linux安装nginx和前端部署vue项目(实际测试react项目也可以)
1、打包前端项目 npm run build 执行完后会在根目录下生成一个dist文件夹,这个dist文件夹就是我们需要的东西 2、将dist包上传到服务器 自己建一个目录,上传即可(尽量不要在root目录下,可能涉及权限问题) 3、安装并配置nginx 3.1、在安装nginx前需要先安装安装gcc、pcre-devel、zlib-devel、openssl-devel yum -y ins.....

在基于ABP框架的前端项目Vue&Element项目中采用电子签名的处理
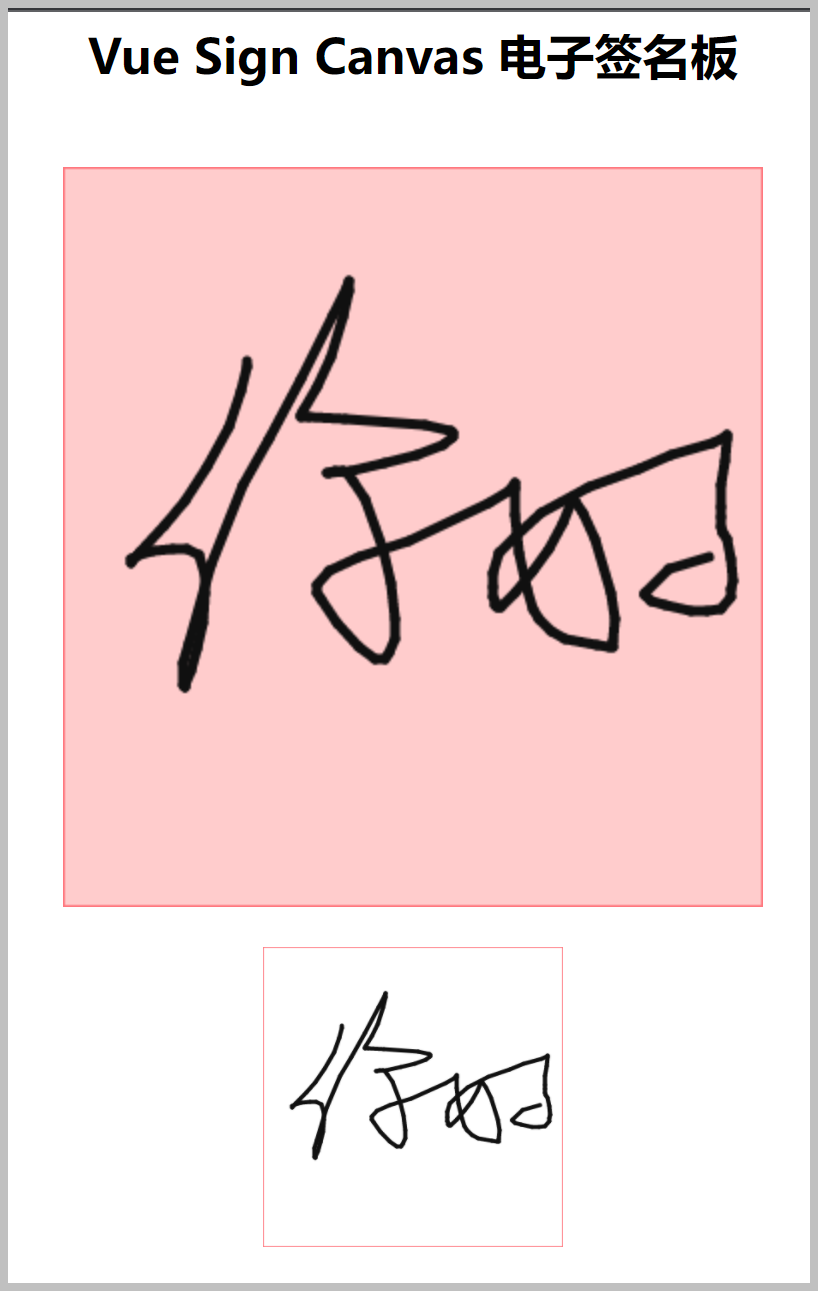
在前面随笔介绍了《在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理》的处理,有的时候,我们在流程中或者一些文件签署的时候,需要签上自己的大名,一般通过签名表的方式(银行很常见)实现电子签名的处理。本篇随笔介绍如何基于Vue &Element前端的技术实现电子签名的处理。 1、实现电子签名的组件 我们知道,很多常见的功能,我们都会...

