如何配置发送Messenger消息组件?
本文介绍发送Messenger消息组件的配置详情。此组件用于发送Messenger消息,用户可以利用Messenger特定功能回复。
如何配置发送Instagram消息组件?
本文介绍发送Instagram消息组件的配置详情。此组件用于发送Instagram消息,用户可以利用Instagram特定功能回复。
uni-app入门:组件的基本使用
1.组件概念首先讲一下什么是组件官方说法: 组件是视图层的基本组成单元。 组件是一个单独且可复用的功能模块的封装。 实际上组件可以理解为相当于html中的一个标签.比如说快标签div、行标签span。2.组件分类uni-app的组件,分为基础组件和扩展组件。2.1基础组件 基础组件是内置在uni-app框架中的,包括view、text、in....

uni-app入门:小程序UI组件Vant Weapp
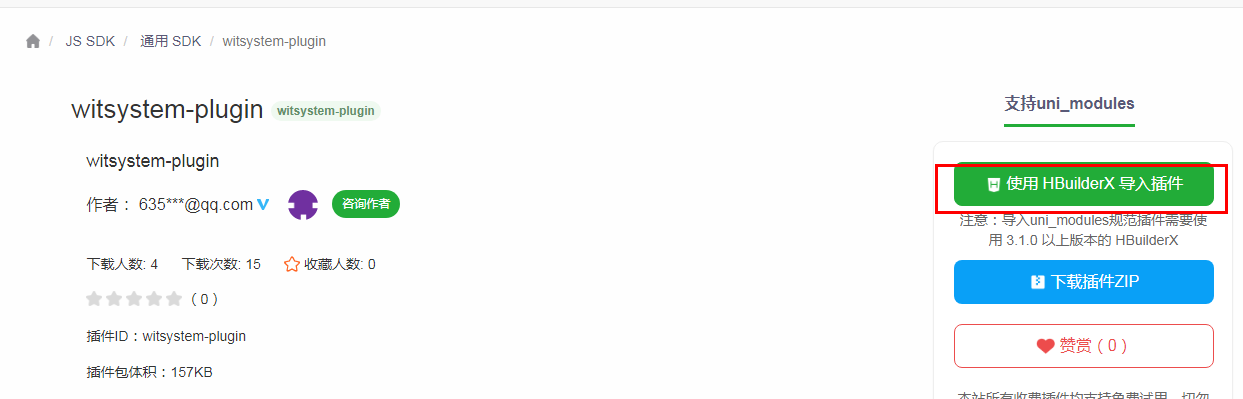
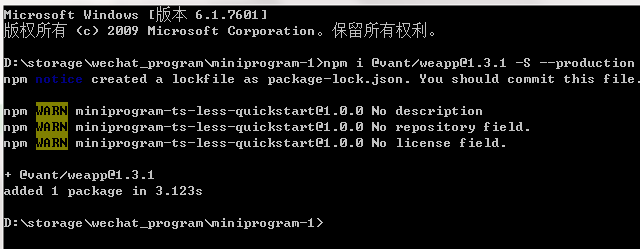
1.vant介绍 Vant Weapp 是一个轻量、可靠的移动端组件库,于 2017 年开源,是由有赞前端团队开源的小程序UI组件库,可以简化小程序开发。官方地址:https://youzan.github.io/vant-weapp/#/home2.安装步骤2.1 通过 npm 安装 微信开发者工具项目根目录空白区域右键选择外部终端窗口打....

uni-app入门:自定义组件实现父子组件参数传递
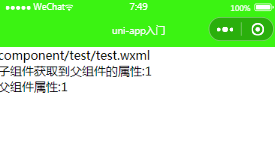
1.属性绑定:父组件传递参数到子组件 首先交代一下基本的项目信息:主页面为index.wxml,创建test子组件,文件目录:component/test/test,index.json中引用test组件.{ "component": true, "usingComponents": { "test":"/component/test/test" }...

uni-app轻松入门-2自定义组件-传值-跳转-请求
1.前言1.写着写着发现一篇文章太长了,那就分开2篇文章吧2. 自定义组件uni_moduls 里面以常见的新闻为例3. 一步一步操作 组件内编写组件模板就是 h1 标题 div 内容<template> <view class=""> <h1>{{title}}</h1> <div>{{cont...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注
