

Vue2+Vue3基础入门到实战项目(六)——课程学习笔记
镇贴!!!day07vuex的基本认知使用场景某个状态 在 很多个组件 来使用 (个人信息)多个组件 共同维护 一份数据 (购物车)构建多组件共享的数据环境1.创建项目vue create vuex-demo2.创建三个组件, 目录如下|-components |--Son1.vue |--Son2.vue |-App.vue3.源代码如下App.vue在入口组件中引入 Son1 和 Son2 ....

Vue2+Vue3基础入门到实战项目(五)——课程学习笔记
大家好, Capybara 继续与大家一起学习Vue框架。书读百遍其义自见。day06路由进阶路由模块封装router/index.js所抽离内容包括:导入组件、(额外需要)导入Vue、导入VueRouter插件、创建路由对象、导出路由对象需要注意路径写法(推荐使用绝对路径 @代表当前src目录) 效果:使用router-link替代a标签实现高亮 本质渲染还是a标签,to无需#,且能高亮代码:....

Vue2+Vue3基础入门到实战项目(四)——课程学习笔记
大家好, Capybara 继续与大家一起学习Vue框架。坚持就是胜利。day05自定义指令指令注册directive 指令 main.js(全局注册)// inserted 会在 指令所在的元素,被插入到页面中时触发import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false //....

Vue2+Vue3基础入门到实战项目(三)——课程学习笔记
大家好, Capybara 将继续与大家一起学习Vue框架。今天依旧是大家的 编程学习小伙伴、前端学习体验家、网课资源品鉴官。day04组件的三大组成部分 (结构/样式/逻辑)scoped样式冲突当style标签不加scoped1.style中的样式 默认是作用到全局的 2.加上scoped可以让样式变成局部样式 组件都应该有独立的样式,推荐加scoped(原理) ---....


vue2升级到 Vue3的异同(入门须知)
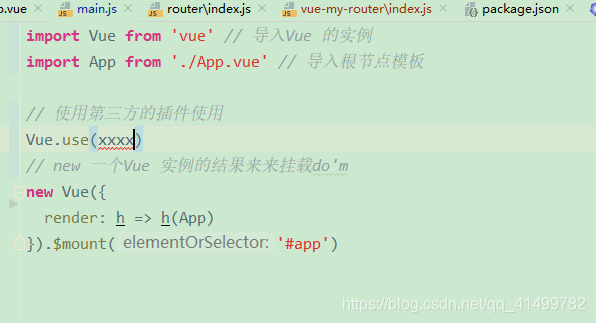
vue2升级到Vue3的异同1.构建项目不一样, 具体查看 构建项目2.main.js 的不一样vue2 中的mian.js 里面导入的是vue 实例,vue 3中的main.js 如下的结构:注意: 由于vue3.0 使用的是 import {createApp} from ‘vue’ 而不是像vue2.0的import Vuefrom ‘vue’。因此之前使用的ui框架以及第三方包可能会因为....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js入门相关内容
- 入门VUE.js
- VUE.js入门实战
- 入门vue3 VUE.js
- vue3教程入门VUE.js
- vue3入门VUE.js
- 入门项目VUE.js
- 入门mvvm VUE.js
- vue2入门VUE.js
- 入门安装VUE.js
- 路由入门VUE.js
- 入门教程VUE.js
- VUE.js技术入门
- 入门渲染VUE.js
- 入门列表渲染VUE.js
- 入门指令VUE.js
- 入门生命周期VUE.js
- 入门简介VUE.js
- VUE.js入门简介
- 入门模板语法VUE.js
- 入门语法VUE.js
- VUE.js入门自定义
- 开心软件开发入门VUE.js
- VUE.js入门样式
- vue3入门实战VUE.js
- 入门课程学习VUE.js
- VUE.js入门到入
- 入门开发VUE.js
- 入门组件化VUE.js
- 入门监听VUE.js
- 入门计算VUE.js
VUE.js更多入门相关
- 入门事件VUE.js
- vue3 pinia入门VUE.js
- vue3小兔鲜入门VUE.js
- VUE.js入门手册
- 入门computed VUE.js
- 入门属性方法VUE.js
- 入门文章VUE.js
- VUE.js vue2入门
- VUE.js入门包含案例
- 一杯入门VUE.js管理库
- VUE.js入门实战动画
- VUE.js入门实战组件
- VUE.js入门实战品牌
- VUE.js入门实战指令
- VUE.js入门实战过滤器
- VUE.js入门实战品牌列表
- VUE.js入门实战函数
- vue3入门函数VUE.js
- VUE.js入门双向绑定
- VUE.js入门函数
- 入门reactive VUE.js
- VUE.js入门实战过滤器定义
- VUE.js入门项目学生管理系统班级管理
- VUE.js入门实战生命周期函数钩子函数
- VUE.js入门实战组件定义
- VUE.js入门实战钩子函数
- VUE.js入门实战动画列表
- vue3入门渲染VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注