vue尚品汇商城项目-day04【24.点击搜索按钮跳转后的页面商品列表、平台售卖属性动态展示(开发Search组件)】
24.点击搜索按钮跳转后的页面商品列表、平台售卖属性动态展示(开发Search组件) 重难点说明 搜索查询条件参数理解与准备 组件动态数据显示 根据分类和关键字进行搜索 根据品牌进行搜索 根据属性进行搜索 排序搜索 自定义分页组件 惯例步骤: 准备静态组件src/api/下封装接口vuex的触发调用3连:actions、mutatio...

vue 页面向下滚动到指定位置时,顶部显示悬浮搜索框
效果可参考天猫首页 https://www.tmall.com/ 核心代码 添加对页面滚动事件的监听 ...

vue实现下拉列表远程搜索示例(根据关键词模糊搜索)
前言 昨天的链接没有放上去……大家访问新站的时候,可以在浏览器地址栏中输入:www.穆雄雄.com或者www.muxiongxiong.cn都可以。 今天分享的效果如下: image-20211129150940201...

Vue 项目触发移动软键盘搜索点击事件
vuevuetifysearchkeyup.entertemplate 中如下写法, 效果<template> <div class="main text-align-center height-100vh" v-on:keyup.enter="search()"> <v-app-bar color="#fafafa" fixed :elevation=...

vue搜索表格功能,根据input输入框和下拉框传递的参数进行搜索
json数据{"msg":"success","total":0,"code":1,"data":[{"id":5,"userOrganId":null,"userName":"super","sex":1,"realName":"133","birthday":null,"password":"202cb962ac59075b964b07152d234b70","roleId":1,"role....

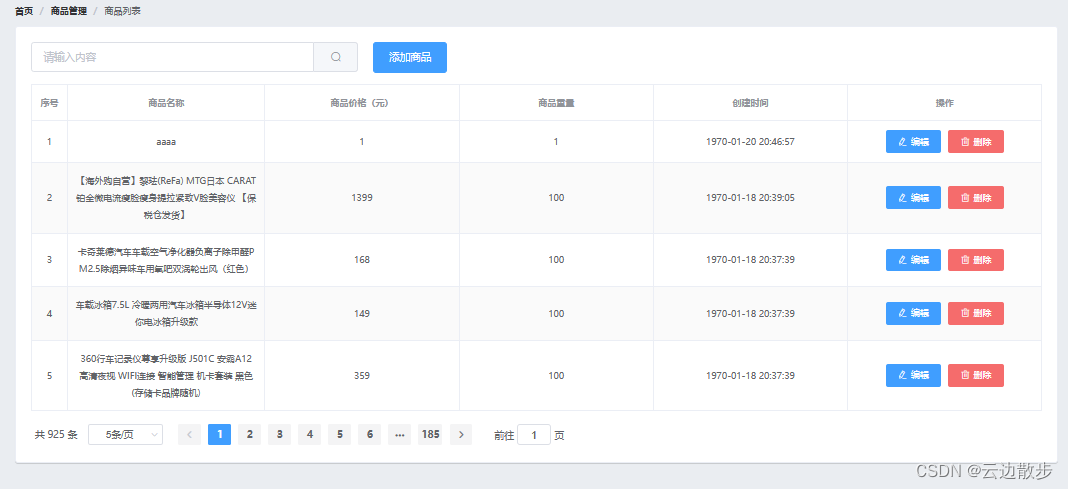
vue项目:商品列表页的渲染,删除,搜索,面包屑导航
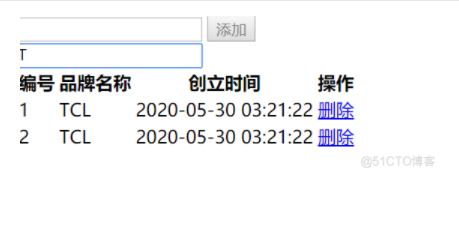
页面效果:目标做一个这样子的页面如何去做前提:导入了element ui,本文章没有体现到编辑商品和添加商品,你需要有自己的后端接口文档你可以拿我的作为一个参考1.面包屑导航直接引用组件ui里面的模板就好了一键搞定1. <!-- 面包屑导航区域 --> 2. <el-breadcrumb separator="/"> 3. <el-breadcrumb-item :....

Vue手写搜索防抖代码
前言:众所周知搜索这一功能是一个高消耗服务器的功能,每一次的请求都是在给服务器增压,避免频率过快,导致功能下降,服务器崩溃,我们需要做一些限制的解决方案。今天我们的主题就是——防抖的使用 什么是防抖?在固定的时间内没有触发事件,会在固定时间结束后触发,如果固定时间内触发事件了,会在延长固定时间再触发 防抖主要利用定时器实现 一、先上案列: 以上就是我们平常的搜索功能,快速的点击,一次次...

