h5在手机浏览器显示正常,在iOS app内显示空白问题排查方法
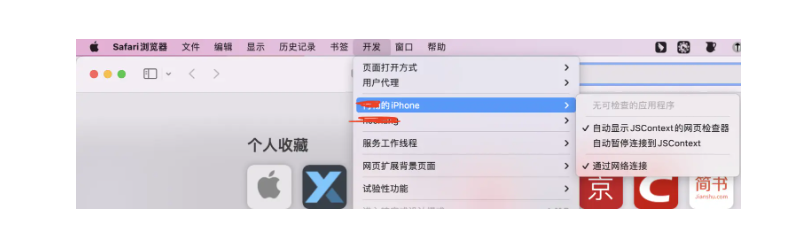
1.iPhone用数据线连接电脑2.打开电脑上的Safari浏览器3.菜单栏选择开发,选择自己的设备,选中自动显示JSContext的网页检查器4.运行项目代码到真机5.打开有问题的webview6.打开电脑上的Safari浏览器,菜单栏选择开发,选择自己的设备,选择打开的webview页面(如果不确定哪个是打开的webview页面,可以在鼠标停放在这几个页面的同时看手机上页面页面变蓝色的就是)....

android 您好 h5容器加载界面,输入框打开软键盘,输入框没有顶上去,其他浏览器是可以的,这需
android 您好 h5容器加载界面,输入框打开软键盘,输入框没有顶上去,其他浏览器是可以的,这需要怎么设置?
新建的H5微应用,PC端软件有入口设置让其链接在外部浏览器打开吗?目前只能在软件内部打开,见下图
新建的H5微应用,PC端软件有入口设置让其链接在外部浏览器打开吗?目前只能在软件内部打开,见下图
H5 的浏览器存储
H5 的浏览器存储1、cookie 这个存储用了很久了,而且也是以前大多网站十分喜欢的存储站点。但是也很容易被清除。同时 cookie 会在每一次通信过程中传向服务端。同时 cookie 有一个很好的地 方就是,它本身有一个过期时间属性,可以用来标注一个变量的有效期(cookie.setMaxAge(60*60); // 过期时间为1小时)。而 cookie 一 旦过期就会被自...
Umi4打包的H5微应用,在Mac上用钉钉内置浏览器访问出现白屏,但是safari浏览器可以访问。
最近项目换了umi4,结果打包部署后,出现了Mac钉钉客户端打开会白屏的问题,清缓存、卸载重装最新版本的钉钉、文件请求加上version参数,Mac钉钉上打开都依然是白屏。 windows上一切正常,Mac可以用safari访问到系统,唯独就是Mac钉钉不行,而Mac又没有钉钉RC版,根本没办法去定位具体问题所在。 这个是什么问题? 补充: 在旧mac上发现问题了,umi4构建使用了的了空...
HTML5相关面试题:1.H5新特性;2. HTML5 新标签的浏览器兼容问题;3.H5 的离线存储;4.H5缓存和常规缓存有什么差别;5:H5缓存优势;6.Web Worker 和Web作用
文章目录HTML5有哪些新特性?移除了哪些元素?如何处理 HTML5 新标签的浏览器兼容问题?HTML5 的离线存储有哪些?HTML5 应用缓存和常规 HTML浏览器缓存有什么差别H5应用程序缓存为应用带来什么优势请你说一下 Web Worker 和WebSocket 的作用HTML5有哪些新特性?移除了哪些元素?HTML5的新特性如下。●拖放(Drag and drop) API.●语义化更好....
H5 notification浏览器桌面通知
Notification是HTML5新增的API,用于向用户配置和显示桌面通知。上次在别的网站上看到别人的通知弹窗,好奇之余也想知道如何实现的。实际去查一下发现并不复杂,且可以说比较简单,故写篇博客分享给大家,希望能帮你们了解这个API。npm包:我还发了一个npm包:notification-Koro1,非常轻量简洁,觉得不错的话,点个Star吧~chrome下Notification的表现:....

钉钉h5 iOS设备 formdata 上传文件 与其他浏览器和设备的对象值有差异
钉钉h5微应用,vue开发的h5应用,使用vant的上传文件组件; 上传文件的方式用的是 fromdata() post请求 PC端及移动端Safari 甚至在微信app内打开h5,上传都可以成功。 但是在iOS设备的钉钉应用内打开h5,后台接口获取不到文件, 前端 formdata对象,打印出来与其他设备的值有差异: Object{appendData : ..., realFormData ....
基于 H5 Canvas "指纹识别" 技术 【浏览器指纹 VS Canvas指纹】
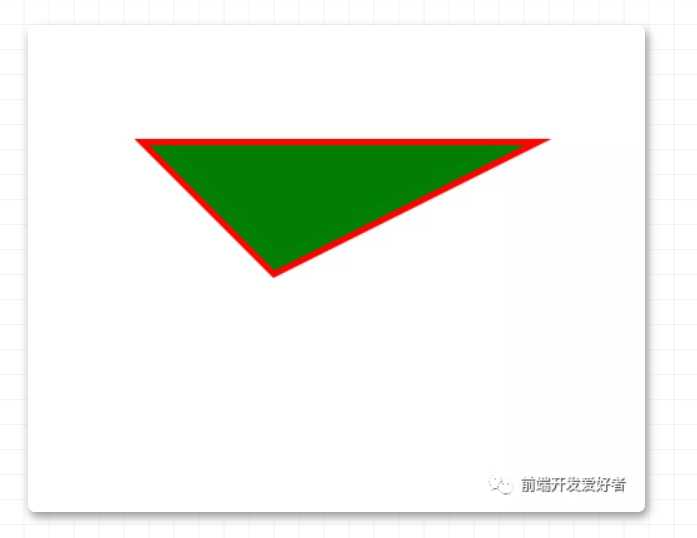
前端学习路线一条龙【内含入门到进阶到高级精选资源】无套路获取!!!前端小菜鸡之菜鸡互啄,公众号:前端开发爱好者xy哥怒肝,前端学习路线一条龙【内含入门到进阶到高级精选资源】无套路获取!!!哈喽,大家好 我是xy. 作为一名前端开发工程师,应该都用过H5中的canvas吧!!! 但是你真的了解它吗?Canvas '指纹识别'技术又是什么?本文将由浅入深,带你了解Canvas '指纹识别'技术。什....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
