Vue中对象或数组数据更新但视图不刷新问题的解决策略
我们知道在vue中,数据的绑定都不用我们操心,例如在data中有一个 msg 的变量,你修改它,那么在页面上,msg 的内容就会自动发生变化。但是如果对于一个复杂的对象,例如一个对象数组,你直接去给数组上某一个元素增加属性,或者直接把数组的 length 变成0,vue就无法知道发生了改变。 一、对象不响应 Vue 无法检测 property 的添加或移除。由于 Vue...
vue 数据变化触发页面响应的三种方式(解决:数据变化页面无响应/不刷新的问题)【含原理】
【问题描述】哪些数据变化,不会触发页面响应? 1. 通过数组的下标去修改数组的值 2. 对象属性的添加和删除 【原因解析】为什么以上情况,不会触发页面响应? ue创建实例时,会深度遍历data中的所有属性,并使用 Object.defineProperty 将这些属性全部转为 getter/setter,以便...
vue解决方案 | router-view路由切换时页面不刷新
1.将原本写在mounted里初始化数据的代码封装到init()方法中 init(){ //页面初始化时获取路由参数,访问接口获取数据等操作 }, ...
Vue中给对象添加新属性时,界面不刷新怎么办?
一、直接添加属性的问题从一个例子开始定义一个p标签,通过v-for指令进行遍历然后给botton标签绑定点击事件,我们预期点击按钮时,数据新增一个属性,界面也 新增一行<p v-for="(value,key) in item" :key="key"> {{ value }} </p> <button @click="addProperty">动态添加...
Vue中给对象添加新属性时,界面不刷新怎么办?
前言hello world欢迎来到前端的新世界当前文章系列专栏:vue.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力直接添加属性的问题我们从一个例子开始定义一个p标签,通过v-for指令进行遍历然后给botton标签绑定点击事件,我们预期点击按钮时,数据新增一个属性,界面也 新增一行<p v....
vue 改变数据后,数据变化页面不刷新