在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
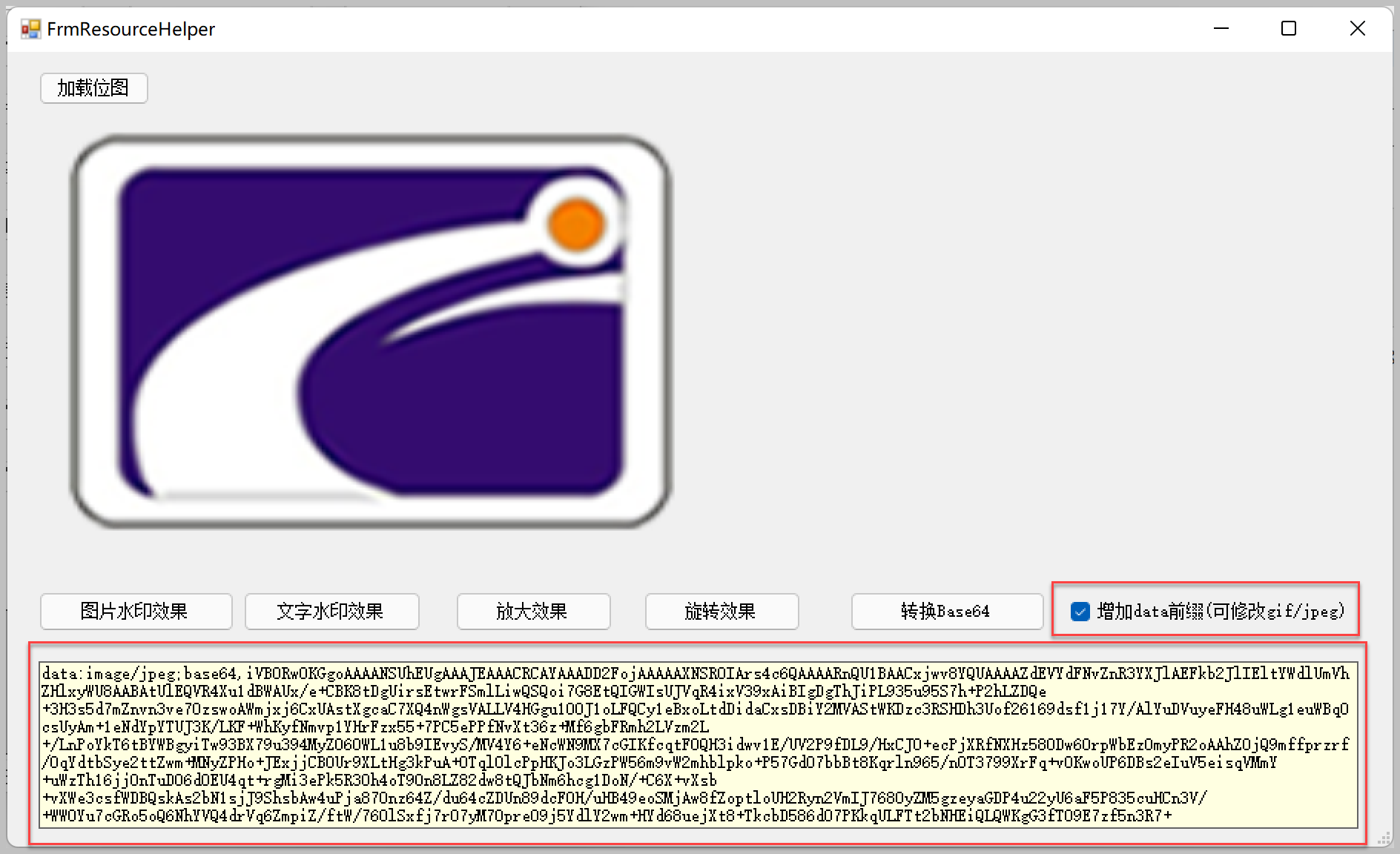
在一些内部OA或者流转的文件,或者给一些客户的报价文件、合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&Element的前端项目采用第三方组件 vue-drag-resize和图片转换Base64的方式实现图片印章的盖章处理。 1、图片转换为Base64处理 图片转换为Ba...

