JS中常用的数组迭代方法(filter,forEach,map,every,some,find,findIndex)
传入这些方法中的函数均会接收3个参数: Ⅰ.item(必须):数组项的值 Ⅱ.index(可选):该项在数组中的位置 Ⅲ.array(可选):数组对象本身 var typeKey = [0, 1, 2, 3, ''] ①**filter()**:返回该函数会返回true的项组成的数组(常用于过滤空数组项) typeKey= typeKey.filter(item =>...

js【最佳实践】遍历数组的八种方法(含数组遍历 API 的对比)for,forEach,for of,map,filter,reduce,every,some
遍历方法 返回值 使用场景 备注 副作用 for 循环 —— 遍历数组 通用 可以改变原数组 ...
Javascript:forEach、map、filter、reduce、reduceRight
正文 filter的使用 ==================================================================== 会过滤原数组,返回一个新的数组,过滤条件由filter中表达式决定 基础使用语法: let array5 = array4.filter(value => 条件) 举例: ...

问js的forEach和map的区别
forEach和map都是JavaScript中数组的迭代方法,它们的主要区别在于执行操作的方式和返回值。 forEach:遍历数组中的每个元素,对每个元素执行指定的操作,但不会改变原数组。它接受一个回调函数作为参数,该回调函数有三个参数:当前元素、当前索引和整个数组。forEach没有返回值。 const ar...
javascript 数组处理的两个利器: `forEach` 和 `map`(下)
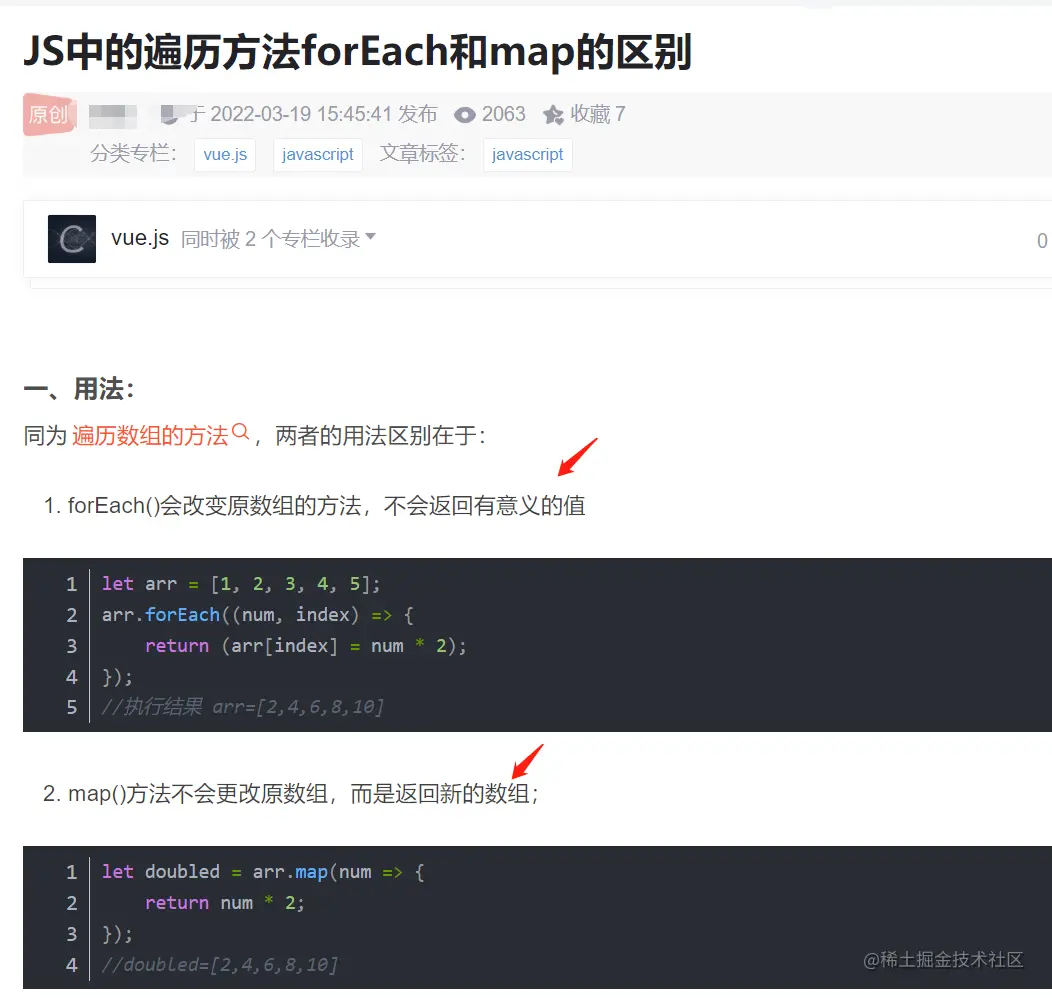
四、 forEach和 map的比较比较 forEach和 map在功能和用途上的差异forEach 和 map 是 JavaScript 中用于遍历数组的两个常用方法,它们在功能和用途上有以下差异:功能:forEach:用于遍历数组并对每个元素执行指定的操作,但不返回新的数组。它将回调函数应用到数组的每个元素上,并且可以使用 this 关键字来引用当前正在处理的元素。map:也用于遍历数组并对....

