列表&Key(精读React官方文档—08)
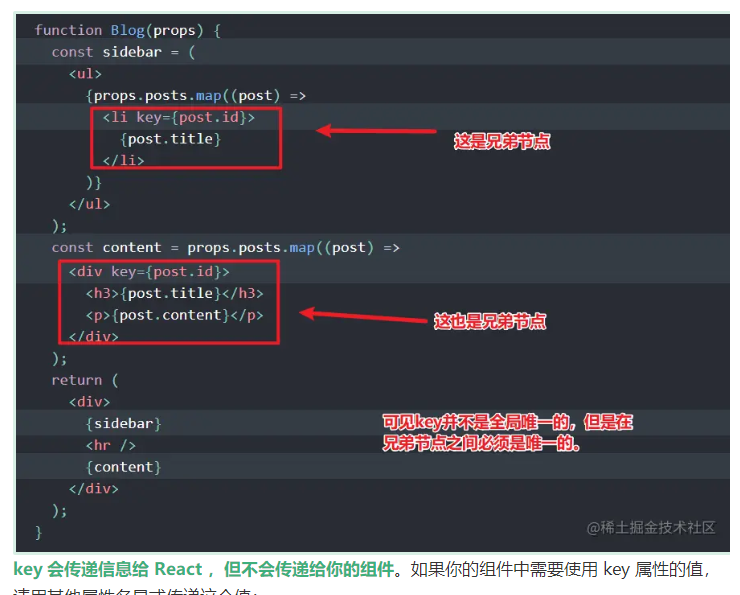
React中将元素转换为列表类似map的方法const numbers = [1, 2, 3, 4, 5]; const doubled = numbers.map((number) => number * 2); console.log(doubled); 复制代码渲染多个组件将数组中的每个元素变为li标签const numbers = [1, 2, 3, 4, 5]; const li....

条件渲染 (精读React官方文档—07)
这是我参与更文挑战的第20天,活动详情查看:更文挑战引言官方描述:React 中的条件渲染和 JavaScript 中的一样,使用 JavaScript 运算符 if 或者条件运算符去创建元素来表现当前的状态,然后让 React 根据它们来更新 UI。观察下面两个组件function UserGreeting(props) { return <h1>Welcome back!&...
事件处理 (精读React官方文档—06)
这是我参与更文挑战的第19天,活动详情查看:更文挑战React中的事件处理React中的事件的命名采用小驼峰的命名方式,小驼峰的实例onClcik传统的HTML事件处理函数传入的是一个字符串<button onclick="activateLasers()"> Activate Lasers </button> 复制代码React中事件处理通过大括号进行包裹<b...
State与生命周期 (精读React官方文档—05)
这是我参与更文挑战的第18天,活动详情查看:更文挑战state是私有的。官方描述:State 与 props 类似,但是 state 是私有的,并且完全受控于当前组件。解读官方对state的介绍很重要,我们必须要知道state是私有的,并且完全受控于当前组件。将函数组件转换为类组件创建一个同名的类,并且继承与React.Component.添加一个空的render()方法.将函数体(return....
组件与props (精读React官方文档—04)
组件与props (精读React官方文档—04)这是我参与更文挑战的第17天,活动详情查看:更文挑战组件的概念官方描述:组件允许你将 UI 拆分为独立可复用的代码片段,并对每个片段进行独立构思。组件,从概念上类似于 JavaScript 函数。它接受任意的入参(即 “props”),并返回用于描述页面展示内容的 React 元素。解读组件是独立可复用的代码片段,这种代码片段接收props参数并....
元素渲染 (精读React官方文档—03)
这是我参与更文挑战的第16天,活动详情查看:更文挑战元素是什么?官方描述:元素是构成 React 应用的最小砖块。元素描述了你在屏幕上想看到的内容。与浏览器的 DOM 元素不同,React 元素是创建开销极小的普通对象。React DOM 会负责更新 DOM 来与 React 元素保持一致。解读React元素的本质是对象。React DOM会负责将这个对象更新到DOM中,来和React元素保持一....

React中的不可变性及JSX简介 (精读React官方文档—02)
这是我参与更文挑战的第15天,活动详情查看:更文挑战为什么不可变性在React中非常重要?不可变性指的是不直接修改数据,而是使用新的数据替换旧的数据。不可变性带来的优势:撤销和回退操作在开发中是很常见的,不直接在数据上进行修改,可以帮助我们更好的回溯数据。更容易跟踪数据的改变。方便确定React重新渲染的时机。通过slice函数返回数组的副本这个方法是我们必须掌握的。const arr = [1....
React是什么?(精读React官方文档—01)
这是我参与更文挑战的第14天,活动详情查看:更文挑战React是什么?关于React是什么,我们首先看一下官方是如何进行介绍的。“React 是一个声明式,高效且灵活的用于构建用户界面的 JavaScript 库。”到底什么是声明式编程?要想准确理解声明式编程,我们首先要知道什么是命令式编程,命令式编程是指的详细的告诉计算机该怎么做,来达到我们的目的,声明式编程则是命令式的编程的方面,只告诉计算....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native文档相关内容
React Native您可能感兴趣
- React Native教程
- React Native实践
- React Native入门
- React Native编程
- React Native自适应
- React Native策略
- React Native库
- React Native区别
- React Native ai
- React Native表单
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数

