Vue3状态管理新选择:Pinia安装与使用详解,以及与Vuex的对比分析
Pinia 与 Vuex 一样,是作为 Vue 的“状态存储库”,用来实现 跨页面/组件 形式的数据状态共享。它允许你跨组件或页面共享状态。如果你熟悉组合式 API 的话,你可能会认为可以通过一行简单的 export const state = reactive({}) 来共享一个全局状态。 当该数据、方法在很多地方都需要使用或需要通过页面保存的数据,如显示在导航栏中用户信息,...
vue3新一代状态管理库 Pinia
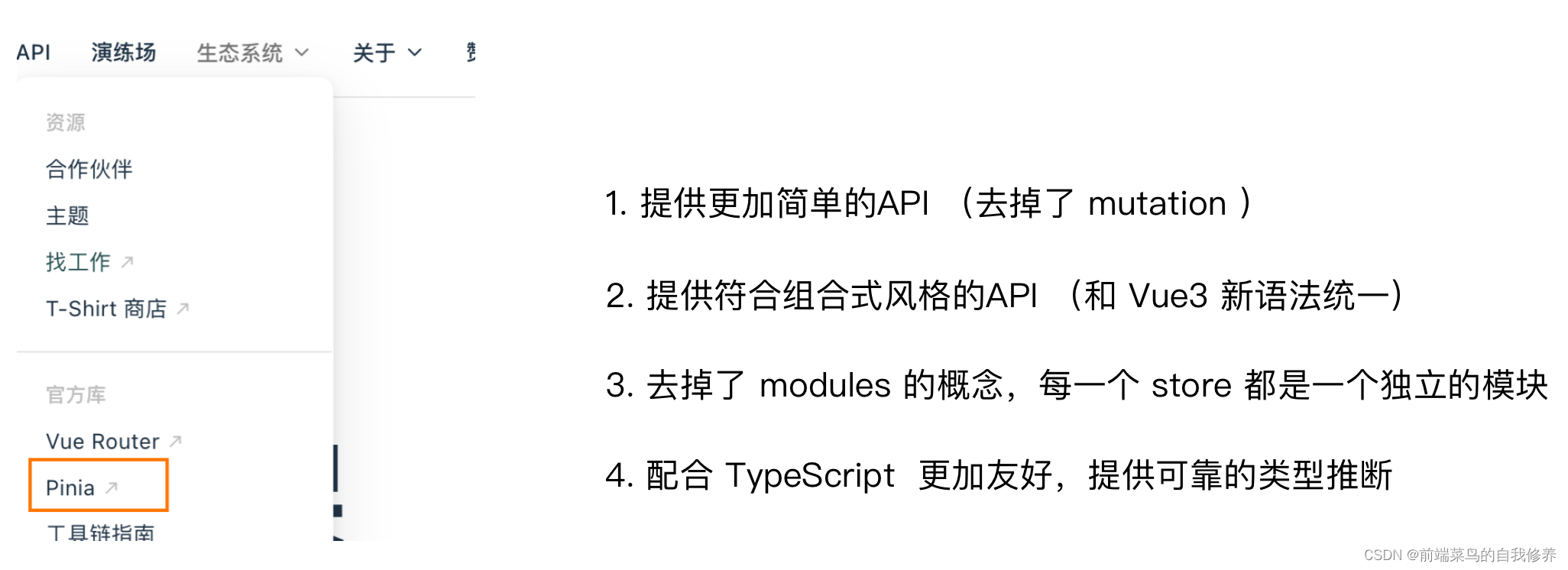
Pinia优势Pinia是一个全新的Vue状态管理库,是Vuex的代替者,尤雨溪强势推荐1.Vue2 和 Vue3 都能支持2.抛弃传统的 Mutation ,只有 state, getter 和 action ,简化状态管理库3.不需要嵌套模块,符合 Vue3 的 Composition api,让代码扁平化4...
vue3新一代状态管理库 Pinia
Pinia优势Pinia是一个全新的Vue状态管理库,是Vuex的代替者,尤雨溪强势推荐1.Vue2 和 Vue3 都能支持2.抛弃传统的 Mutation ,只有 state, getter 和 action ,简化状态管理库3.不需要嵌套模块,符合 Vue3 的 Composition api,让代码扁平化4...
Vue状态管理库Pinia详解
Pinia 是 Vue 的状态管理库,它提供了一种更简单、更不规范的 API 来管理应用的状态。Pinia 的设计哲学是简单性和易用性,它避免了 Vuex 中的许多复杂概念,如 mutations 和模块的嵌套结构,提供了一种更现代、更符合 Vue 3 Composition API 风格的状态管理方式。 先来瞅一眼 Pinia 的核心组件...
Vue 全局状态管理新宠:Pinia实战指南
@TOC 前言 随着Vue.js项目的日益复杂,高效的状态管理变得至关重要。Pinia作为Vue.js官方推荐的新一代状态管理库,以其简洁的API和强大的功能脱颖而出。本文将带您快速上手Pinia,从安装到应用,轻松实现Vue.js项目的全局状态管理,提升开发效率和项目可维护性。 全局状态管理 基本步骤: 1.npm install pinia 2.main.js 引入...

Vue3 状态管理 - Pinia,超详细讲解!
1. Pinia介绍 Pinia 是 Vue 的专属的最新状态管理库 ,是 Vuex 状态管理工具的替代品 2. 手动添加Pinia到Vue项目 后面在实际开发项目的时候,Pinia可以在项目创建时自动添加,...

