创建vue3项目步骤以及安装第三方插件步骤【保姆级教程】
座右铭:得之坦然,失之淡然。 擅长领域:前端 是的,我需要您的: 点赞❤️关注收藏 是我持续下去的动力! 目录 一. 简单汇总一下创建过程和步骤 【这个能解决你的问题】 二. 添加router的方式 三. 添加Element-plus的方式 四. 添加Vant 五. 添加Ant Design Vue...

Vue3+ element plus 前后分离admin项目安装教程
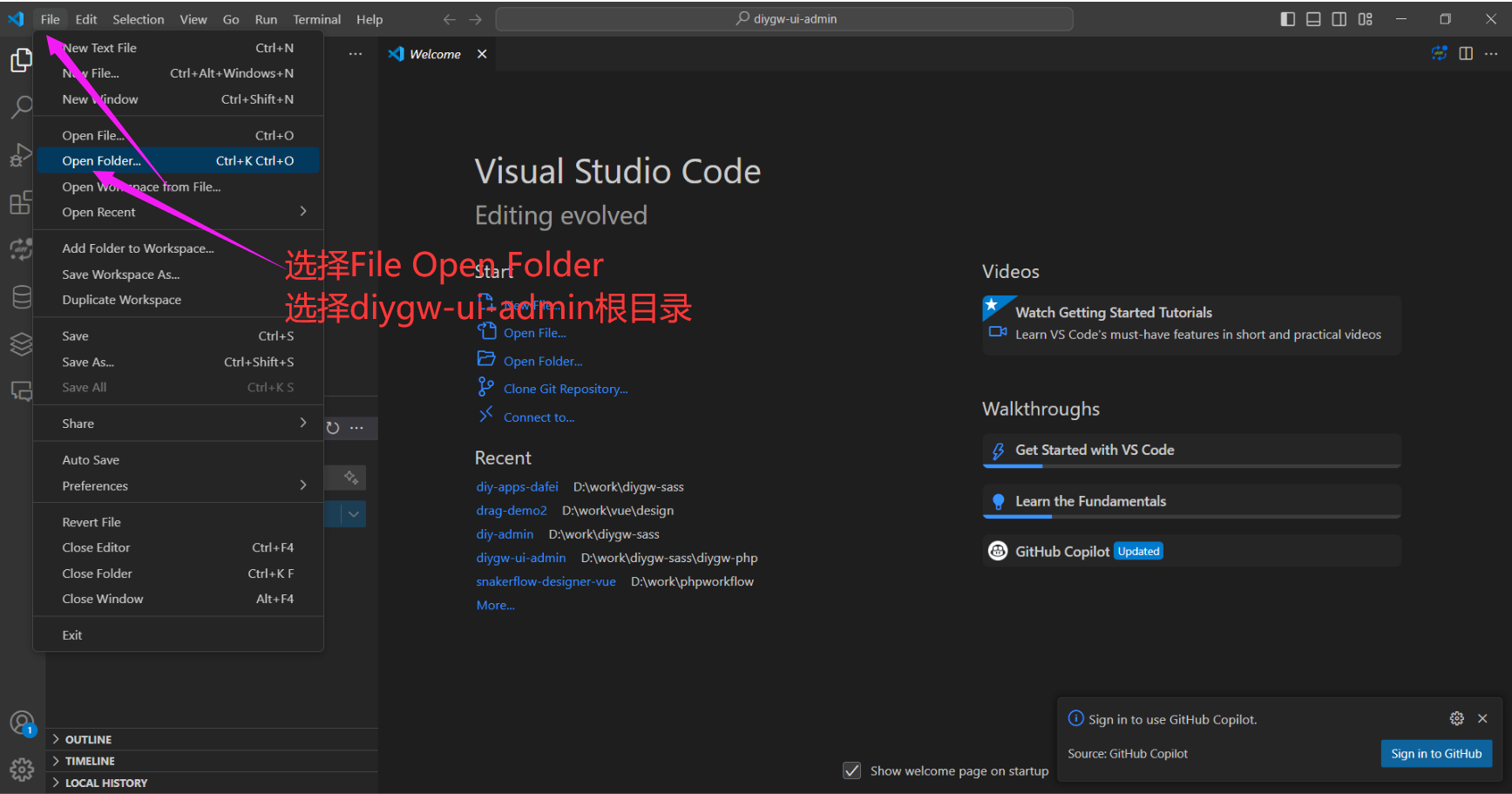
前后分离admin项目安装 前后分离admin项目安装基于 vue3.x + CompositionAPI + typescript + vite + element plus + vue-router-next + pinia,适配手机、平板、pc 的后台开源免费模板,希望减少工作量,帮助大家实现快速开发。 下载源码 前往gitee下载源码:diygw-ui-admin...

