基于SpringBoot+Vue+uniapp的“返家乡”高校暑期社会实践微信小程序的详细设计和实现(源码+lw+部署文档+讲解等)
前言 博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌ 详细视频演示 请联系我获取更详细的演示视频 具体实现截图 ...

基于springboot+vue.js+uniapp小程序的面向智慧教育的实习实践系统附带文章源码部署视频讲解等
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导、简历修改。✌ 详细视频演示 请联系我获取更详细的演示视频 ...


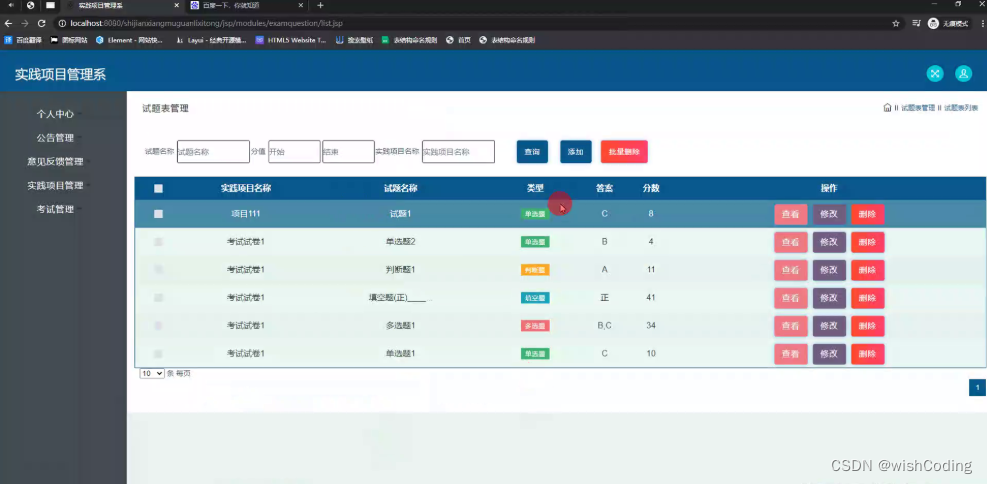
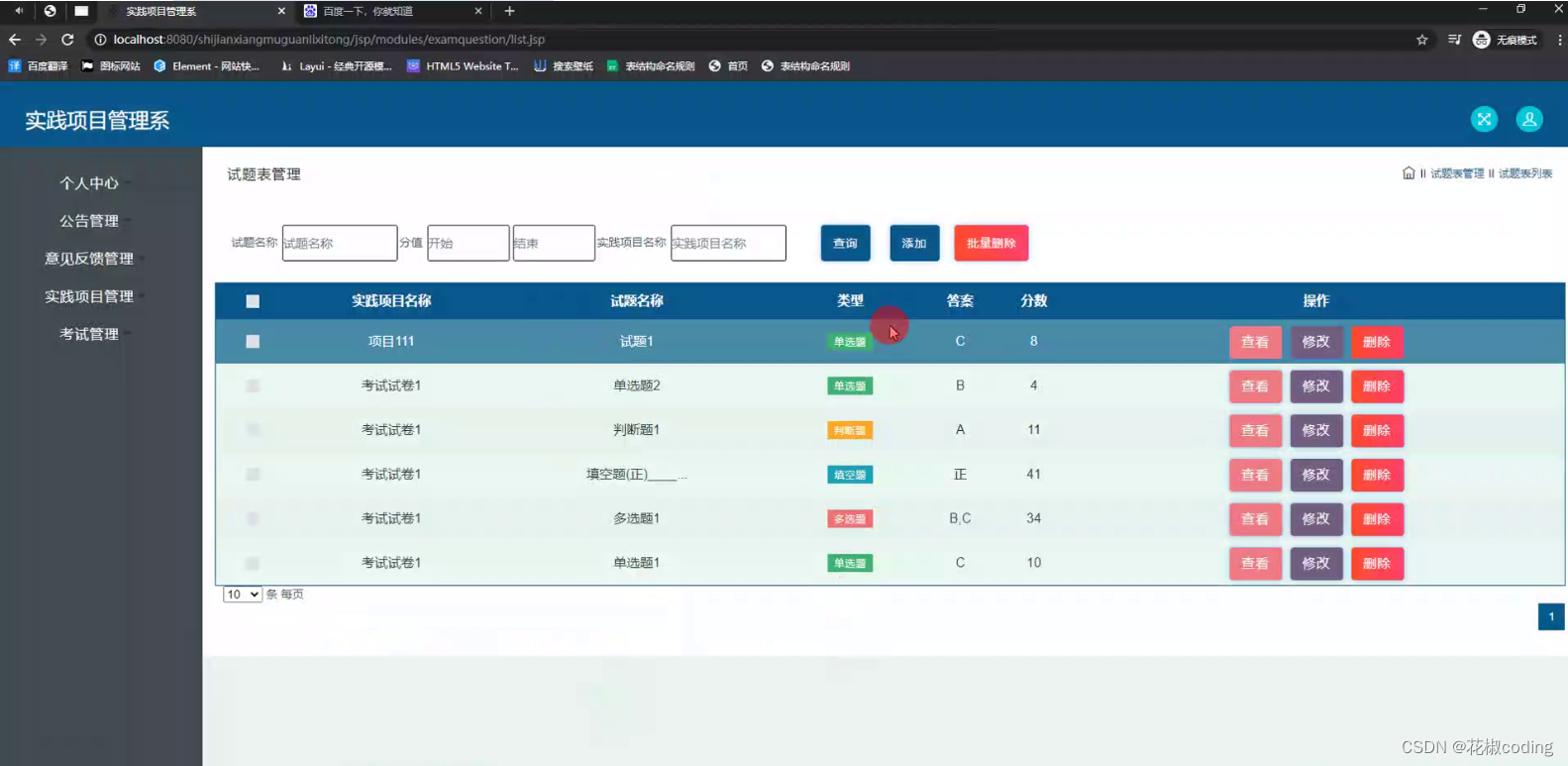
基于ssm+vue.js+uniapp小程序的实践项目管理系统附带文章和源代码部署视频讲解等
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导、简历修改。✌ 详细视频演示 请联系我获取更详细的演示视频 ...