javascript 数组处理的两个利器: `forEach` 和 `map`(上)
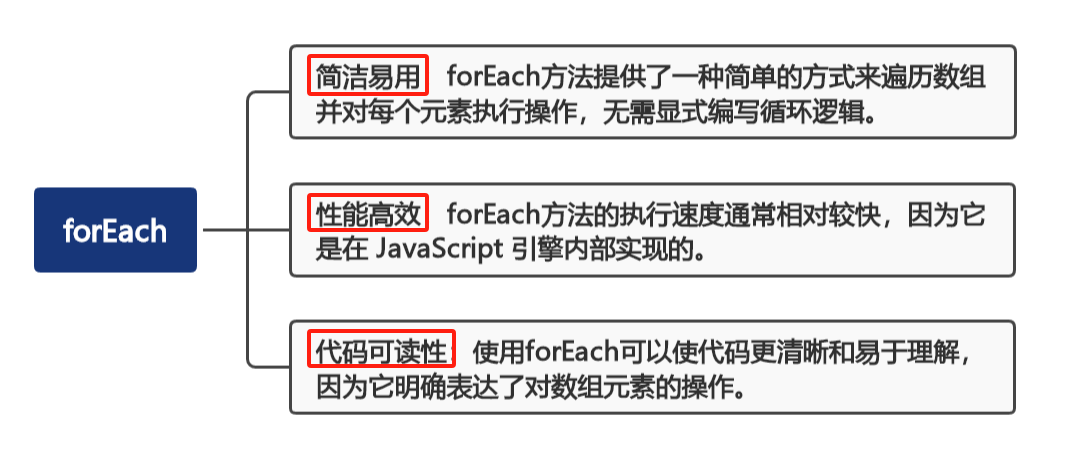
一、引言介绍 forEach和 map的背景和用途forEach 和 map 是 JavaScript 中用于处理数组的两个常用方法。forEach 方法:forEach 方法用于遍历数组中的每个元素,并对每个元素执行指定的操作。它是一个用于迭代数组的内置函数,不返回任何值。语法:array.forEach(function(element, index, array) { // 在这里编写...

面试题:问js的forEach和map的区别
前端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库【国庆头像】- 国庆爱国 程序员头像!总有一款适合你!前言为什么要写这么一篇文章,原因是今天下午水群的时候,有个小伙伴分享自己的面试题,其中一个是foreach和map的区别,其实是蛮简单,蛮基础的一道题,但是他是这么回答的一个会改变原数组,一个不会我当....