导文 在vue项目中,会遇到修改完数据,但是视图却没有更新的情况vue 改变数据后,数据变化页面不刷新vue 改变数据后,需要滑动页面,数据才更新vue中表格数据已改变,页面却未更新数据 文章重点 方法一:使用this.$forceUpdate()强制刷新 使用方法:直接调用即可&...
Vue 改变数据,页面不刷新的问题
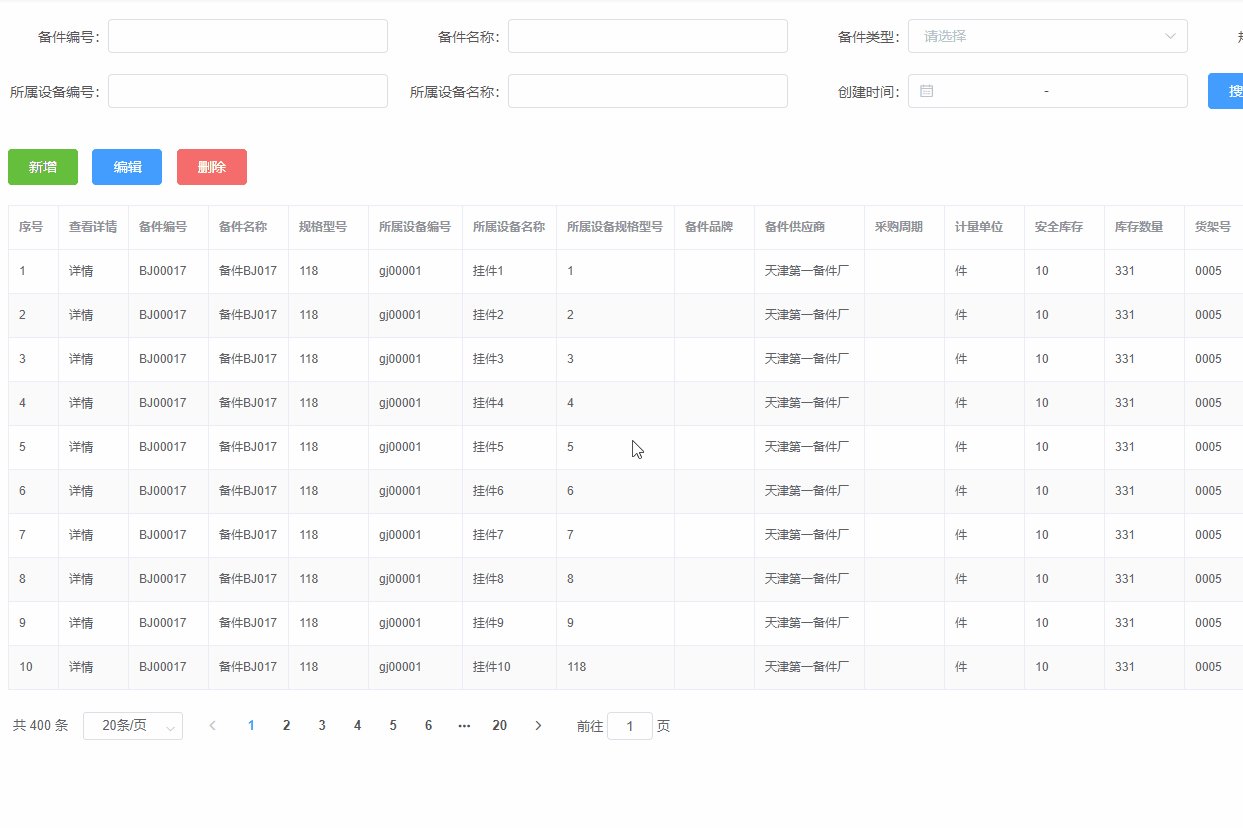
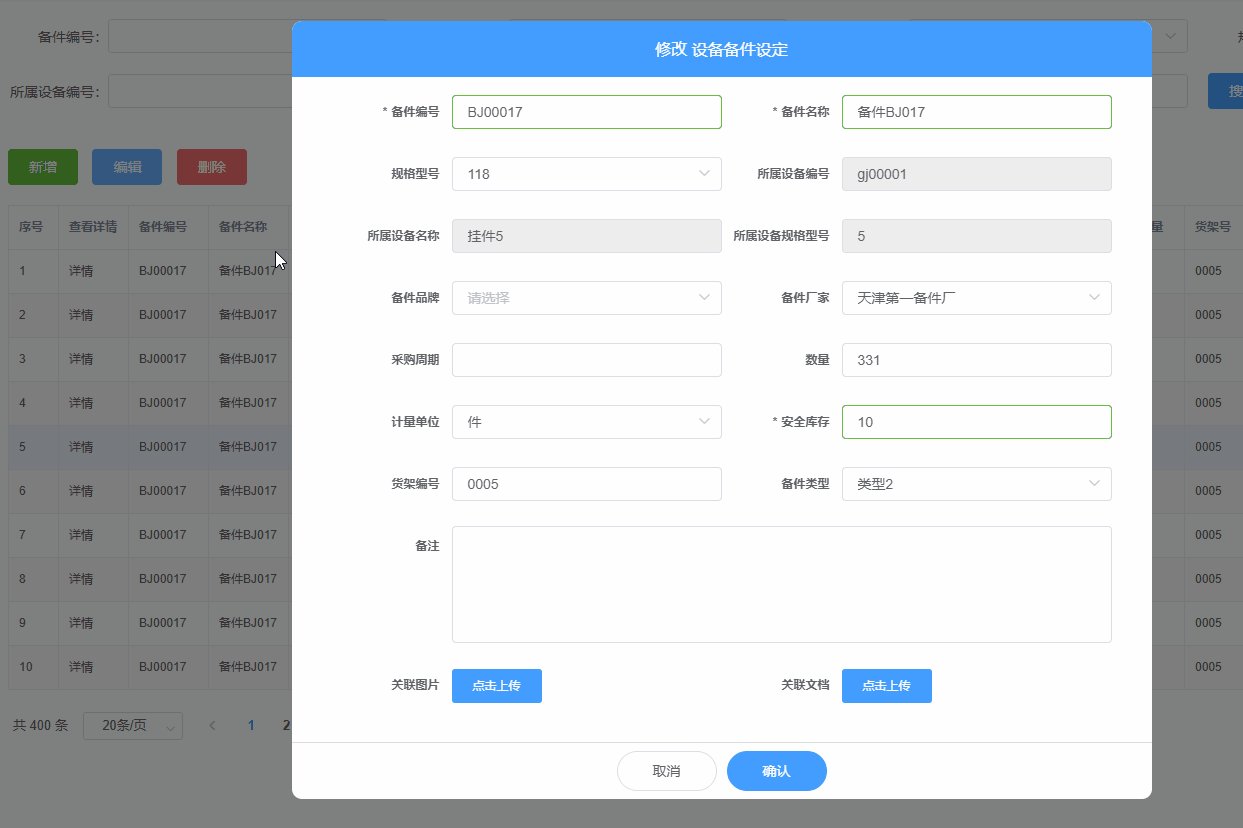
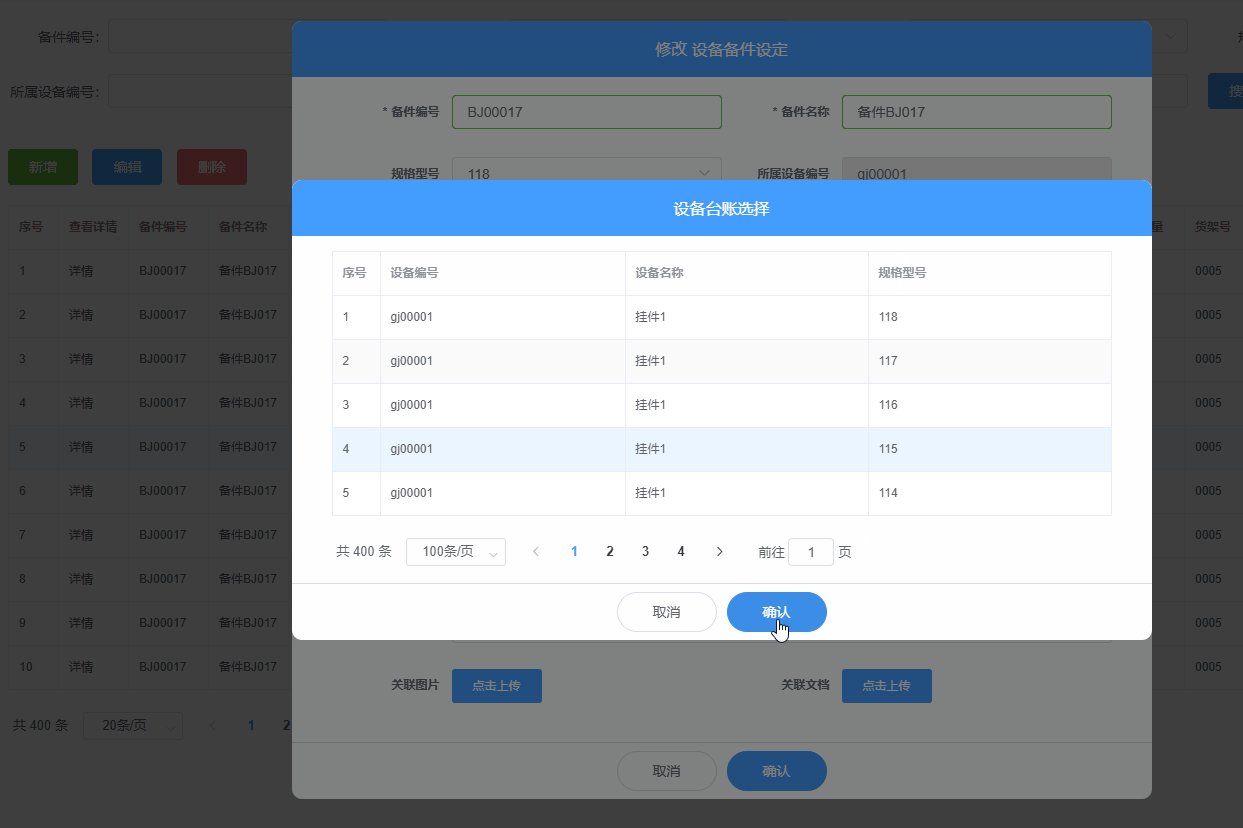
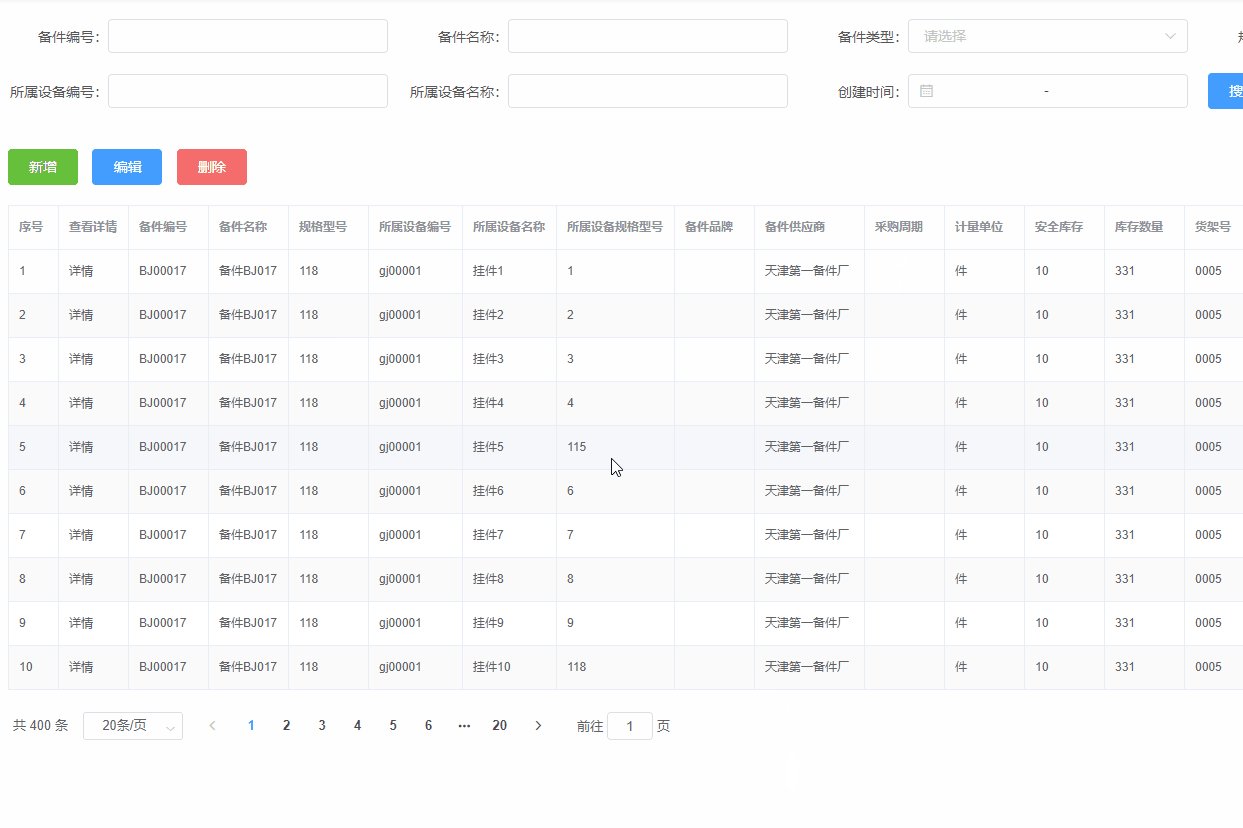
更多文章最近在用 element-ui 开发一个网站,使用 table 组件时,发现修改完数据,有时候会延迟一两秒,页面才会发生变化。看了一下代码,发现修改数据的代码是这样的// popupData是修改的数据,修改完后,赋值给对应的表格数据 this.tableData[this.currentRow] = this.popupData注意事项(以下内容摘自官方文档)由于 JavaScript....

Vue中解决v-show & 三目表达式 判断后中的值改变,但视图不刷新问题。
可编辑表格 问题:之前在data里面设置了一个变量和v-show来解决div隐藏问题,类似这样。 <el-button type="primary" @click="showAdvanceSearchView=!showAdvanceSearchView"> <div v-sho...
解决VUE3中动态路由参数变化页面不刷新的问题
在项目中使用了动态路由,在页面中需要实现路由跳转点击后路由参数发生了变化但是页面并没有刷新解决办法:修改router-view,在app.vue页面给标签加key,当key不同时,就会刷新。问题解决。

Vue3+vite项目,保存代码后页面不刷新
问题描述:Vue3+vite项目,ctrl+s保存代码后,页面不刷新,在vite.config.js配置了热加载hmr也没用,只能通过yarn dev重新打开问题解决:router中component引用的路径出错,大写的写成了小写
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注