BeautifulSoup VS Scrapy:如何选择适合的HTML解析工具?
在Python的网页抓取领域,BeautifulSoup和Scrapy是两款备受推崇的工具。它们各自有着独特的优势和适用场景。本文将深入探讨这两者的特点,帮助您根据项目需求做出明智的选择。 争议观点:BeautifulSoup更适合复杂的网页抓取任务? 正方观点:BeautifulSoup的优势 易于上手:BeautifulSoup的API设计直观,适合初学者快速掌握。 灵活性高:能够处理...

HTML 实例解析
HTML 实例解析 元素:这是第一个段落。 这个 元素定义了 HTML 文档中的一个段落。这个元素拥有一个开始标签 以及一个结束标签 .元素内容是: 这是第一个段落。 元素:这是第一个段落。 元素定义了 HTML 文档的主体。这个元素拥有一个开始标签 以及一个结束标签 。元素内容是另一个 HTML 元素(p 元素)。 元素:这是第一个段落...
pyquery:一个灵活方便的 HTML 解析库
楔子 在工作中难免会遇到解析 HTML 的场景,比如将网页下载下来之后,要解析出里面图片的路径、指定标签里的文本等等。 而 pyquery 专门负责做这件事,它是仿照 jquery 设计的,用起来非常方便。并且 pyquery 底层基于 lxml,而 lxml 是使用 Cython 实现的,所以 pyquery 的速度也有保证。 ...

HTML表单深度解析:构建互动的网页界面
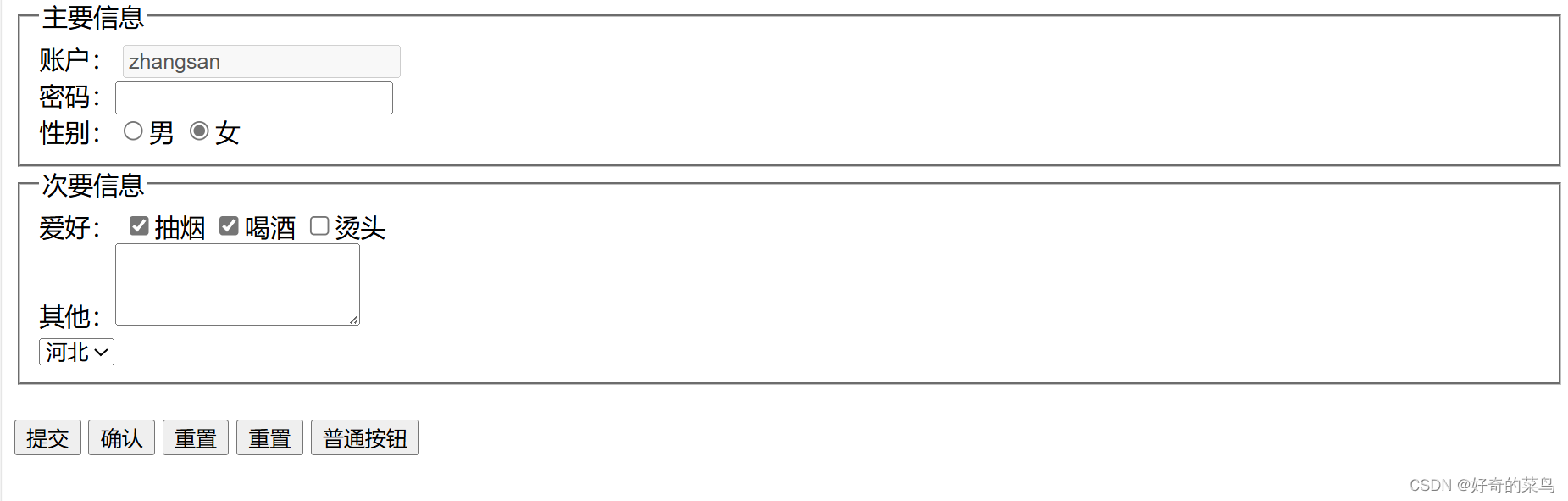
表单是HTML中用于收集用户输入信息的重要元素,是网页与用户交互的关键组件。以下是一个典型的HTML表单示例,我们将会详细解析其中的各个元素及属性含义。 <form action="https://xx.xxx.xx/search" target="_self" method="...