基于SpringBoot+Vue+uniapp的程序设计实践项目管理系统的详细设计和实现(源码+lw+部署文档+讲解等)
前言 博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌ ...

uniapp项目中使用vue3开发多端项目实践
本项目中使用vue3开发多端项目实践,hbuilderx内置vue3模块,使用了vite4.x构建,编译构建项目的速度比火箭还快,超爽!!!! 1、使用版本说明 ...

uniapp项目实践第四章:如何安装uni-ui组件库
uniapp项目实践:如何安装uni-ui组件库这个是组件库的官网:https://uniapp.dcloud.net.cn/component/由于之前安装了pnpm所以,输入pnpm i @dcloudio/uni-ui安装进行相关全局配置每次在vscode更新完之后,就需要再输入pnpm dev:mp-weixin ,更新一遍微信部分其实我们可以看到的是,如果输入上面的命令之后,下面显示一....

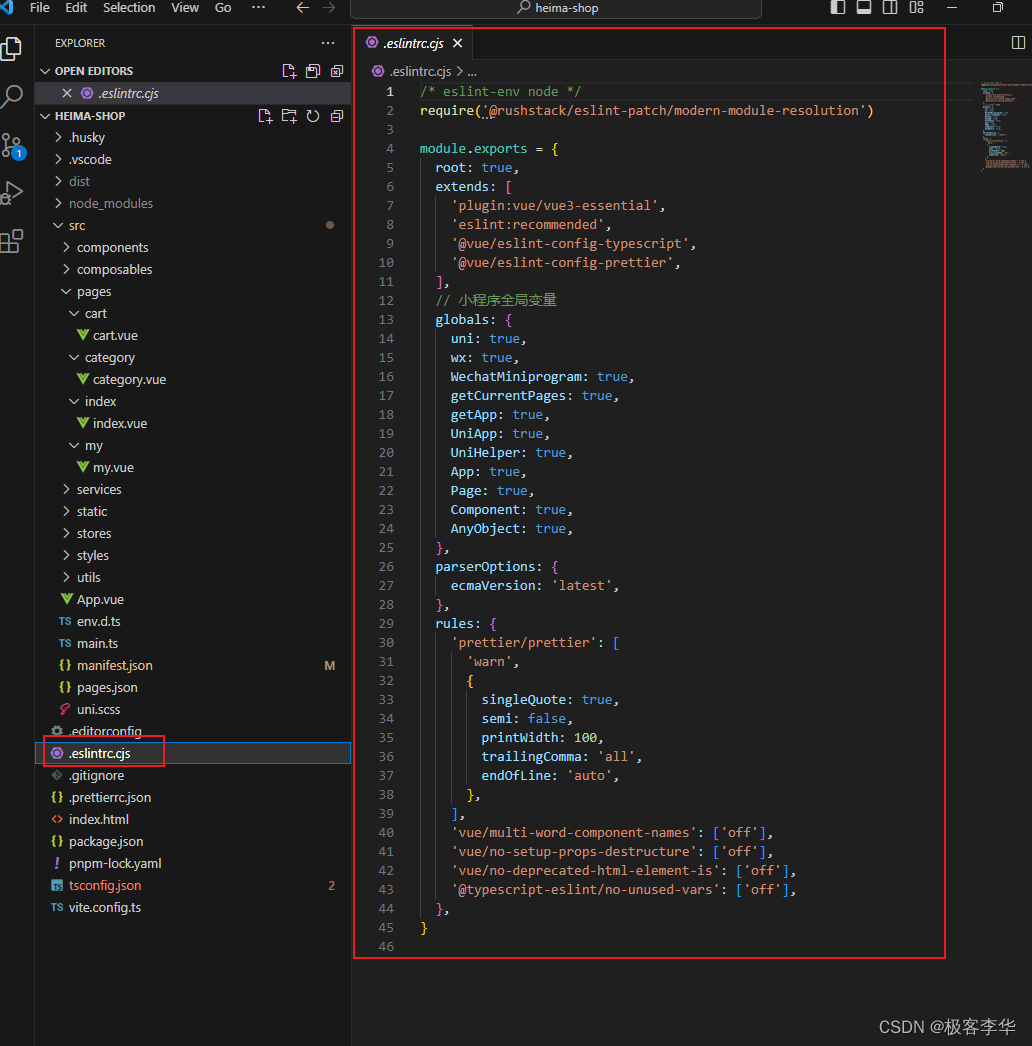
uniapp项目实践拓展章:代码统一风格
uniapp项目实践拓展:代码统一风格统一代码风格安装 eslint + prettierpnpm i -D eslint prettier eslint-plugin-vue @vue/eslint-config-prettier @vue/eslint-config-typescript @rushstack/eslint-patch @vue/tsconfig新建 .eslintrc.cj....

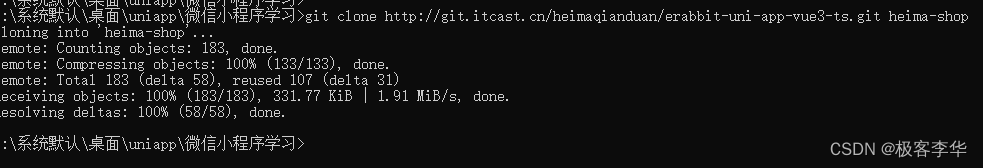
uniapp项目实践第三章:初始化项目
