
vue element plus DateTimePicker 日期时间选择器
在同一个选择器里选择日期和时间 TIP 日期时间选择器来自日期选择器和时间选择器的组合。 关于属性的更详细解释,请参阅日期选择器和时间选择器。 TIP 在 SSR 场景下,您需要将组件包裹在 <client-only></client-only> 之中 (如: Nuxt) 和 SSG (例如: VitePress). 日期和时间点#...
vue element plus Select 选择器
当选项过多时,使用下拉菜单展示并选择内容。 TIP 在 SSR 场景下,您需要将组件包裹在 <client-only></client-only> 之中 (如: Nuxt) 和 SSG (e.g: VitePress). 基础用法# 适用广泛的基础单选 v-model 的值为当前被选中的 el-option 的 value 属性值 ...
vue element plus TimePicker 时间选择器
用于选择或输入日期 TIP 在 SSR 场景下,您需要将组件包裹在 <client-only></client-only> 之中 (如: Nuxt) 和 SSG (e.g: VitePress). 任意时间点# 可以选择任意时间 提供了两种交互方式:默认情况下通过鼠标滚轮进行选择,打开arrow-control属性则通过界面上的箭头...
vue element plus Cascader 级联选择器
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。 TIP 在 SSR 场景下,您需要将组件包裹在 <client-only></client-only> 之中 (如: Nuxt) 和 SSG (e.g: VitePress). 基础用法# 有两种触发子菜单的方式 只需为 Cascader 的options属性指定选...
vue利用级联选择器实现全国省市区乡村五级菜单联动
“ ” 现在是:2022年2月13日20:09:27 今天分享一个五级级联地址的组件的使用吧。 前言 接到这样的一个需求:需要根据地址查询列表信息,地址可以分别按照省、市、县、乡、村 五级作为条件查询。 如果但是这个需求还好说,以前使用的方式是放五个下拉列表,通过懒加载的方式,根据省得到该省下的市,根据市得到该市下的县……最后可以得到村...

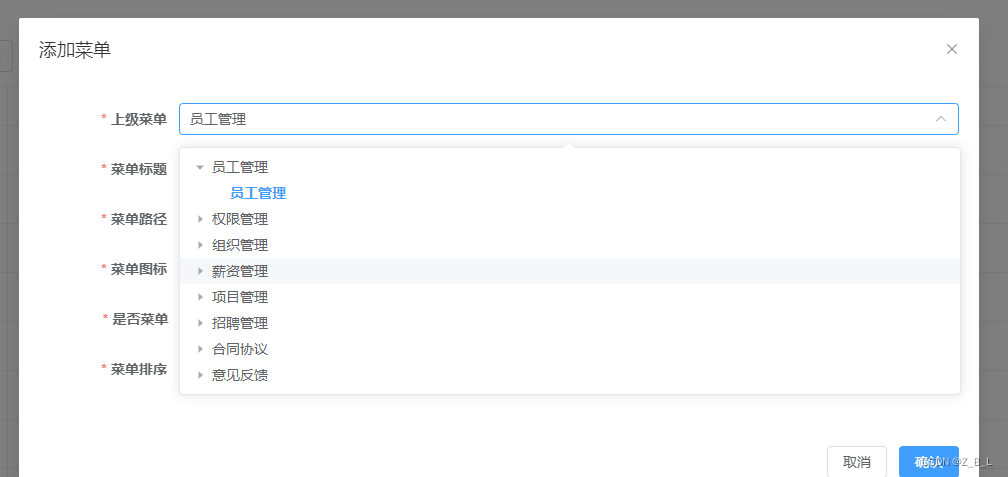
Vue3组件库 -- element plus 树形选择器组件怎样显示已有的树形菜单?
<el-tree-select v-model="form.topmneu" :data="tableData" :props="{ label: 'title', value: 'id' }" :render-after-expand="false" style="wi...

在vue使用class选择器和下标更改点击列表样式
如果您正在使用Vue 3的<script setup>语法,可以按照以下步骤在Vue中使用class和下标来更改点击项的样式:首先,在<script setup>部分导入所需的响应式API和定义需要使用的变量。<script setup> import { ref } from 'vue'; const selectedItemIndex = ref(-1);....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