在基于ABP框架的前端项目Vue&Element项目中采用日期格式处理,对比Moment.js和day.js的处理
Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样. 如果您曾经用过 Moment.js, 那么您已经知道如何使用 Day.js。简单地说,只要你会Moment.js,那么你就会Day.js! 但是我们知道的,Moment.js 的大小是200多KB,而Day.js的大小却是2 KB,瘦身很多但却几乎拥有同样强大的 ...

windows server + iis 部署若伊前端vue项目
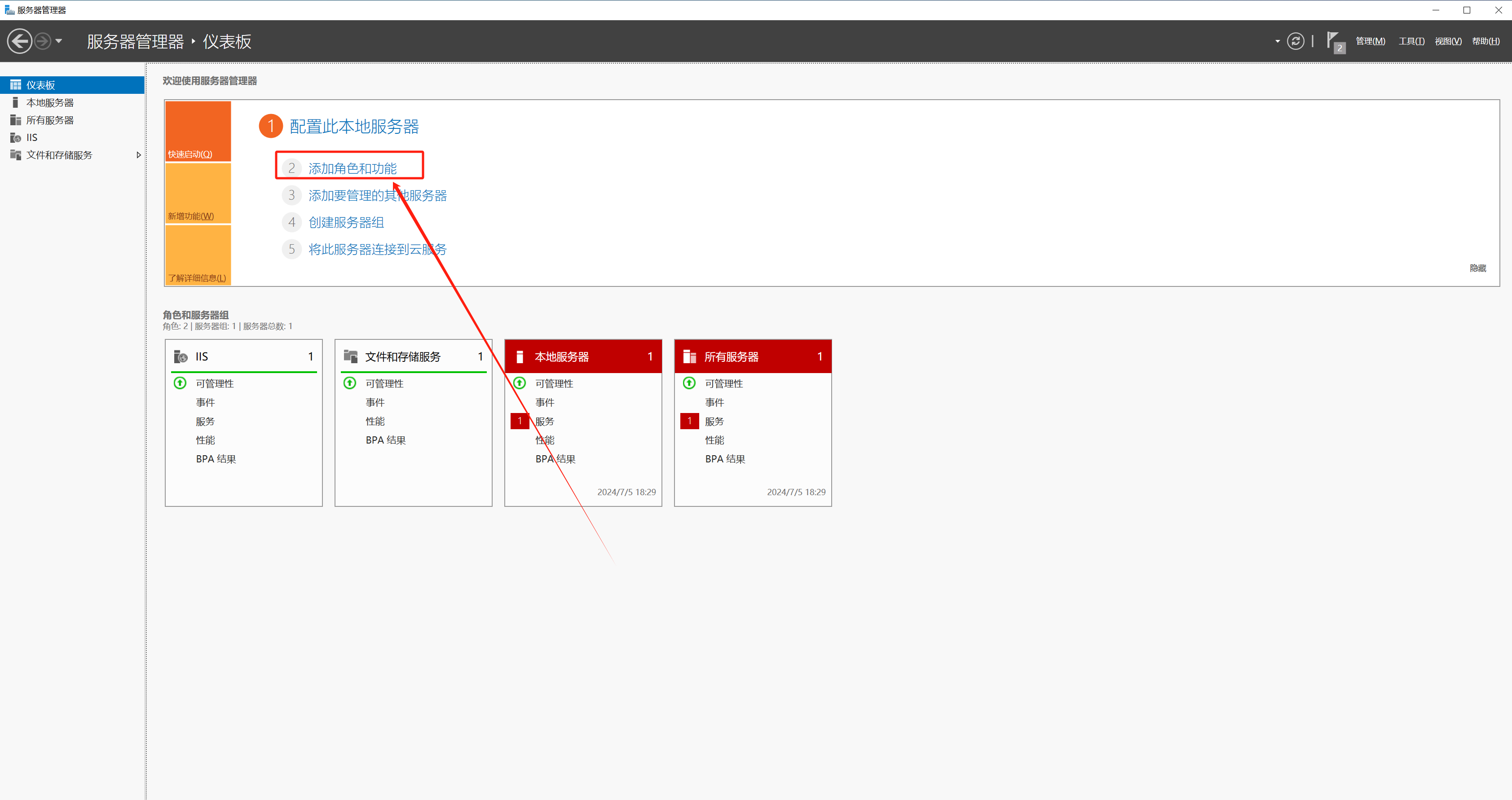
Blackey windows server + iis 部署若伊前端vue项目 一、背景说明 工作原因,一直使用若伊前后端分离版框架进行二次开发。客户的服务器多数为windows server系统,少部分为linux系统。过去一直是使用nginx进行前端的部署,nginx的代理功能确实强大,但是在windows系统上发现一些小问题。前阵子机缘巧合之下发现了Windows...

koa2使用svg-captcha生成验证码接口(含前端vue项目中使用)
koa项目中 安装插件svg-captcha cnpm i --save svg-captcha ...
在云效中请问前端vue项目设置评审文件白名单后,没有自动通过评审,还是需要人工通过要怎么处理呢?
在云效中请问前端vue项目设置评审文件白名单后,没有自动通过评审,还是需要人工通过要怎么处理呢?请参考图片:
