如何使用Node.js脚本节点编写JavaScript代码定制功能逻辑
如果物联网应用开发(IoT Studio)平台提供的节点不能满足您的需求,您可以使用Node.js脚本节点,编写JavaScript代码来灵活定制功能逻辑。目前支持Node v6.10版本。
【JavaScript】案例1:使用JS完成注册页面校验(二)
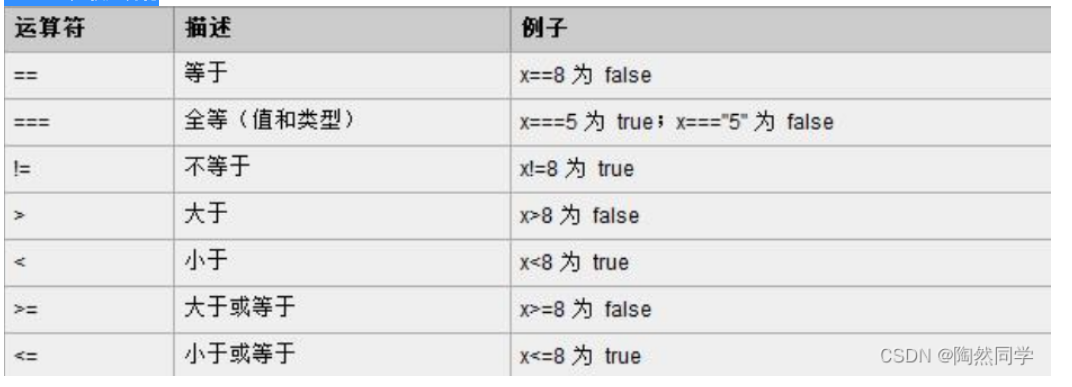
2.2.3 运算符2.2.3.1 比较运算符==逻辑等。仅仅对比 数据值。===全等。 对比数据值并且对比类型。如果值和类型都相同,则为 true;值和类型有一个不同,则为 false2.2.3.2 常见的 JS 运算符附录注:JavaScript 逻辑运算符没有 & |2.2.3.3 参考附录-if 条件中的特殊格式(扩展-了解) JavaScript 中的 if 和 Java 中的 ....

【JavaScript】案例1:使用JS完成注册页面校验(一)
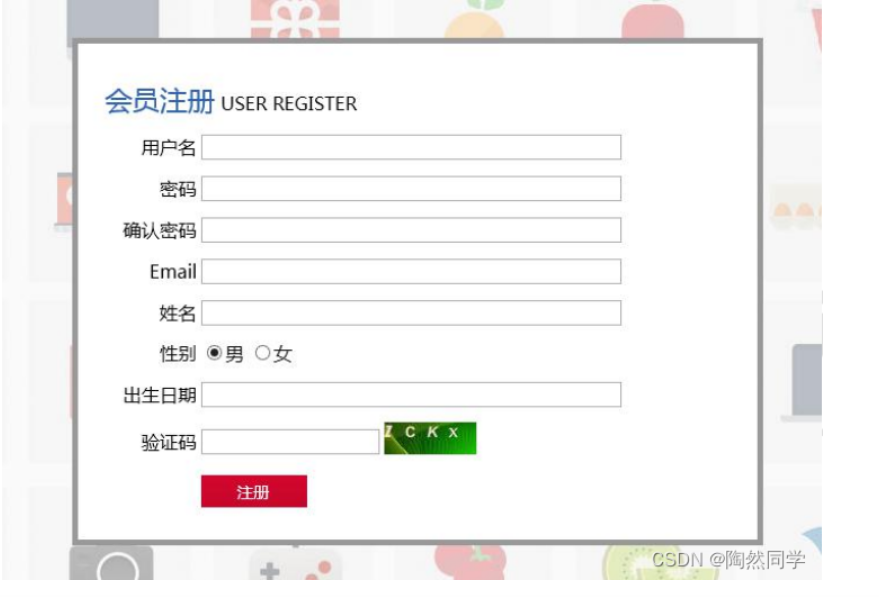
1. 需求说明用户在提交注册表单时,需要对用户的填写的数据进行校验。本案例只对用户名、密码、确认密码进行校验。其中用户名、密码、确认密码不能为空;密码和确认密码必须保持一致2. 知识讲解-JavaScript(一)2.1 JavaScript 概述2.1.1 JavaScript 是什么?有什么作用?JavaScript 常用来为网页添加各式各样的动态功能。例如:点击隐藏、点击显示。HTML:就....

JavaScript 技术篇-js通过xpath获取dom节点,js校验xpath唯一性
document.evaluate() 就是通过 xpath 获取 dom 节点。 返回的结果通过 .iterateNext() 可以获得 dom 对象,每次调用会少一个,当没有时就返回空。返回匹配到的第一个 xpath 对应的 dom 节点。function x(xpath) { var result = document.evalu...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript javascript相关内容
- javascript JavaScript应用
- javascript数据JavaScript
- javascript JavaScript流程
- JavaScript javascript工具
- javascript JavaScript服务器
- javascript JavaScript手机号码
- JavaScript javascript web应用
- JavaScript javascript数据
- node JavaScript javascript
- JavaScript javascript日期
- JavaScript javascript格式化
- JavaScript javascript插件
- JavaScript javascript时间戳
- JavaScript javascript框架
- javascript JavaScript案例
- javascript加载JavaScript
- javascript JavaScript导出
- javascript JavaScript excel
- javascript JavaScript实战
- javascript JavaScript功能
- JavaScript开发javascript
- JavaScript javascript用法
- javascript库JavaScript
- JavaScript javascript运算符
- JavaScript javascript string
- JavaScript javascript number
- JavaScript javascript语言
- JavaScript javascript简介
- javascript JavaScript区别
- javascript web JavaScript
JavaScript更多javascript相关
- javascript JavaScript变量
- JavaScript入门javascript
- javascript入门JavaScript变量
- JavaScript javascript库
- javascript异步JavaScript
- javascript面试JavaScript
- javascript JavaScript面试
- javascript JavaScript入门
- JavaScript javascript脚本
- javascript插件JavaScript
- javascript技术JavaScript
- javascript JavaScript jquery
- javascript技术JavaScript dom
- javascript JavaScript节点
- javascript入门语法JavaScript实战
- javascript学习笔记JavaScript
- JavaScript javascript加载
- javascript编程JavaScript
- JavaScript轻量级javascript
- javascript格式化JavaScript
- javascript技术JavaScript字符串
- javascript JavaScript元素
- javascript JavaScript概念
- javascript JavaScript json
- javascript JavaScript样式
- javascript dom JavaScript
- javascript JavaScript文本
- javascript模块化JavaScript
- javascript JavaScript react
- javascript JavaScript全局变量
JavaScript您可能感兴趣
- JavaScript star
- JavaScript项目
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