vue实现用户搜索关键字匹配
最近在开发项目中遇到了一个问题,需要对用户的搜索关键字进行记录和进行匹配模糊搜索词,以便于对用户的搜索记录进行统计和记录最热搜索词,这个功能之前没有遇到过,我们梳理思路实现一下页面结构首先页面要有一个input用于进行搜索关键词,这里需要向后端发送接口获取到模糊搜索词的,我们这里直接写一个模糊搜索词列表,通过无序列表的方式循环出来,然后让匹配到的字进行变色,也算是变相的向后端发送接口和获取模糊搜....
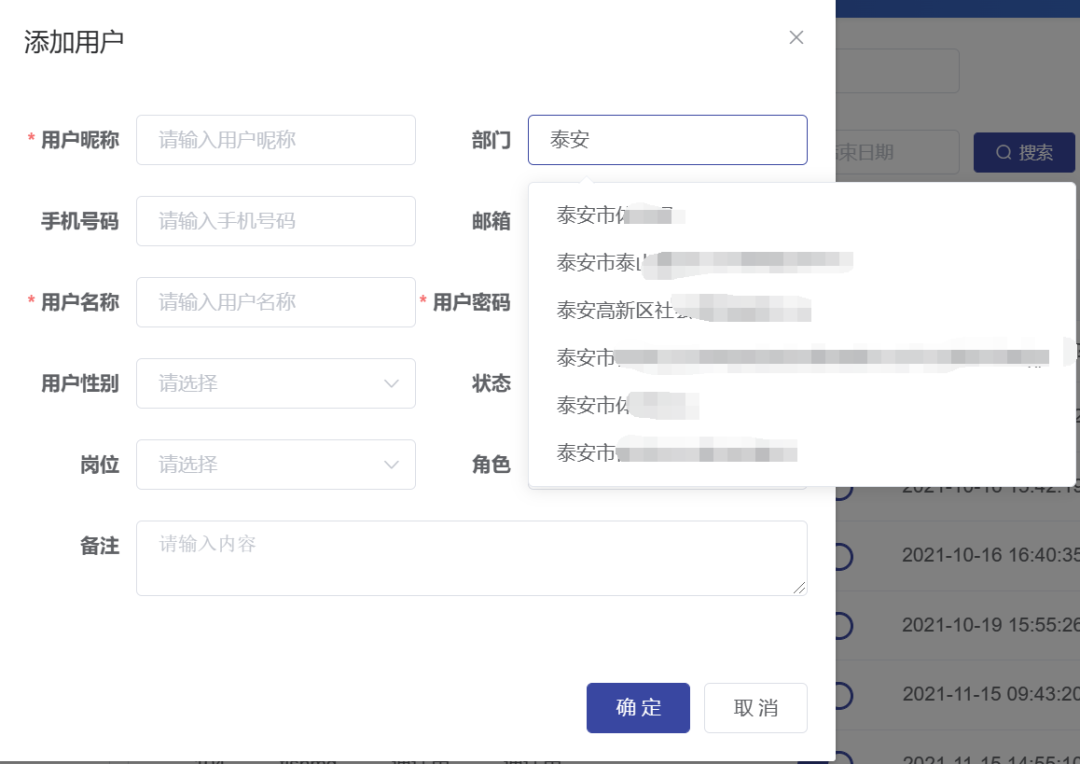
vue实现下拉列表远程搜索示例(根据关键词模糊搜索)
前言昨天的链接没有放上去……大家访问新站的时候,可以在浏览器地址栏中输入:www.穆雄雄.com或者www.muxiongxiong.cn都可以。今天分享的效果如下:说明因为部门是全国所有的中心,所以有点多,原来采用的是下拉框来实现的,但是让客户从1W+的数据中找到自己想要的,显然不太现实,况且放在服务器上总是会报加载超时的错。介于此,于是我们就想了个办法,通过远程搜索下拉的这种方式来实现,只需....

vue再读48-表格案例-搜索按钮实现功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document&l...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue组件化VUE.js
- vue劫持VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue组件开发VUE.js
- vue案例VUE.js
- vue生命周期VUE.js
- vue购物车VUE.js
- vue v-model VUE.js
- vue数据绑定原理VUE.js
- vue项目配置VUE.js
- vue配置VUE.js
- vue项目VUE.js
- vue tree VUE.js
- vue应用VUE.js
- vue计算属性侦听器VUE.js
- vue侦听器VUE.js
- vue计算侦听器VUE.js
VUE.js更多vue相关
- vue computed VUE.js
- vue computed watch VUE.js
- vue计算属性VUE.js
- vue计算VUE.js
- vue watch VUE.js
- vue最佳实践VUE.js
- vue状态管理工具VUE.js
- vue状态管理vuex VUE.js
- vue状态管理VUE.js
- vue工具VUE.js
- vue路由VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue页面VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue代码VUE.js
- vue学习笔记VUE.js
- vue绑定VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js策略
- VUE.js实践
- VUE.js应用
- VUE.js性能优化
- VUE.js API
- VUE.js框架
- VUE.js vue2
- VUE.js vue3
- VUE.js解析
- VUE.js原理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js系统
- VUE.js小程序
- VUE.js视频讲解
- VUE.js项目
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js属性
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注