云效流水线打包得前端VUE项目出现了差错,什么原因?
云效流水线打包得前端VUE项目 样式的代码出现了变动 我们用本地打包的方式 DIST包出来是正常的 但是流水线构建的项目就出现了差错 NPM和NODEJS版本都是一样 我们本来以为是我们构建的问题 但我们用本地安装依赖然后构建一个本地DOCKER镜像 就是正确的 这是什么情况呀?
用云效流水线部署一个前端vue项目时,打完包,流程就卡住不动了,没法进行下一步,是什么原因导致的呢?
用云效流水线部署一个前端vue项目时,打完包,流程就卡住不动了,没法进行下一步,请问下可能是什么原因导致的呢?
前端Vue小项目的一个非常诡异离谱的"眼神不好"Bug
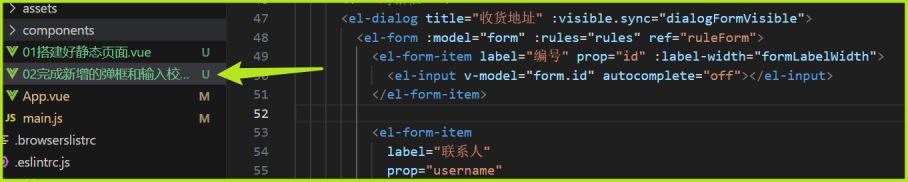
发现data的form里面的对象的属性少了一个id, 但我已经强行写了2个需求了...然后开始重构代码, 在所有用到form数据的地方加上id属性.很快发现了不对劲....就是最简单的修改对话框的结构, 但是发现页面没有一点改变. 被这诡异的一幕惊呆了, 但由于这是前端又不知道怎么找Bug, 于是乎全表扫描找bug....扫了半天, 什么新增的对话框的输入内容校验、什么新加的内容都没有用。 找了....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多vue相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