Vue状态管理深度剖析:Vuex vs Pinia —— 从原理到实践的全面对比
引言 在Vue的应用开发领域,高效地管理应用程序的状态是构建可维护性和扩展性复杂应用的核心要求。长久以来,Vue2的开发者群体广泛采用了Vuex作为状态管理的标准解决方案,它通过集中式的状态存储促进了数据流的统一管理和组件间通信。随着Vue3的横空出世,官方与时俱进地推荐了Pinia这一全新状态管理库,它在继承Vuex精髓的基础上,致力于提供更为简洁直观、易于调试且高度可组...

Vue3新的状态管理库-Pinia(保姆级别教程)
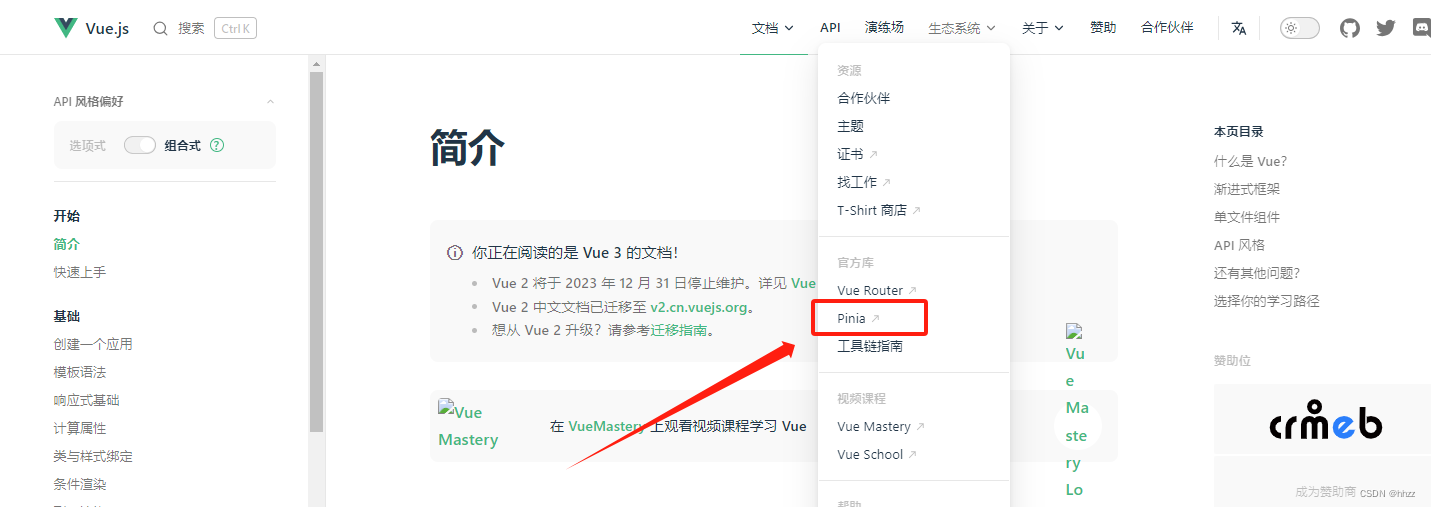
1.什么是Pinia Pinia是Vue的专属的最新状态管理库, 是Vuex状态管理工具的替代品 vue.js官网 https://cn.vuejs.org/guide/introduction.html P...

Vue新一代状态管理工具—Pinia—都2023年了,快学起来吧!
基本介绍Pinia 是 Vue.js 的轻量级状态管理库官方网站:https://pinia.vuejs.org/中文文档: https://pinia.web3doc.top/introduction.html为什么学习pinia?pinia和vuex4一样,也是vue 官方 状态管理工具(作者是 Vue 核心团队成员)pinia相比vuex4,对于vue3的 兼容性 更好pinia相比vue....
Vue2向Vue3过度Vue3状态管理工具Pinia
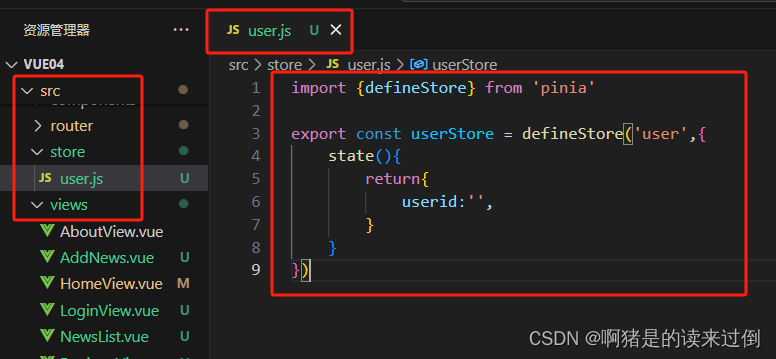
1. 什么是PiniaPinia 是 Vue 的专属的最新状态管理库 ,是 Vuex 状态管理工具的替代品2. 手动添加Pinia到Vue项目后面在实际开发项目的时候,Pinia可以在项目创建时自动添加,现在我们初次学习,从零开始:使用 Vite 创建一个空的 Vue3项目npm init vite@latest按照官方文档安装 pinia 到项目中3. Pinia基础使用定义store组件使用....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js状态管理相关内容
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注