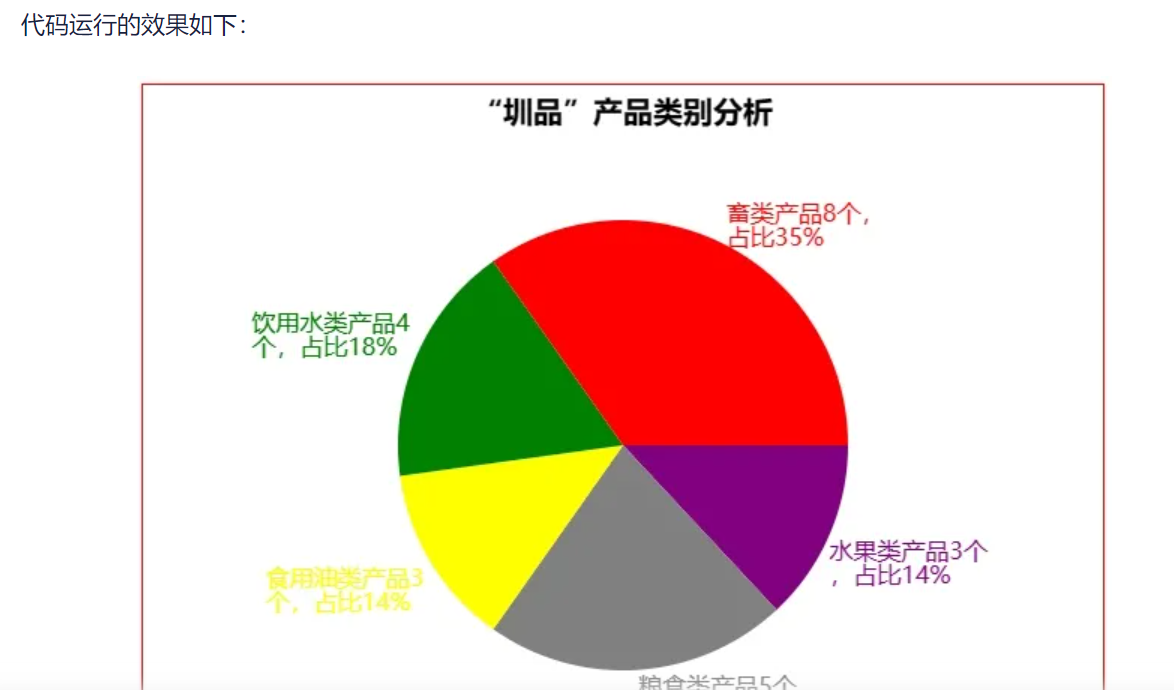
HTML5 + JavaScript绘制饼图+1
利用难得的假期继续改进“圳品”信息系统,在另一个模块中使用之前的Pie()代码编制饼图。 代码详见:改进“圳品”信息系统网页上的饼图:加标题+文字说明换行显示 却发现饼图标题没显示出来。 研究源代码后发现问题出在计算饼图标题输出位置的代码上,即: this.ctx...

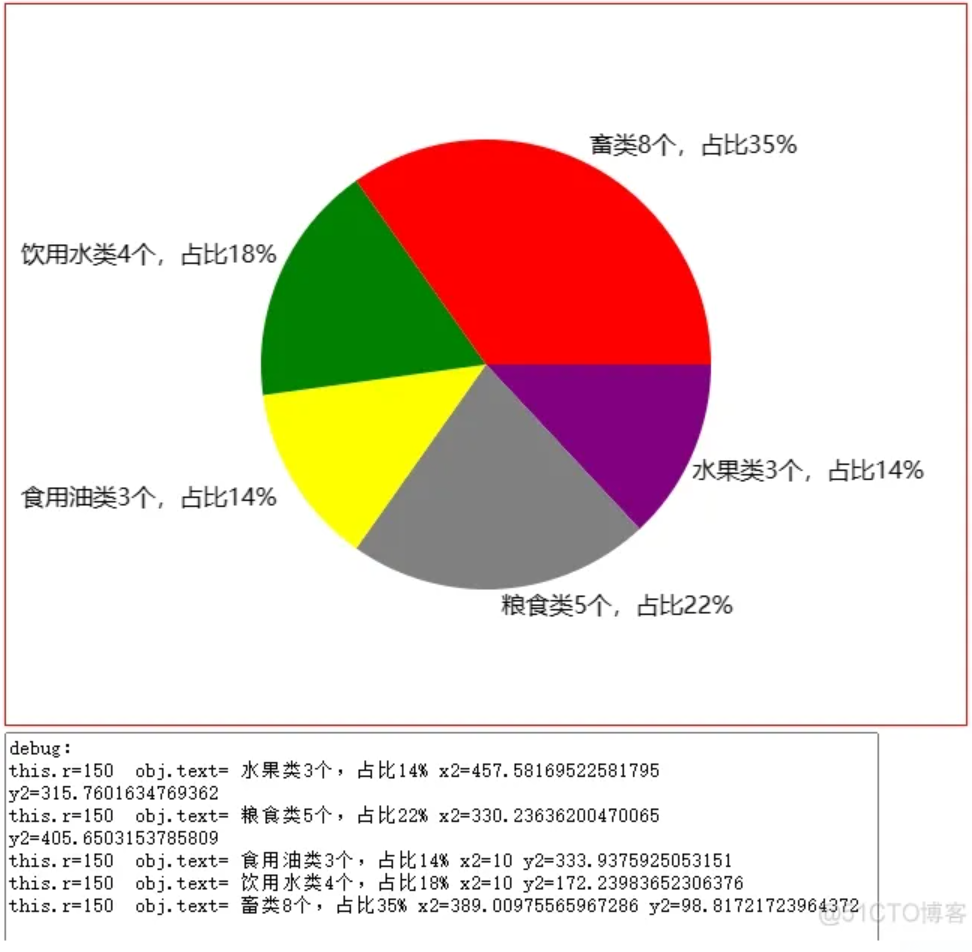
用HTML5中的 画布(Canvas)在“圳品”信息系统网页上绘制显示饼图
继续编写“圳品”信息系统,除了要列出圳品清单,还需要做进一步的数据分析,比如按“圳品”所在区域进行统计和展示,这个之前已经实现(参见:在网页地图图片上加注企业和“圳品”数量信息),现在还需要对“圳品” 按类别进行统计和展示。为了让数据对比一目了然,我们打算用饼图来展示。 要在网页上绘制显示饼状图,有很多现成的库,比如 Echarts等,但我们想用HTML5中的 画布(Canvas)来自己...

