【前端面试】知识广度斩获offer--经典问题
【前端面试】常见问题总结(广度)渲染 10W 条数据首先可以判断这是什么应用场景才需要用到这样的技术方案**解决:**采用虚拟列表基本原理只渲染可视区域 DOM其他隐藏区域不渲染,只用一个 <div> 撑开高度监听容器滚动,随时创建和销毁 DOM可以借助第三方库vue-virtual-scroll-listreact-virtualized文字超出省略,用哪个 CSS 样式?单行文字....

【前端面试题】我靠它拿到了大厂Offer 四
第29题:Vue 的双向数据绑定,Model 如何改变 View,View 又是如何改变 Model 的?vue 是如何实现视图与viewmodel的双向绑定的?为什么数据一变化,视图就会立即更新,视图产生用户操作,viewmodel就能马上得知?VUE实现双向数据绑定的原理就是利用了 Object.defineProperty() 这个方法重新定义了对象获取属性值(get)和设置属性值(set....

【前端面试题】我靠它拿到了大厂Offer 三
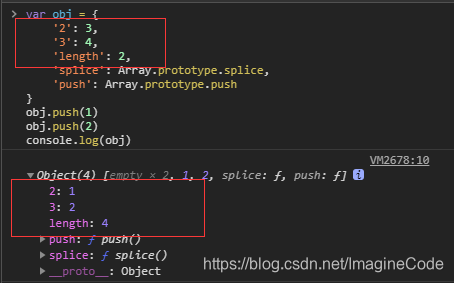
第50题:Vue 的响应式原理中 Object.defineProperty 有什么缺陷?为什么在 Vue3.0 采用了 Proxy,抛弃了 Object.defineProperty?Object.defineProperty无法监控到数组下标的变化,导致直接通过数组的下标给数组设置值,不能实时响应。 为了解决这个问题,经过vue内部处理后可以使用以下几种方法来监听数组:push() pop(....

【前端面试题】我靠它拿到了大厂Offer 二
第79题:柯里化函数实现一个Add函数,满足以下功能:add(1); // 1add(1)(2); // 3add(1)(2)(3); // 6add(1)(2, 3); // 6add(1, 2)(3); // 6add(1, 2, 3); // 6解析:function add(){ let args = [...arguments]; let addfun = function()...

【前端面试题】我靠它拿到了大厂Offer 一
新的一天,加油!每日一道笔试题,遇见不一样的自己!第102题:请输出下列代码执行的结果//参考:忍者秘籍第二版 console.log('script start') let promise1 = new Promise(function (resolve) { console.log('promise1') resolve() console.log('promise1...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多面试相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