uniapp项目实践第三章:初始化项目首先需要拉取相关的项目git clone http://git.itcast.cn/heimaqianduan/erabbit-uni-app-vue3-ts.git heima-shop在 manifest.json 中添加微信小程序的 appid安装pnpm,依次输入下面的命令npm install -g pnpmpnpm set registry ht....

uniapp项目实践第二章:使用vscode开发uniapp项目
使用vscode开发uniapp项目简介:本文讲解如何使用vscode开发uniapp项目。首先使用vscode打开项目安装插件然后就可以新建uniapp页面了创建新的页面,并且整理好代码查看路由安装插件然后鼠标悬停,就有了提示可以一键跑到对应的官方文档运行下面的命令npm install --save-dev @types/wechat-miniprogram @uni-helper/uni-....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
uniapp您可能感兴趣
- uniapp跨平台
- uniapp解析
- uniapp系统
- uniapp php
- uniapp跑腿
- uniapp论坛
- uniapp交流
- uniapp校园
- uniapp功能
- uniapp分销
- uniapp vue.js
- uniapp文章
- uniapp详细设计
- uniapp视频讲解
- uniapp lw
- uniapp部署文档
- uniapp springboot
- uniapp管理系统
- uniapp微信
- uniapp网站
- uniapp服务
- uniapp组件
- uniapp打包
- uniapp高校
- uniapp ppt
- uniapp信息管理系统
- uniapp社区
- uniapp大学生
- uniapp学习
- uniapp交易