HTML基础标签解析:H1-H6、DIV与P的正确使用方法
在网页设计与开发中,HTML(HyperText Markup Language,超文本标记语言)是最为基础也是最为重要的组成部分之一。它定义了网页的内容结构和意义,使得浏览器能够正确地解析并展示网页给用户。本文将重点介绍HTML中的标题标签(H1-H6)、<div>以及段落标签(<p>),并通过实例来说明为什么<h>和<p>标签之间不能直接嵌套。....
Java与HTML的深度融合:技术解析与应用实践
随着互联网技术的不断发展,Java和HTML作为两种重要的技术,在Web开发中扮演着不可或缺的角色。Java以其强大的跨平台性和丰富的API库,成为服务器端开发的首选语言之一;而HTML则作为网页的标准标记语言,为网页的展示提供了基础。本文将深入探讨Java与HTML的深度融合,解析二者在Web开发中的技术特点、应用场景以及最佳实践。 一、Java与HTML在Web开发中的角色...
HTML相对路径的深入解析与应用
在构建网页时,经常需要引用外部资源,如图片、CSS文件、JavaScript脚本等。这些资源文件通常存储在服务器上的不同目录中,而HTML文件需要知道如何定位这些文件。这时,相对路径就派上了用场。相对路径是相对于当前HTML文件的位置来指定资源文件的位置。本文将深入解析HTML中的相对路径,并通过代码实例展示其应用。 一、相对路径的基本概念 相对路径是指从当前...
HTML图像标签的深入解析与应用
在HTML中,图像是网页内容的重要组成部分,它们能够丰富网页的视觉效果,提高用户的阅读体验。而HTML中的标签就是用于在网页中插入图像的关键元素。本文将详细解析HTML图像标签的用法,并通过代码实例展示其在实际网页开发中的应用。 一、HTML图像标签概述 `<img>`标签是HTML中用于插入图像的基本标签。它不需要闭合标签,而是使用属性来定义图像...
HTML锚点链接的深入解析与应用
在网页设计和开发中,锚点链接是一种重要的导航技术,它允许用户直接跳转到页面内的特定部分,无需滚动整个页面。这种技术不仅提升了用户体验,还使得内容更加丰富和结构化。本文将深入解析HTML锚点链接的原理、用法以及通过代码实例展示其实际应用。 一、HTML锚点链接的基本原理 HTML锚点链接的实现依赖于`<a>`标签和`id`或`name`属性。`<...
HTML链接标签的深入解析与应用
在HTML中,链接是网页构建的基础元素之一,它允许用户点击后跳转到其他页面或资源。HTML中的链接标签是`<a>`,也被称为锚标签。本文将深入解析HTML链接标签的语法、属性以及应用,并通过代码实例展示其用法。 一、HTML链接标签的基本语法 HTML链接标签的基本语法如下: ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
云解析DNShtml相关内容
- scrapy html云解析DNS
- 爬虫云解析DNS html
- xpath云解析DNS html
- 云解析DNS html文本
- html云解析DNS库
- 云解析DNS html结构
- 云解析DNS格式html
- html云解析DNS网页
- html标签云解析DNS
- html云解析DNS使用方法
- html标题云解析DNS
- html云解析DNS文本
- html css云解析DNS
- 云解析DNS html标签
- 库云解析DNS html
- 云解析DNS html表格
- 请求云解析DNS html
- node.js cheerio云解析DNS html
- html云解析DNS beautifulsoup
- jsoup html云解析DNS
- 抓取html云解析DNS
- c#云解析DNS html
- 云解析DNS html web
- 云解析DNS html工具
- 云解析DNS html页面
- jsoup云解析DNS html
- xpath html云解析DNS
- xpath document.queryselector样式html云解析DNS
- html agility pack云解析DNS
- 模块htmlparser云解析DNS html
云解析DNS更多html相关
云解析DNS您可能感兴趣
- 云解析DNS domain
- 云解析DNS dns服务器
- 云解析DNS ad
- 云解析DNS服务器
- 云解析DNS互联网
- 云解析DNS定义
- 云解析DNS系统
- 云解析DNS域名
- 云解析DNS http
- 云解析DNS解析
- 云解析DNS源码
- 云解析DNS java
- 云解析DNS阿里云
- 云解析DNS dns
- 云解析DNS应用
- 云解析DNS json
- 云解析DNS备案
- 云解析DNS配置
- 云解析DNS网站
- 云解析DNS数据
- 云解析DNS ip
- 云解析DNS linux
- 云解析DNS访问
- 云解析DNS设置
- 云解析DNS xml
- 云解析DNS android
- 云解析DNS python
- 云解析DNS原理
- 云解析DNS实战
- 云解析DNS文件