JS的for循环,forin循环,forof循环,foreach循环map循环以及,reduce()循环 方法最实用详解。
for循环for循环是一种常用的编程语句,用于重复执行一段代码块,直到满足某个条件为止。for循环通常用于遍历数组、文件列表等场景,语法如下:for 变量名 in 列表 do 循环体 done其中,变量名表示循环变量,列表可以是一组字符串、文件名、命令输出等,循环体是需要重复执行的代码块。在每次循环中,变量名会依次取列表中的值,直到列表中的值全部被遍历完为止。for循环的执行过程如下:从...
web前端-JavaScript中的forEach和map方法
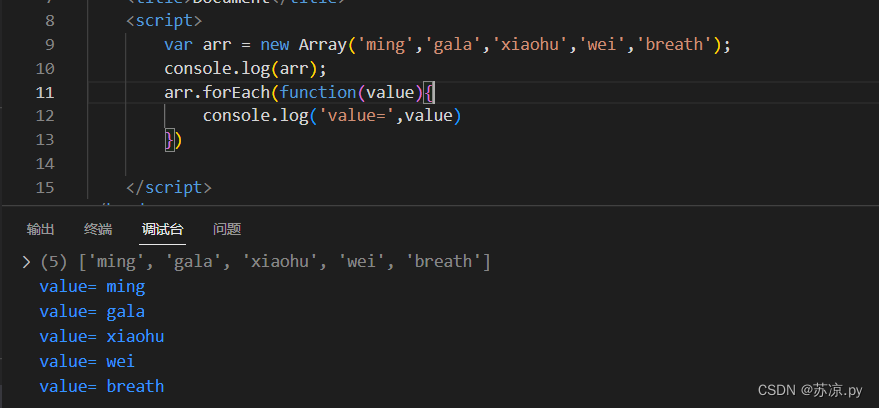
上节我们说到遍历数组的方法,使用for循环进行遍历,其实在js中还有另外l两种方法可以将我们的数组更快的遍历出来,那就是forEach方法和map方法。下面我们一起看看如何使用吧。forEach方法forEach()方法需要一个函数作为参数像这种函数,由我们创建但是不由我们调用的被称为回调函数。数组中有几个元素,函数就会执行几次,每次执行时,浏览器会将遍历到的元素以实参的形式传递进来,我们可以来....

JavaScript中 forEach map 方法 无法跳出循环问题及解决方案
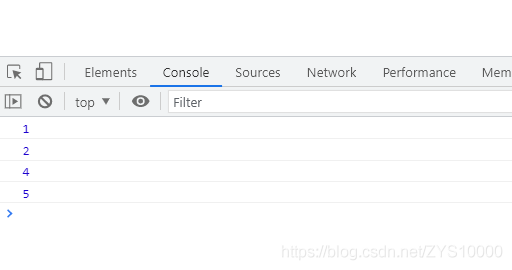
1.1 forEach() 方法定义和用法: forEach() 方法按顺序为数组中的每个元素调用一次函数。注意: 对于没有值的数组元素,不执行forEach() 方法。语法:array.forEach(function(currentValue, index, arr), thisValue)问题1:使用 return 不退出循环const arr = [1,2,3,4,5]; const t....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript map相关内容
- JavaScript map foreach
- JavaScript map filter
- JavaScript map reduce
- JavaScript map set
- JavaScript map方法
- JavaScript filter map
- JavaScript map some
- JavaScript foreach map reduce
- JavaScript遍历map
- JavaScript map区别
- JavaScript foreach map filter
- JavaScript map filter reduce
- JavaScript map set区别
- map JavaScript
- JavaScript map形式
- JavaScript source map
- JavaScript map集合
- JavaScript map list
JavaScript您可能感兴趣
- JavaScript娱乐
- JavaScript逼真
- JavaScript工具
- JavaScript学习
- JavaScript HTML
- JavaScript CSS
- JavaScript http
- JavaScript请求
- JavaScript方法
- JavaScript解析
- JavaScript文章
- JavaScript uniapp
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript源码
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
- JavaScript开发
- JavaScript事件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

