Fragments(精读React官方文档—18)
ragments存在的意义是什么?Fragments旨在解决一个组件包含多个元素,但是无需向DOM添加额外节点。render() { return ( <React.Fragment> <ChildA /> <ChildB /> <ChildC /> </React.Fragment&g...
Refs转发(精读React官方文档—17)
什么是Ref转发?Ref转发是一项将ref自动地通过组件传递到其一子组件的技巧。转发refs到DOM组件下面的组件是一个渲染原生DOM元素button的FancyButton组件function FancyButton(props) { return ( <button className="FancyButton"> {props.children} ...
错误边界(精读React官方文档—16)
什么是错误边界?官方描述:过去,组件内的 JavaScript 错误会导致 React 的内部状态被破坏,并且在下一次渲染时 产生 可能无法追踪的 错误。这些错误基本上是由较早的其他代码(非 React 组件代码)错误引起的,但 React 并没有提供一种在组件中优雅处理这些错误的方式,也无法从错误中恢复。部分 UI 的 JavaScript 错误不应该导致整个应用崩溃,为了解决这个问题,Rea....

Context(精读React官方文档—15)
Context有什么作用?官方描述:Context 提供了一个无需为每层组件手动添加 props,就能在组件树间进行数据传递的方法。如果属性只能通过props从上往下进行传递,在有些应用场景下是非常繁琐的,比如UI主题的继承,Context 提供了一种在组件之间共享此类值的方式,而不必显式地通过组件树的逐层传递 props。解读通过Context可以让组件树之间进行数据传递,并且不需要手动添加p....
代码分割(精读React官方文档—14)
这是我参与更文挑战的第28天,活动详情查看:更文挑战打包官方描述:大多数 React 应用都会使用 Webpack,Rollup 或 Browserify 这类的构建工具来打包文件。打包是一个将文件引入并合并到一个单独文件的过程,最终形成一个 “bundle”。接着在页面上引入该 bundle,整个应用即可一次性加载。实例:打包前文件和打包后文件对比打包前// app.js import { a....
无障碍辅助功能(精读React官方文档—13)
这是我参与更文挑战的第27天,活动详情查看:更文挑战什么是无障碍辅助功能?官方描述:网络无障碍辅助功能(Accessibility,也被称为 a11y,因为以 A 开头,以 Y 结尾,中间一共 11 个字母)是一种可以帮助所有人获得服务的设计和创造。无障碍辅助功能是使得辅助技术正确解读网页的必要条件。解读无障碍辅助功能指的是一种可以帮助所有人获得服务的设计和创造。标准和指南WCAG网络内容无障碍....

React哲学(精读React官方文档—12)
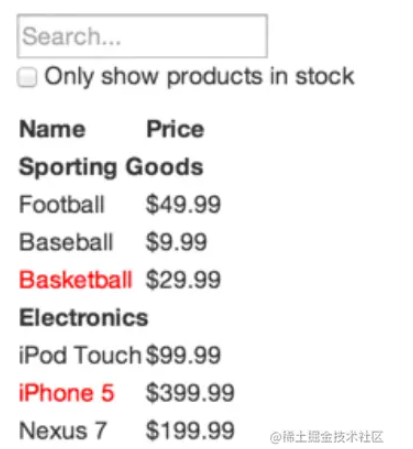
这是我参与更文挑战的第25天,活动详情查看:更文挑战引入React哲学React最棒的部分之一是引导我们思考如何构建一个应用,接下来本文将通过React构建一个可搜索的产品数据表格来深刻的领会React哲学。从设计稿开始假设我们已经拥有了以下几个东西一个能够返回JSON数据的API[ {category: "Sporting Goods", price: "$49.99", stocked:...

组合VS继承(精读React官方文档—11)
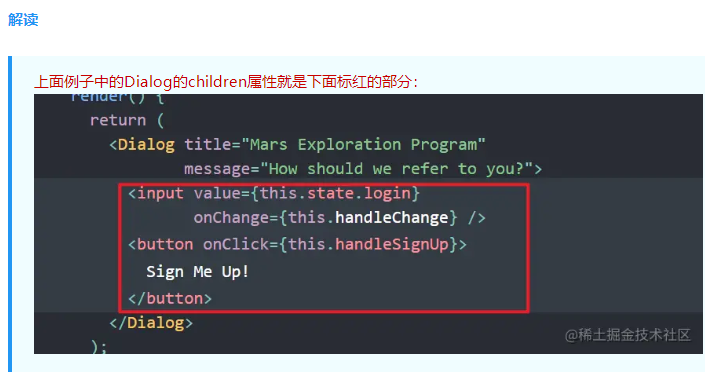
这是我参与更文挑战的第24天,活动详情查看:更文挑战官方推荐:使用组合而非继承来实现代码间的代码重用。包含关系有些组件无法提前知道其子组件的内容,官方建议通过一个children prop来将子组件传递到渲染结果中去。function FancyBorder(props) { return ( <div className={'FancyBorder FancyBorder-'...

状态提升(精读React官方文档—10)
这是我参与更文挑战的第23天,活动详情查看:更文挑战为什么需要状态提升?有时候,多个组件需要共享状态,此时需要将共享状态提升到最近的共同父组件中去。首先创建一个判断水是否沸腾的组件BoilingVerdictcelsius 温度作为一个 prop.function BoilingVerdict(props) { if (props.celsius >= 100) { retur...
表单(精读React官方文档—09)
是我参与更文挑战的第22天,活动详情查看:更文挑战表单基本介绍官方描述:在 React 里,HTML 表单元素的工作方式和其他的 DOM 元素有些不同,这是因为表单元素通常会保持一些内部的 state。举例<form> <label> 名字: <input type="text" name="name" /> </label>...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native文档相关内容
React Native您可能感兴趣
- React Native教程
- React Native实践
- React Native入门
- React Native编程
- React Native自适应
- React Native策略
- React Native库
- React Native区别
- React Native ai
- React Native表单
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数

