uniapp项目中使用vue3开发多端项目实践
本项目中使用vue3开发多端项目实践,hbuilderx内置vue3模块,使用了vite4.x构建,编译构建项目的速度比火箭还快,超爽!!!! 1、使用版本说明 ...

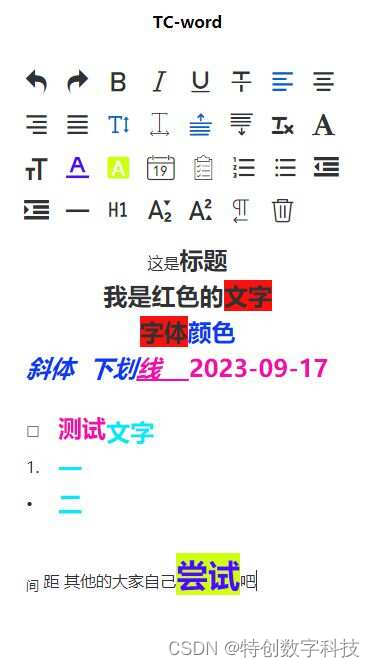
Uniapp 多功能富文本编辑组件 可多端使用 H5插入
多功能富文本编辑,可多端使用 H5插入,无需UniCloud。TC-fwb-editor安装教程第一步将路径为uni_modules/components/components/TC-uview-ui 复制到总的 uni_modules内第二步直接在您需要的页面进行引用即可复制代码<template> <view> &a...

uniapp为什么能支持多端开发?uniapp底层是怎么做的?
前言hello world欢迎来到前端的新世界当前文章系列专栏:uniapp博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力uniapp为什么能支持多端开发?uni-app实现多端兼容的核心思想是采用条件编译和组件化的方式,根据不同平台的特性进行适配和优化,使得同一份代码可以运行在多个不同的平台上。uni....
uniapp多端百度网盘(1)整体框架搭建
引入uni.css在index.vue 添加如下代码引入uni.css@import url("@/common/uni.css"); 编写全局共有样式,在common文件夹中添加common.css,编写如下样式代码/* 背景色主色调 */ .bg-main{ background-color: #009CFF!important; } .bg-main-hover{ backgr...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
uniapp您可能感兴趣
- uniapp跨平台
- uniapp解析
- uniapp系统
- uniapp php
- uniapp跑腿
- uniapp论坛
- uniapp交流
- uniapp校园
- uniapp功能
- uniapp分销
- uniapp vue.js
- uniapp文章
- uniapp详细设计
- uniapp视频讲解
- uniapp lw
- uniapp部署文档
- uniapp springboot
- uniapp管理系统
- uniapp微信
- uniapp网站
- uniapp服务
- uniapp组件
- uniapp打包
- uniapp高校
- uniapp ppt
- uniapp信息管理系统
- uniapp社区
- uniapp大学生
- uniapp学习
- uniapp交易