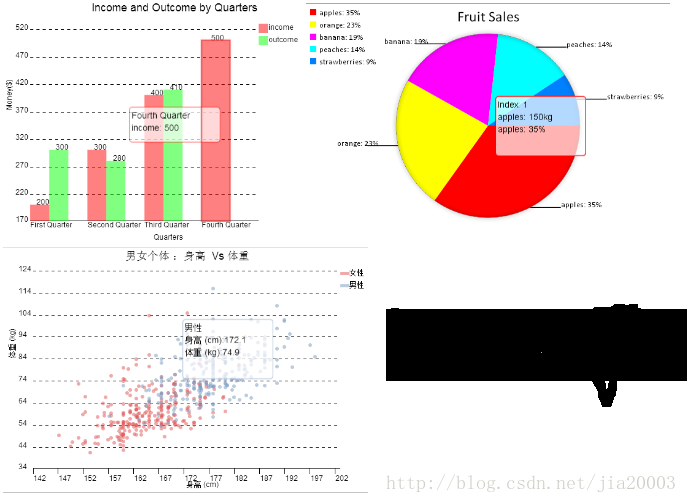
基于VML与HTML5 Canva实现的跨浏览器饼图与折线图
本来想自己做个库的,毅力不够啊,所以放出源代码 当前实现的框架功能有: 1. 支持IE6+以上版本,支持Chrome, 支持FireFox 2. 动画加载机制 3. tooltip支持 4. legend支持 5. 功能丰富的参数设置 当前支持的图形种类有两种:饼图与折线图,将来也许会不定期更新,不断完善! 希望还有点毅力和时间做话...

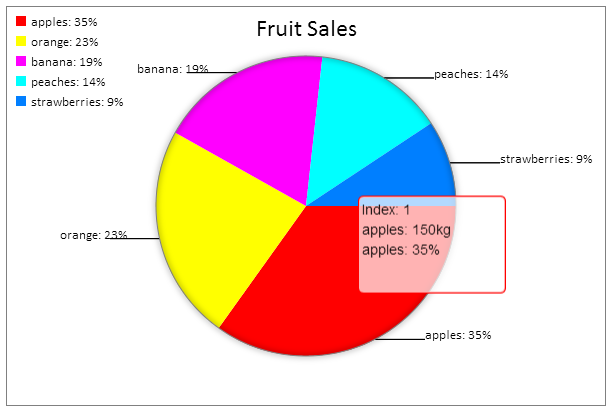
纯HTML5 Canvas实现的饼图
基本思路: 主要是利用HTML5 Canvas实现饼图绘制,绘制弧度的API主要是使用 context.arc与lineto两个API。 实现的功能有: 1. 支持标签Legend显示或者隐藏 2. 首次载入动画效果 3. 鼠标tooltip效果 4. 自定义饼图大小与是否添加文字 效果如下: ...

selenium+python自动化81-html报告优化(饼图+失败重跑+兼容python2&3)
优化html报告 为了满足小伙伴的各种变态需求,为了装逼提升逼格,为了让报告更加高大上,测试报告做了以下优化: 测试报告中文显示,优化一些断言失败正文乱码问题 新增错误和失败截图,展示到html报告里 优化点击截图放大不清晰问题 增加饼图统计 失败后重试功能 兼容python2.x 和3.x 报告效果 1.生成的测试报告效果如下图,默认展示报错和异常的用例,失败重试的用例结果也会统计进去。 ...
基于VML与HTML5 Canva实现的跨浏览器饼图与折线图
本来想自己做个库的,毅力不够啊,所以放出源代码 当前实现的框架功能有: 1. 支持IE6+以上版本,支持Chrome, 支持FireFox 2. 动画加载机制 3. tooltip支持 4. legend支持 5. 功能丰富的参数设置 当前支持的图形种类有两种:饼图与折线图,将来也许会不定期更新,不断完善! 希望还有点毅力和时间做话。不废话啦,直接上效果图: 折线图演示代码: <htm...
纯HTML5 Canvas实现的饼图
基本思路: 主要是利用HTML5 Canvas实现饼图绘制,绘制弧度的API主要是使用 context.arc与lineto两个API。 实现的功能有: 1. 支持标签Legend显示或者隐藏 2. 首次载入动画效果 3. 鼠标tooltip效果 4. 自定义饼图大小与是否添加文字 效果如下: 调用代码: <html> <head> <meta http-equ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