vue3完整教程从入门到精通(新人必学2,搭建项目)
概述:之前文章创建了一个vue-project项目,咱们就用那个项目接着写 之前文章:vue3完整教程从入门到精通(新人必学1,vue3快速上手) 安装elementui 官网:一个 Vue 3 UI 框架 | Element Plus (element-plus.org) # 选择一个你喜欢的包管理器 # NPM $ npm install element-plus --save # ...

vue3完整教程从入门到精通(新人必学1,vue3快速上手)
概述:本章将会学习完整的vue3创建项目,由于本人是java后端的,所以有写的不好的地方,大家看完后尽情评论。由于文章太长,所以本人打算全放在一个分类为vue的栏目里面 快速上手 创建一个 Vue 应用 创建vue3的前提条件: 前提条件 熟悉命令行 已安装 18.0 或更高版本的 Node.js 由于以前大部分vue,用的都是18.0以前的版本,这里我先切换一下。 到你...

Vue3 系列教程 — Vue 3 简介
Hello,亲爱的读者们!欢迎再次来到 Vue3 系列教程的世界。 在上一篇文章中,我们探讨了为什么选择 Vue 框架,以及 Vue.js 在前端开发中的独特优势。随着技术的发展,Vue 也在不断进化,而 Vue 3 的发布更是一次重要的里程碑。 今天,我们将深入探讨 Vue 3 的新特性、与 Vue 2 的区别,以及它背后的全新核心架构。 ...

Vue3 系列教程 — 为什么选择 Vue 框架? (开篇)
Hello,亲爱的读者们!我的Vue3 系列教程开始啦!本着共同学习功能进步的原则,如果喜欢的话,麻烦点个订阅,文章不定期更新! 前言 在这个前端框架层出不穷的时代,选择一个适合自己的框架就像是挑选人生的伴侣,既需要深思熟虑,也需要缘分使然。 你是否在 React、Angular 和 Vue 之间摇摆不定?亦或是正在寻找一个既灵活又强大的前端框架来实现你的创意? ...

vue3 【提效】自动注册组件 unplugin-vue-components 实用教程
还在为每次都要导入组件而烦恼吗 ? // 每次都需手动导入组件 import webName from '@/components/webName.vue' ...

vue3 【提效】自动导入框架方法 unplugin-auto-import 实用教程
是否还在为每次都需要导入框架方法而烦恼呢? // 每次都需手动导入框架方法 import { ref } from 'vue' let num = ref(0) ...

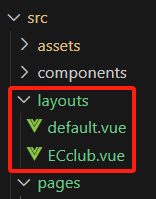
vue3 【提效】全局布局 vite-plugin-vue-layouts 实用教程
一个常见的需求是,同模块的若干页面需要使用同一种布局,比如俱乐部相关的页面的顶部需要展示俱乐部的名称,其他页面顶部需要展示网站名称。 通常实现的方法是,将俱乐部的名称和网站名称定义成公共组件,在每个页面都书写置顶的布局,并引入响应的公共组件。 显然这是非常低效的,通过全局布局 vite-plugin-vue-layouts 可以帮你解决这个麻烦! 友情...

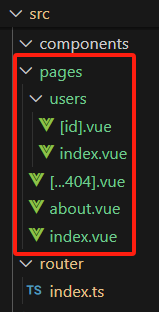
vue3 【提效】自动路由(含自定义路由) unplugin-vue-router 实用教程
不再需要为每一个路由编写冗长的 routes 配置啦,新建文件便可自动生成路由! 使用方法 1. 安装 unplugin-vue-router npm i -D unplugin-vue-router ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3区别VUE.js
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3脚手架VUE.js
- vue3函数VUE.js
VUE.js更多vue3相关
- vue3知识点reactive VUE.js
- vue3知识点ref VUE.js
- vue3知识点函数VUE.js
- vue3 vue3.0 VUE.js
- vue3简介VUE.js
- vue3 ref函数VUE.js
- vue3 reactive函数VUE.js
- vue3工程VUE.js
- vue3 vite VUE.js
- vue3 vue-cli VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3功能VUE.js
- vue3封装VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue2 vue3区别VUE.js
- vue3用法VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js属性
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注